Основные принципы гештальт-психологии, используемые в дизайне — Vlad Tumanov на vc.ru
Гештальт-психология — теория визуального восприятия, которая отражает сам процесс анализа отдельных частей объекта, состоящего из нескольких элементов. «Целое отличается от суммы его частей» — основной тезис этой теории. Или простыми словами, отдельные элементы мы воспринимаем по-другому, относительно целого объекта, состоящего из этих элементов
1797 просмотров
Если говорить проще, то нашему мозгу удобнее мыслить целыми образами, чем отдельными, с множеством мелких деталях, то есть, когда видим какой-то привычный объект, наше сознание быстро воссоздает его форму без необходимости разглядывать более подробно этот предмет. Например, мы моментально распознаем какую-либо бытовую вещь, не анализируя его вид
Что заставляет нас удерживать в памяти, например, дела, которые запланировали на день, месяц и мотивирующие завершить их? Конечно, такой сложный, но важный механизм, как гештальт. Например, когда студент готовится днями и ночами (если не в последний день) к сессии, то на ее протяжении мозг старается держать в голове все, что он выучил, но после сдачи всех экзаменов, после сессии, можно заметить, что через небольшой промежуток времени, забыли большую часть информации
Например, когда студент готовится днями и ночами (если не в последний день) к сессии, то на ее протяжении мозг старается держать в голове все, что он выучил, но после сдачи всех экзаменов, после сессии, можно заметить, что через небольшой промежуток времени, забыли большую часть информации
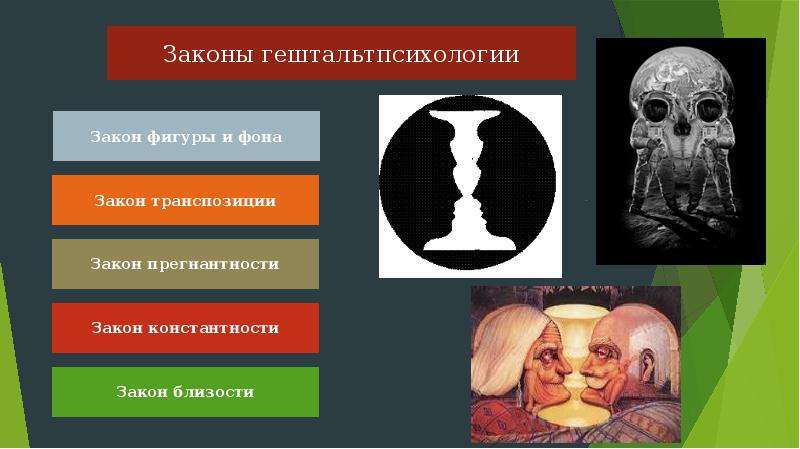
1. Закон сходства
В основе этого закона лежит факт, что человеку свойственно группировать похожие между собой объекты, имеющие общие элементы. Этим «общим элементом» могут быть цвет, геометрическая форма, размер и т.д.
2. Закон близости
Закон гласит, что объекты, находящиеся на небольшом расстоянии друг от друга, воспринимаются, как единое целое. Наш мозг стремится к непрерывному восприятию, из-за чего, чем ближе элементы расположены друг к другу, тем больше выражен закон близости
3. Закон непрерывности
Закон основан на том, что мы привыкли воспринимать визуальную информацию непрерывно. То есть, например, когда кривая продолжается от одной точки, видимо не меняя своей кривизны, нам кажется, что она имеет плавное продолжение
4. Закон завершения образа
Закон завершения образа
В основе этого закона лежит утверждение, что наш мозг имеет свойство связывать не связанные объекты в знакомые нам формы: элементы, образующие замкнутую систему, будут группироваться, а недостающие детали — дополнятся
5. Закон фигуры и фона
Закон показывает, каким образом мы отделяем фигуру от фона. Он объясняет, что фигура является визуальным объектом, который требует наименьшего усилия для его определения. Один человек будет видеть одно изображение, другой — другое, в зависимости от восприятия самого человека
Чем гештальт-психология интересна для дизайнера?
Наш разум привык мыслить моделями, которые заложены в нас с детства. Когда мы видим хаотичную информацию, появляется чувство некого внутреннего дискомфорта, начинаем ее игнорировать или воспринимать с большим трудом. Задача же дизайнера состоит в создании необходимых подсказок, наводок, которые позволят зрителю найти связанный и структурированный контент
основные идеи и принципы — karpachoff.
 com
comВо время послевоенного кризиса в 20 годах прошлого века в Германии зародилось одно из самых известных общепсихологических направлений — гештальтпсихология. Ее идеи стали революционными, поскольку противоречили официально принятой структурной психологии. Новая наука быстро обрела популярность и привлекла внимание ученых из разных областей — психиатрии, философии, социологии и даже физики.
В чем суть гештальтпсихологии, каковы ее основные идеи и принципы — об этом читайте в нашей статье.
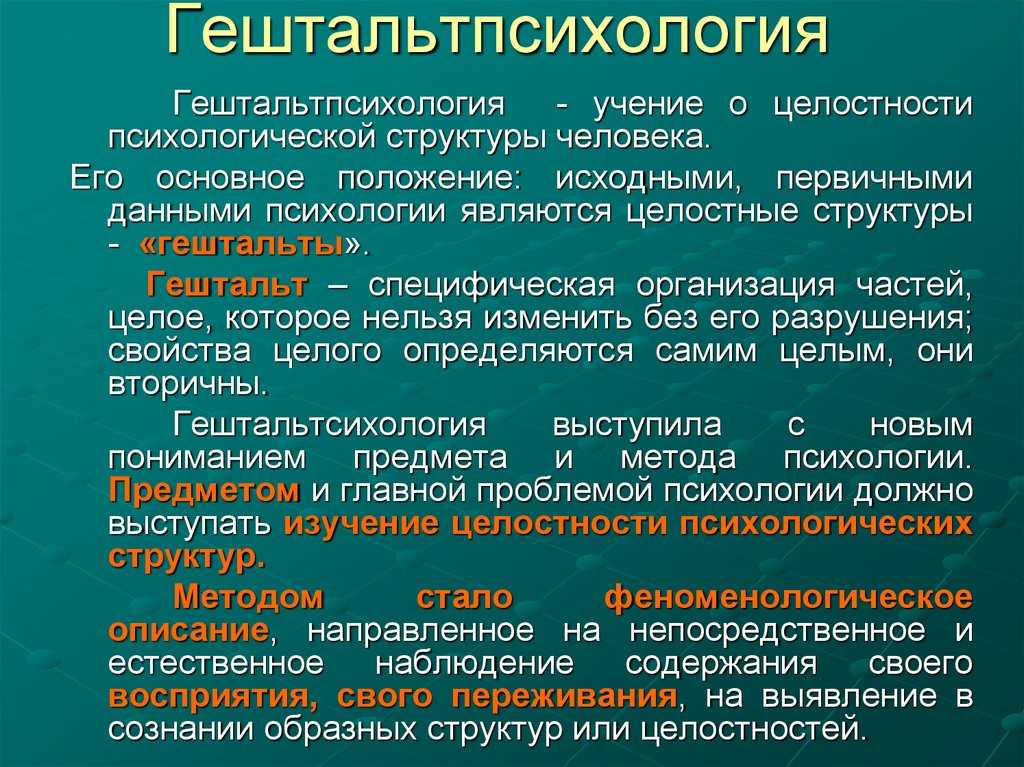
Понятия и принципы гештальтпсихологииРаскрывать суть гештальтпсихологии стоит с определения самого слова «гештальт». С немецкого языка оно переводится как «целостность» или «фигура» и означает некий паттерн или единое целое, состоящее из многих частей.
Гештальт имеет физические и психофизические характеристики, которые формируются на основе мышления и восприятия. Этот процесс может происходить как во внешнем мире, так и внутри человека — в виде его переживаний, мыслей, поисков выхода из ситуации.
Можно сказать, что гештальтпсихология — это наука, которая изучает психику человека с позиции структуры его личности и базируется на двух идеях:
- Психические процессы целостны, но в их структуре есть отдельные элементы, имеющие вторичное значение.
- Восприятие свойств предметов остается неизменным при изменении внешних условий — константность восприятия.
Основные положения гештальтпсихологии (целостность и константность) позволяют сформировать принципы организации восприятия. То есть что происходит с человеком, который сосредоточил внимание на каком-то объекте из внешнего мира или внутри себя (переживания, мысли, воспоминания).
Вот некоторые из них:
- принцип близости, когда разные элементы соединяются или просто находятся рядом, образуя единую фигуру/форму;
- принцип прегнантности, когда человек реагирует на самую простую и постоянную форму среди остальных;
- принцип схожести, когда однотипные элементы воспринимаются как единое целое;
- принцип смежности, когда происходит сочетание разных стимулов в пространстве и времени;
- принцип замкнутости, когда человек стремится добавить недостающие элементы в фигуре;
- принцип целостности, когда любое явление или объект сознательно упрощается, чтобы воспринимать его в целостной форме;
- принцип фона, когда отдельные элементы, сгруппированные по определенному признаку, воспринимаются в виде целостной фигуры.
 А всё остальное — как менее структурированный фон;
А всё остальное — как менее структурированный фон; - принцип общей зоны, когда восприятие реальности происходит на основе жизненного опыта человека.
Также читайте: Невротик: кто это и как его узнать
История гештальтпсихологииАмериканский ученый и философ Макс Вертгеймер исследовал так называемый «фи-феномен» — особенность зрительного восприятия человека. Его труд базировался на интересном наблюдении: если расположить рядом два и более источника света или цветных объекта и попеременно включать их, то происходящее будет восприниматься, как единый процесс. А если увеличить скорость мигания и количество точек, то целостная структура явления станет еще более очевидной. Глаз воспримет это как движение по заданному направлению.
Кстати, по этому же принципу были созданы кинематография и покадровая анимация.
С точки зрения психологии, открытие Вертгеймера объяснить на то время было невозможно. По идее, человек должен воспринимать все явления и объекты по отдельности, а не соединять в единую структуру, да еще и наделять несвойственными характеристиками (движение там, где его не может быть).
По идее, человек должен воспринимать все явления и объекты по отдельности, а не соединять в единую структуру, да еще и наделять несвойственными характеристиками (движение там, где его не может быть).
Описание «фи-феномена» было представлено в 1912 году. В этой же научной работе были сформулированы первые законы гештальтпсихологии. Зарождалась новая наука — абсолютная противоположность общепринятому в те годы структурализму.
Идеи Вертгеймера привлекли целую группу энтузиастов, которые решили углубить исследования ученого и развивать теоретическую базу направления. Самые известные гештальтисты — немецко-американские психологи Вольфганг Кёлер, Курт Коффка и Курт Левин.
Развитие гештальтпсихологииОписание и развитие концепции гештальтпсихологии пришлось на 20-40 годы прошлого века. Ученые описывали результаты своих исследований в научных трудах и книгах, а теоретическая база доктрины пополнялась новыми открытиями.
Так, Вольфганг Кёлер сформулировал принцип равенства форм в физическом, физиологическом и феноменальном (в сознании человека) полях. Другие принципы были изложены в книге Курта Коффки «Принципы гештальтпсихологии». Позже он написал масштабный труд под названием «Основы психического развития», где впервые применил методы гештальтпсихологии в исследовании психического развития детей.
Другие принципы были изложены в книге Курта Коффки «Принципы гештальтпсихологии». Позже он написал масштабный труд под названием «Основы психического развития», где впервые применил методы гештальтпсихологии в исследовании психического развития детей.
Коффке удалось описать ряд закономерностей восприятия новорожденных. К примеру, то, что они воспринимают родителей как единый образ, состоящий из характерных гештальтов (голоса, мимики, прически, одежды). И если что-то из этого изменить, то кроха может не узнать маму или папу.
Третий ученый, Курт Левин, разрабатывал методы гештальтпсихологии. Самый популярный — «теория поля». Согласно этому методу, поведение человека определяют внутренние и внешние физические силы. Сама личность — динамичная система, состоящая из временных и постоянных потребностей. К первым Левин добавлял приставку «квази», противопоставляя их истинным (постоянным) нуждам. Ученый считал, что квазипотребности возникают под влиянием намерения и практически всегда имеют социальную обусловленность.
Отдельно стоит остановиться на теме конфликтов, которую подробно описал Курт Левин. По его мнению, существует три типа конфликтов:
- Стремление-стремление — муки выбора одного из двух равнозначных вариантов.
- Избегание-избегание — варианты отрицательные, поэтому ни один из них не может считаться приемлемым.
- Стремление-избегание — конфликт базируется на двойственном восприятии. С одной стороны притяжение, а с другой отторжение.
Рассмотрим пример. По первому типу конфликтов на человека действуют два привлекательных фактора: я хочу и загорать, и купаться — что же выбрать? По второму типу всё то же самое, но факторы отрицательные: не хочу идти к врачу, но боюсь осложнений. А по третьему типу один фактор положительный, а второй отрицательный: мечтаю купить машину, но боюсь садиться за руль.
Особенность этого метода гештальтпсихологии в том, что любой объект может стать как положительным, так и отрицательным фактором в разных контекстах.
Кстати, спустя несколько лет Курт Левин добавил 4-й тип конфликтов — двойное стремление-избегание. Оно возникает тогда, когда каждый из факторов одновременно является и положительным, и отрицательным. К примеру, если человек выбирает между карьерой и созданием семьи, то оба варианта чем-то привлекательны для него, но и чем-то отталкивают.
Преимущество гештальтпсихологии перед другими школамиОсновное преимущество данной теории заключается в том, что она сосредоточена вокруг одного объяснительного принципа: человек воспринимает мир не как набор отдельных элементов, а как единую структуру. Соответственно, такой подход можно использовать для описания любой сферы действительности — от психического развития до анализа потребностей и т. д.
Универсальность концепции стала причиной ее популярности буквально с момента зарождения. Принципы гештальтпсихологии сегодня активно применяются в социальной и когнитивной психологии, а также психологии восприятия и обучения.
Многие путают похожие по названию, но такие разные понятия — «гештальтпсихология» и «гештальттерапия». Однако стоит знать, что последняя появилась гораздо позже — примерно в 40-50 гг прошлого века. Ее автор, немецкий психиатр Фредерик Перлз, не имел ничего общего с основателями концепции гештальтпсихологии. Да и в целом его теория взяла от данного направления лишь приставку «гештальт».
Сам Перлз признавался, что ознакомился с принципами и идеями гештальтпсихологии лишь поверхностно. Не дочитал до конца ни одной монографии ее создателей. И даже если у этих двух концепций есть общие моменты, то изложены они в вольной интерпретации автора гештальттерапии.
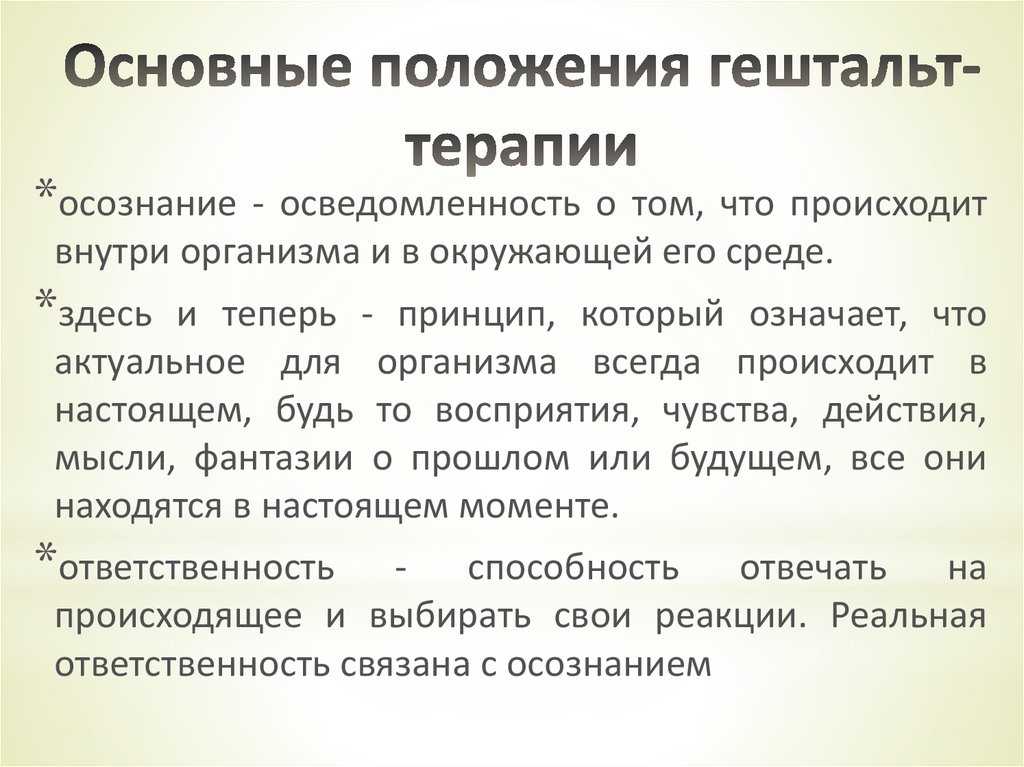
Суть метода гештальттерапииРассмотрим несколько базовых принципов данного направления:
- Гештальт в психологии — это событие, которое имеет начало и конец.
- Жизнь человека состоит из множества гештальтов.

- Основное свойство гештальта — стремление к завершенности, то есть он должен иметь логичный финал, принести удовлетворение.
- Незакрытые потребности препятствуют гармоничному существованию человека.
- Концепция гештальттерапии сводится к одному процессу — закрыть незавершенные дела (гештальты).
- Для начала нужно осознать (найти и сформулировать) гештальты, а также определить их влияние на жизнь.
Техники гештальттерапии помогают переосмыслить себя, своё окружение, а также события из прошлого, будущего и настоящего. Самая популярная из них — «техника пустого стула». На одном стуле сидит человек, на втором — его вымышленный собеседник. В процессе диалога главный герой получает возможность провести внутренний диалог и выявить свои незакрытые потребности (гештальты), которые стали причиной психологических проблем.
___________
Гештальтпсихология имеет своих критиков. В основном ее авторов упрекали в радикализме по отношению к фундаментальной психологии, а также в непоследовательности и противоречивости.
В основном ее авторов упрекали в радикализме по отношению к фундаментальной психологии, а также в непоследовательности и противоречивости.
Каковы 10 гештальт-принципов?
навыки 29 июля 2021 г.
В 1920-х годах немецкие психологи Макс Вертхаймер, Курт Коффка и Вольфганг Келер разработали принципы гештальта, изучая человеческое восприятие и то, как человеческий мозг упорядочивает хаос. Вертхаймер, Коффка и Колер заметили, что мы не идентифицируем закономерности, не группируем элементы и не упрощаем сложные образы случайным образом. Люди организуют свое восприятие по определенным принципам. Для обозначения этих принципов психологи использовали немецкое слово «гештальт», означающее «единое целое».
Гештальт-принципы — это правила, которые иллюстрируют, как люди упорядочивают свое восприятие мира.
Объяснение гештальт-принципов
Если вы нашли свой путь к Гуаку, скорее всего, вы заинтересованы в карьере в области UX/UI или, по крайней мере, в технологической отрасли, и в этом случае хорошей идеей будет иметь понимание принципов гештальта. Не беспокойтесь, гуак вас прикроет! Мы обсудим 10 гештальт-принципов: связность, общая область, фигура и фон, симметрия, фокус, сходство, замыкание, непрерывность, близость и общая судьба. Мы разбираем каждый принцип и показываем вам примеры, чтобы вы могли уйти с четким пониманием того, как вы можете применить принципы гештальта к своим проектам. Хватайте свои фишки и давайте копать!
Мы разбираем каждый принцип и показываем вам примеры, чтобы вы могли уйти с четким пониманием того, как вы можете применить принципы гештальта к своим проектам. Хватайте свои фишки и давайте копать!
1. Связность
Источник: Best Web Design
Принцип связанности гласит, что люди группируют элементы, когда они связаны друг с другом. Таким образом, элементы, которые связаны визуально, рассматриваются как более связанные, чем элементы, которые не связаны. Вместо того, чтобы наблюдать за отдельными и несвязанными вещами, связанность заставляет людей видеть вещи группами или кусками.
Вы можете использовать принцип связности в своих проектах. Элементы, которые физически связаны друг с другом, сообщат вашим пользователям, что эти элементы работают вместе.
На изображении выше 14 квадратов расположены случайным образом. Однако вы можете видеть, что 6 квадратов, соединенных линией, кажутся более связанными друг с другом, чем квадраты, не соединенные линией.
2. Общая область
Источник: Алекс Инфанте
Принцип общей области аналогичен принципу связности, но вместо того, чтобы фокусироваться на элементах, которые физически связаны, этот принцип гласит, что элементы будут восприниматься как группа, если они заключены в одном регионе.
Вы можете использовать принцип общего основания в своих проектах. Элементы внутри четко определенной границы будут сигнализировать вашим пользователям, что эти элементы работают как группа.
Взгляните на приведенный выше пример из портфолио выпускника Avocademy Алекса Инфанте. Здесь вы можете ясно видеть, что вся информация, содержащаяся в разделе Dream Life , связана, как и в случае с разделами Itinerary и Explore .
3. Рисунок и фон
Источник: Toptal
Принцип фигуры и фона демонстрирует, как люди определяют, находятся ли элементы на переднем плане и воспринимаются как фигуры (элементы в фокусе) или на заднем плане и воспринимаются как фон (элементы в покое). Люди делают это инстинктивно. Мы также понимаем, что фон менее важен, чем передний план.
Люди делают это инстинктивно. Мы также понимаем, что фон менее важен, чем передний план.
В этой знаменитой иллюзии, созданной датским психологом Эдгаром Рубином, вы можете видеть два лица, тогда как ваш друг видит вазу. В этом случае есть два изображения на переднем плане и на заднем плане, что приводит к двум интерпретациям одного и того же изображения: некоторые люди сначала видят лица, а другие сначала видят вазу. Использование принципа фигуры и фона может привести к интересным дизайнерским решениям, которые играют с восприятием пользователя.
Конечно, вы не всегда хотите играть с восприятием вашего пользователя. В дизайне UX/UI вы часто хотите управлять им. Вы можете использовать принцип фигуры и фона в своих проектах, чтобы сосредоточить внимание пользователя в основном на контрастных элементах. Например, вы можете использовать светлый текст на темном фоне или наоборот. В блоге, который вы сейчас читаете, используется темный текст на светлом фоне. Вы инстинктивно определили, что слова являются центром страницы, а не фоном.
4. Симметрия
Источник: Best Web Design
Принцип симметрии отражает идею о том, что людям удобнее симметричные элементы. Симметрия создает впечатление организованности, а асимметрия вызывает ощущение дисбаланса.
Использование принципа симметрии в ваших проектах может помочь создать ощущение легкости для ваших пользователей. Они не будут чувствовать, что что-то не так с приложением или веб-сайтом, с которым они взаимодействуют.
Конечно, вам не обязательно использовать полную симметрию в своих проектах. Это было бы очень сложно и, честно говоря, немного скучно. Лучше всего использовать симметрию и асимметрию в гармонии. Асимметричный элемент будет выделяться на веб-сайте или в приложении, которое в основном симметрично. Вы можете помочь направить внимание пользователя, играя с симметрией. Ключ в том, чтобы не упорядочивать элементы случайным образом, а найти баланс между симметрией и асимметрией, чтобы вы могли поддерживать интерес пользователей и непринужденно относиться к вашему дизайну, чтобы они могли выполнять свои задачи.
Логотип Audi — отличный пример симметрии. На изображении выше вы можете видеть четыре пересекающихся круга. Это простой дизайн, в отличие от использования более сложных форм.
5. Точка фокуса
Источник: Codey Smith
Принцип фокуса показывает, что внимание зрителя в первую очередь захватывает тот элемент, который выделяется визуально. Многие другие принципы могут быть использованы для создания этой фокусной точки. Как упоминалось ранее, использование асимметричного элемента в симметричной системе может привлечь внимание пользователя к этому асимметричному элементу, поскольку он выделяется на фоне остальной системы.
Фигура и фон также могут быть использованы для создания фокуса. Если у вас светлый фон и яркая синяя кнопка в приложении, пользователь будет инстинктивно тянуться к этой кнопке. Взгляните на изображение выше. Выпускник Avocademy, Коди Смит, использовал фокус в своем дизайне. Вы можете видеть, что ваш взгляд сразу же привлекает синяя кнопка регистрации.
Идея фокальной точки заключается в том, что вы хотите, чтобы пользователь увидел ее в первую очередь, а оттуда внимание пользователя может переключиться на другие аспекты страницы. Фокусные точки действительно полезны, когда речь идет о призывах к действию. Вы хотите, чтобы ваши пользователи инстинктивно действовали, привлекая их внимание к этому элементу.
6. Сходство
Источник: Энди Рутледж
Принцип подобия гласит, что люди склонны группировать элементы, которые выглядят похожими друг на друга или следуют сходному образцу. Например, мы склонны группировать вещи по цвету или форме.
На изображении выше вместо 32 отдельных квадратов ваш разум распределяет блоки по горизонтали в ряды.
Вы можете использовать принцип сходства, чтобы помочь пользователям более интуитивно ориентироваться в дизайне. Элементы, которые имеют схожую функцию или значение, должны выглядеть одинаково, потому что пользователи будут воспринимать функцию элемента и знать, что элемент, который выглядит похожим, также будет иметь аналогичную функцию. Вы можете запутать своих пользователей, если некоторые из ваших элементов выглядят одинаково, но имеют разные значения или функции.
Вы можете запутать своих пользователей, если некоторые из ваших элементов выглядят одинаково, но имеют разные значения или функции.
7. Закрытие
Источник: пользовательское тестирование
Принцип закрытия отражает идею о том, что людям нравится видеть полную картину, даже если ее там нет. Человеческий мозг заполнит любые пробелы или соединит точки, чтобы получить полные изображения или формы, которые подразумеваются.
Использование принципа замыкания позволяет уменьшить количество используемых элементов, при этом гарантируя, что пользователь поймет, что вы пытаетесь ему показать.
Логотип NBC — отличный пример принципа закрытия. Вы можете видеть, что это изображение павлина, хотя изображение не полностью определено.
8. Непрерывность
Источник: пользовательское тестирование
Принцип непрерывности показывает, что отдельные элементы, выровненные друг с другом, кажутся более связанными, чем элементы, расположенные случайным образом. Подразумеваемые линии могут направлять пользователей, а человеческий мозг создаст путь вдоль выровненных элементов.
Подразумеваемые линии могут направлять пользователей, а человеческий мозг создаст путь вдоль выровненных элементов.
На изображении выше ваш разум видит точки на изогнутой линии более связанными, хотя они и разного цвета. Ваш разум естественным образом следует за изогнутой линией, делая непрерывность более эффективной, чем схожесть цветов в этом примере.
Принцип непрерывности может помочь вашим пользователям ориентироваться на странице, следуя линии преемственности к важным элементам. Глаза пользователей будут автоматически следовать по намеченному вами пути. Если непрерывность нарушается, это сигнализирует пользователю, что он достиг нового раздела интерфейса. Им не придется думать о том, куда идти дальше, потому что вы провели их через свой дизайн.
9. Близость
Источник: пользовательское тестирование
Принцип близости отражает склонность людей группировать элементы, находящиеся рядом друг с другом. Этот принцип даже сильнее, чем принцип подобия. Даже если элементы одного цвета, но в двух разных группах, вы, скорее всего, будете рассматривать их как отдельные.
Даже если элементы одного цвета, но в двух разных группах, вы, скорее всего, будете рассматривать их как отдельные.
Вы можете использовать принцип близости в своих проектах, чтобы объединить элементы, связанные друг с другом. Убедитесь, что подписи близки к изображениям, которые они описывают. Вы можете использовать пустое пространство или определенный фон, чтобы разделить элементы и продемонстрировать, что они не связаны между собой.
Walmart использует близость, чтобы показать, что каждое изображение соответствует определенному названию продукта.
10. Общая судьба
Источник: Энди Рутледж
Принцип общей судьбы гласит, что люди группируют элементы, которые движутся или указывают в одном направлении. Например, у стаи рыб, плывущих в одном направлении, общая судьба. Они рассматриваются как единое целое. Но если рыба отделялась от косяка, ее больше не считали частью этой группы.
Вы можете использовать принцип общей судьбы в своих проектах, чтобы направлять пользователей и оправдывать их ожидания. Теперь, когда анимация становится все более заметной, важно, чтобы элементы, которые связаны друг с другом, двигались с одинаковой скоростью и направлением. Элементы не обязательно должны двигаться, чтобы использовать этот принцип, но они должны создавать впечатление движения
Теперь, когда анимация становится все более заметной, важно, чтобы элементы, которые связаны друг с другом, двигались с одинаковой скоростью и направлением. Элементы не обязательно должны двигаться, чтобы использовать этот принцип, но они должны создавать впечатление движения
На изображении выше вы можете видеть, что этот принцип используется в выдвижном меню. Все подменю встают на свои места таким образом, что подразумевает движение.
Почему принципы гештальта важны для дизайнеров?
Чтобы UX-дизайн работал, дизайнер должен хорошо понимать психологию человеческого восприятия. Вам нужно понять, как зритель воспримет вашу работу, и использование гештальт-принципов поможет вам в этом. Теперь, когда вы понимаете эти принципы, включить их в свой дизайн будет проще простого. Вы можете создать дизайн, который предлагает вашему зрителю более плавный и естественный опыт, который в то же время направляет пользователя к желаемому действию.
Готовы узнать больше о UX-дизайне? Запишитесь на бесплатную менторскую сессию с UX-дизайнером уже сегодня!
Принципы гештальта: Ускоренный курс психологии AP®
В разделе восприятия психологии AP® представлены многогранные принципы гештальта. Принципы гештальта — это различные способы, которыми люди группируют стимулы вместе, чтобы составить целое, имеющее для них смысл. Эти принципы делятся на пять категорий: близость, сходство, непрерывность, связность и замкнутость. Воспринимая объекты, а также мир вокруг нас, мы отражаем эти гештальт-принципы. В этом обзоре AP® Psychology мы рассмотрим эти аспекты гештальта и применим их к экзамену AP®, чтобы получить те 5, которые вы ищете.
Принципы гештальта — это различные способы, которыми люди группируют стимулы вместе, чтобы составить целое, имеющее для них смысл. Эти принципы делятся на пять категорий: близость, сходство, непрерывность, связность и замкнутость. Воспринимая объекты, а также мир вокруг нас, мы отражаем эти гештальт-принципы. В этом обзоре AP® Psychology мы рассмотрим эти аспекты гештальта и применим их к экзамену AP®, чтобы получить те 5, которые вы ищете.
Близость
Источник изображения: Wikimedia Commons Гештальт-принцип близости заключается в том, что человек воспринимает несколько объектов, находящихся близко друг к другу, как принадлежащие друг другу. Пример этого на картинке выше. На картинке все точки одного цвета, размера и формы. Единственная причина, по которой мы воспринимаем два разных блока точек, заключается в их положении и в том, насколько близко они друг к другу. Если бы эти точки находились на расстоянии многих миль друг от друга, мы бы не воспринимали их как группу.
Сходство
Источник изображения: Wikimedia CommonsЕсли близость обусловлена положением, то гештальт-принцип подобия заключается в том, как мы собираем информацию по тому, насколько похожи объекты. Например, если бы было пять собак всех разных пород и пять кошек разных пород, то мы бы сгруппировали их как кошек и собак. Здесь позиции не имеют значения, потому что мы смотрим, насколько объекты похожи друг на друга.
Другой пример на картинке выше. Глядя на эти точки, можно было бы сказать, что есть две группы. Есть белые точки и есть синие точки. Мы воспринимаем эти две группы как таковые, потому что они имеют одинаковую форму. Единственная разница, которую мы видим, заключается в сходстве или, в данном случае, в цвете. Если бы все точки были синими, то мы бы сказали, что существует одна группа синих точек.
Непрерывность
Источник изображения: publicdomainpictures.net Третий гештальт-принцип — непрерывность. Непрерывность заключается в том, что наш мозг склонен видеть объекты непрерывными или гладкими, а не разрозненными или прерывистыми. Отличным примером этого явления является кино. Фильмы — это просто миллионы картинок, собранных вместе и быстро просматриваемых. Ваш мозг сводит все эти картинки, эти разрозненные картинки в одно связное, гладкое целое.
Отличным примером этого явления является кино. Фильмы — это просто миллионы картинок, собранных вместе и быстро просматриваемых. Ваш мозг сводит все эти картинки, эти разрозненные картинки в одно связное, гладкое целое.
Еще один прекрасный пример преемственности — музыка. Музыка – это отдельные ноты, сложенные вместе. Наш мозг объединяет эти ноты в одно плавное целое посредством непрерывности.
Связность
Источник изображения: PixabayСвязность — четвертый принцип гештальт-принципов. Связность — это когда мы видим связи в разрозненных объектах. Одним из примеров этого является то, что вы можете увидеть изображение, которое будет сделано на изображении с соединением точек, прежде чем вы соедините точки. Например, когда люди находят на небе созвездия, они видят картину, состоящую из точек.
Еще одним примером связности является мозаика. Мозаика состоит из крошечных осколков стекла или плитки, которые соединяются в коллаж, чтобы создать новое единое целое.
Завершение
Источник изображения: FlickrЗавершение — это последний принцип гештальта. Закрытие — это когда люди заполняют пробелы. Это означает, что мозг видит общую картину, даже если какой-то ее элемент может отсутствовать. Пример тому — алфавит.
Возможно, вы не заметили, что пропущены некоторые буквы (см. изображение выше), потому что ваш мозг знает, как должна выглядеть эта последовательность букв, и вы заметили, что пропущенные буквы там были.
Другой пример гештальт-принципа замыкания показан на картинке слева. Хотя эти грубо нарисованные фигуры не закончены, мы можем понять, что эти фигуры представляют собой круг и прямоугольник. Наша способность видеть завершение с почти готовыми объектами восполняет недостающую информацию.
Эта идея использовалась в вопросе бесплатного ответа AP® Psychology на экзамене AP® Psych 2011 года. Вопрос можно увидеть здесь . В рамках этого кейса участники должны были заполнить неполную фигуру, а также рассказать, что происходит, и ожидаемый результат эксперимента. Этот FRQ относится к идее закрытия, потому что тематическое исследование должно быть в состоянии закончить неполные цифры.
Этот FRQ относится к идее закрытия, потому что тематическое исследование должно быть в состоянии закончить неполные цифры.
Почему важны эти принципы гештальта?
Принципы гештальта чрезвычайно важны, поскольку они определяют, как мы воспринимаем жизнь. Жизнь — это просто гигантский вихрь стимулов, и чтобы разобраться в этих стимулах, мы должны сгруппировать их вместе. Например, людям не нужно осматривать каждый кирпич в доме, чтобы определить, что это дом. Здесь мы сгруппировали кирпичи вместе, чтобы понять, что это была стена. Затем мы группируем эти стены, чтобы сделать дом. Если рядом с ним есть другие дома, то мы объединяем эти дома в застройку. Несколько разработок затем группируются в сообщество. Группировка стимулов позволяет нам осмысливать мир, чтобы нам не приходилось сосредотачиваться на мельчайших деталях.
Почему принципы гештальта важны для экзамена по психологии AP®?
Применение материалов AP® Psychology, таких как принципы гештальта, необходимо для получения высоких баллов на экзамене AP® Psychology. Гештальт-принципы являются жизненно важной частью вопросов со свободным ответом на экзамене, в частности, потому что экзаменаторам нравится видеть применение идей. Вопрос со свободным ответом, который включал бы применение гештальт-принципов, включал бы сценарий восприятия. Здесь ученикам будет предложен сценарий, в котором человек что-то увидит, а затем ученик должен дать гештальт-принципы, объясняющие, почему человек это воспринял.
Гештальт-принципы являются жизненно важной частью вопросов со свободным ответом на экзамене, в частности, потому что экзаменаторам нравится видеть применение идей. Вопрос со свободным ответом, который включал бы применение гештальт-принципов, включал бы сценарий восприятия. Здесь ученикам будет предложен сценарий, в котором человек что-то увидит, а затем ученик должен дать гештальт-принципы, объясняющие, почему человек это воспринял.
Вопросы с бесплатными ответами составляют большую часть экзамена AP® по психологии; поэтому важно, чтобы ученик рассмотрел гештальт-принципы восприятия и смог применить эти идеи к примерам из реальной жизни.
Давайте применим все на практике. Попробуйте этот практический вопрос AP® Psychology:Ищете больше практики AP® Psychology?
Ознакомьтесь с другими нашими статьями о AP® Psychology .
Вы также можете найти тысячи практических вопросов на Albert.
 А всё остальное — как менее структурированный фон;
А всё остальное — как менее структурированный фон;