фигура и фон | это… Что такое фигура и фон?
ТолкованиеПеревод
- фигура и фон
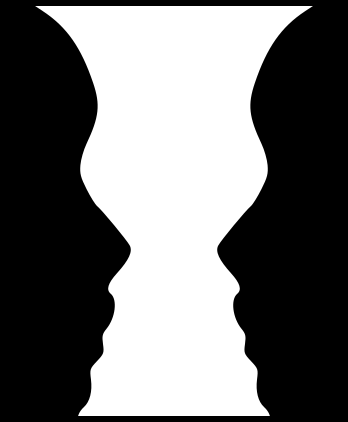
(от лат. figura — образ, вид и франц. fond — дно, основание) — различение, возникшее первоначально в изобразительном искусстве и введенное в психологию в начале XX в. датским психологом Э. Рубином. Фигурой называется замкнутая, выступающая вперед, привлекающая внимание часть феноменального поля, имеющая «вещный» характер. Фон же окружает фигуру и кажется непрерывно продолжающимся за ней. Разделение Ф. и ф. может быть проиллюстрировано с помощью следующего двузначного рисунка, отдельные части к-рого могут восприниматься как в качестве фигуры, так и в качестве фона: Ф. и ф. имеют не только описательные, но и функциональные различия. Так, в зрительном восприятии фон выполняет функцию системы отсчета, относительно которой оцениваются цветовые, пространственные и другие характеристики фигуры.

Краткий психологический словарь. — Ростов-на-Дону: «ФЕНИКС». Л.А.Карпенко, А.В.Петровский, М. Г. Ярошевский. 1998.
- фигура и фон
(фигура и фон) — различение, возникшее в искусстве изобразительном и введенное в психологию в начале XX в. датским психологом Э. Рубином. Здесь фигурой называется замкнутая, выступающая вперед, привлекающая внимание часть феноменального паля, имеющая «вещный» характер. А фон окружает фигуру и кажется непрерывно продолжающимся за ней.
Разделение фигуры и фона можно показать на примере так называемых двузначных рисунков, отдельные части коих могут восприниматься то как фигура, то как фон. Так что фигура и фон имеют не только описательные, но и функциональные различия. В восприятии зрительном фон выполняет функцию системы отсчета, относительно коей оцениваются цветовые, пространственные и другие характеристики фигуры.
Отношение фигуры и фона лежит в основе различных видов константности.
Соотношение фигуры и фона среди свойств восприятия находится ближе всего к физико-физиологическим закономерностям. Выделение фигуры из фона, объекта восприятия из всех остальных предметов — биологическая необходимость. У животных выделение определенных объектов, жизненно важных для них, нередко заложено генетически. Возможность выйти за пределы умвельта реализуется, если организм может реагировать на предмет, пребывающий за пределами его умвельта, и именно на предмет, а не на его отдельное свойство.
У человека выделение фигуры из фона и удержание фигуры как объекта восприятия включает психофизиологические механизмы, но определяется личностными, социальными факторами. В гештальт-психологии показано, что любое плоскостное изображение при восприятии расслаивается на фигуру и фон. При длительном восприятии фигура и фон меняются местами. Фигура всегда выдвинута вперед, фон — отодвинут назад, хотя без иллюзии объемности; фигура богаче фона содержанием, ярче фона.

Словарь практического психолога. — М.: АСТ, Харвест. С. Ю. Головин. 1998.
Игры ⚽ Поможем написать курсовую
- феминность
- функция психическая
Полезное
Гештальт-терапия: основные понятия
Марина Ионычева, психолог, семейный консультант
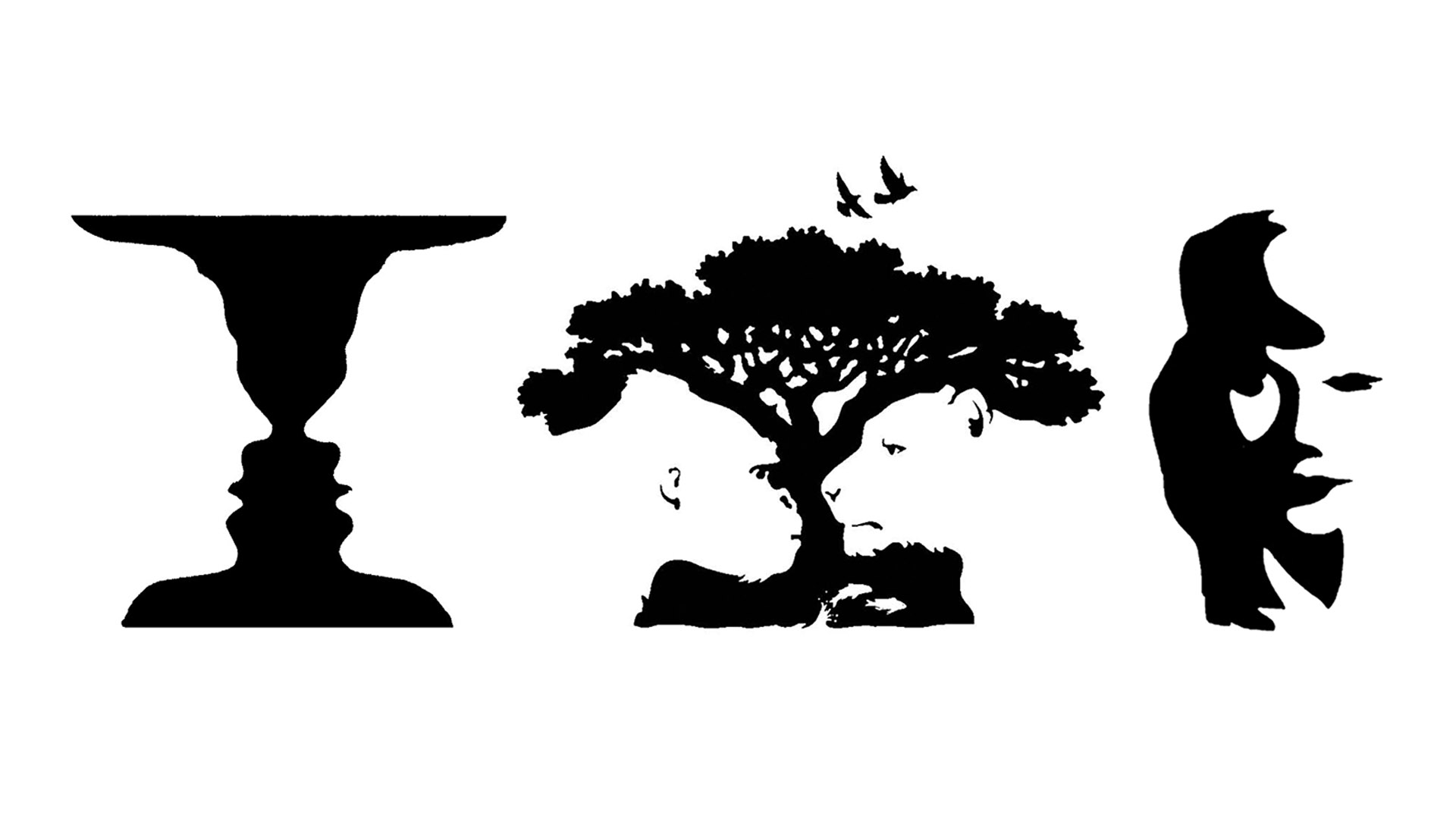
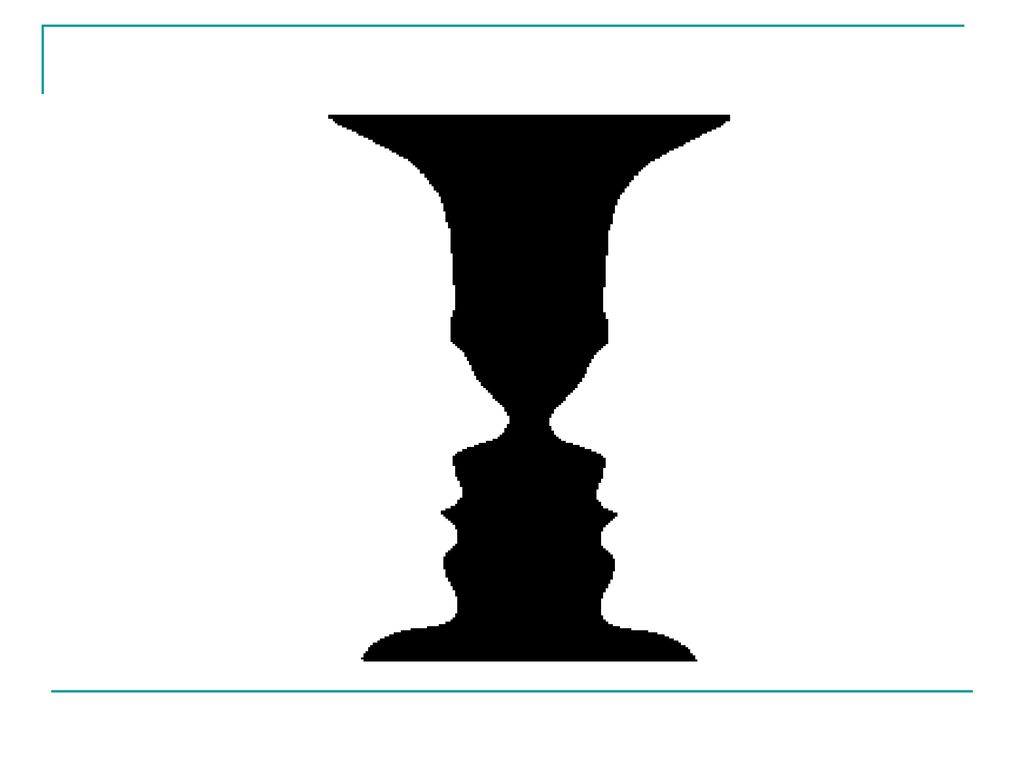
Известные примеры переструктурирования фигуры и фона: то вы видим два лица, то вазу; то старуху, то молодую девушку. То, что было фоном, становится фигурой и наоборот
Гештальт психология — направление в психологии, изучающее целостные структуры сознания, образы. Возникло в Германии в начале ХХ в. в ответ на работы множества психологов-исследователей, которые «разбивали» психику на отдельные микроэлементы, а затем изучали их по отдельности. Слово «гештальт» как понятие было введено Г. фон Эренфельсом (G. von Ehrenfels) и не имеет точного эквивалента ни в английском, ни в русском языках. Очень приблизительно, в зависимости от контекста, его смысл может передаваться словами «образ», «форма», «структура», «организованное целое».
Гештальт-терапия является сложным синтезом нескольких направлений психологии и психотерапии: психоанализа, экзистенциальной психологии, бихевиоризма, психодрамы и дзен-буддизма.
Гештальт-терапия, как любая признанная психотерапия, строится на психологической теории личности, включает в себя концепцию личности, теорию патологии и конфликтов.
Основными теоретическими понятиями, лежащими в основе гештальт-подхода, являются следующие:
С холистической точки зрения, человек есть физическое, эмоциональное, когнитивное, духовное и экзистенциальное существо. Односторонний подход, к примеру биоцентрический, не учитывает и исключает части личности связанные с социальным и культурным влиянием, и не учитывает всей сложности их взаимодействия.С позиции гештальт-подхода здоровый человек — это личность, воспринимающая себя как целостное самоосознающее существо, находящаяся постоянно в контексте различных ситуаций и в полном контакте с ними, удовлетворяющая свои потребности, осознающая выбор возможных решений и принимающая за это ответственность.
Цикл контакта от Марины Ионычевой 🙂
Отношение между фигурой и фоном — одно из центральных понятий гештальт-терапии. В качестве фигуры (гештальта) может быть желание, чувство или мысль, которые в данный момент преобладают над всеми остальными желаниями, чувствами и мыслями. Как только потребность удовлетворяется, гештальт завершается, теряет свою значимость и отодвигается на задний план, уступая место новому гештальту. Так выглядит цикл контакта — схема, которой можно описать любой процесс нашей жизни.1) Точка равновесия — ровный фон, пока нет фигур и выраженных желаний;
2) Подъем энергии, появление потребности и ее осознание, действия по поиску способов ее удовлетворения;
3) Контакт — процесс удовлетворения потребности;
4) Спад энергии, ассимиляция опыта;
5) Точка равновесия, фигура ушла в фон, готовность к формированию новых гештальтов.
 д. В каждый момент времени мы находится на разных стадиях разных циклов контакта, их длительность от нескольких минут до нескольких лет.
д. В каждый момент времени мы находится на разных стадиях разных циклов контакта, их длительность от нескольких минут до нескольких лет.Словосочетание «незавершенный гештальт» означает, что какой-то процесс не завершен, что-то осталось незаконченным, что мешает и ощущается как дискомфорт, остаются эмоции, есть желание вернуться в ситуацию, как-то пережить ее заново, переписать страницу. В таком случае человек повторяет прежние схемы в изменившихся условиях — например, провоцирует в новых отношениях конфликты, нерешенные с прежним партнером/родителями/другими значимыми людьми.
При этом обычно под словами «незавершенный гештальт» могут понимать что-то вроде недосмотренного фильма или недоеденного торта, однако все сложнее 🙂 Открытые гештальты это ситуации, по сути наша жизнь это тоже начатый когда-то гештальт. Любые новые отношения это открытые гештальты. И не все они завершаются так, как нам хотелось бы, они оставляют обычно шлейф недосказанности, сожаления, фрустрации.
Ко мне можно прийти на индивидуальную или семейную консультацию, я принимаю в Петербурге и онлайн. Также я веду группы на темы: эмиграция, расставание, деньги. Подробности здесь.
Записаться на консультацию
Гештальт-терапия фокусируется на настоящем, на процессе «здесь-и-сейчас». Это значит, что прошлый опыт и контекст важен, но интереснее то, что происходит прямо сейчас между нами и как это связано с запросом.Клиент может обратиться с трудностями построения отношений, и как раз можно наблюдать, как с терапевтом он ведет таким же образом, что строить отношения не получается.
Гештальт большое внимание уделяет чувствам, которые находят выражение в теле, и работает с ними с помощью осознавания, телесных и арт-методов. Бывает клиент даже не понимает, что за эмоцию он испытывает, так и говорит — «ничего не чувствую, все нормально», а тело выразительно — в груди жмет, кулаки сжимаются, уши горят.
Парадоксальная теория изменения А. Бейссера
В гештальт подходе существует теория, сформулированная Арнольдом Бейссером в 1974 году, согласно которой изменения наступают не в результате механических попыток измениться, а в результате полного переживания того, что есть.Вот что пишет сам Бейссер:
Гештальт-терапевт отвергает за собой роль «делателя изменений» («changer»), его стратегией является поощрять и даже настаивать на том, что пациент есть там, где он есть, и кем он есть. Он полагает, что изменение не возникает благодаря «старанию», принуждению, убеждению или посредством инсайта, интерпретации или других аналогичных средств. Оно появляется скорее всего, если пациент, по крайней мере, на мгновение отказывается от того, кем бы он хотел стать и пытается быть тем, кем он есть.
Приходящий к терапевту и стремящийся к изменениям человек, находится в конфликте, по крайней мере, с двумя деликатными интрапсихическими образованиями. Он постоянно мечется между тем, кем он «должен быть», и тем, кем он думает, он «является», так никогда до конца ни с одним из них ни отождествившись. Гештальт-терапевт просит пациента целиком идентифицировать себя с соответствующими ролями, в каждый, момент времени с только одной из них. И с какой бы роли пациент ни начал, вскоре он переходит к другой. Таким образом, гештальт-терапевт просто поощряет его быть в настоящем тем, кем он есть.
Пациент приходит к терапевту потому, что хочет, чтобы его изменили. Многие терапевты считают эту цель вполне закономерной и используют различные средства, чтобы изменить его. 
Гештальт-терапевт стремится избежать этой ловушки, поощряя пациента временно отождествиться с каждой из них и принять обе как свои собственные.
Одна из таблиц соотношения эмоций и чувств. «Любовь» представлено как эмоция, но для меня это больше состояние, оно все-таки длится не минуты.
Эмоции, чувства и состояния отличаются друг от друга длительностью. Эмоции самые кратковременные, длятся секунды.Эмоций всего 4: страх, гнев, печаль и радость. Чувств гораздо больше и они более сложные, могут переживаться одновременно.
Чувства формируют состояния, то как мы себя чувствуем каждый день, в длительной перспективе.
Эмоции — это наши ориентиры в пространстве, что происходит со мной и рядом, что опасно, что приятно, продолжать это делать или остановиться.
Эмоции делают нас живыми. Хотя некоторые эмоции неприятны, социально неприемлемы (выражения злости или печали, или даже радости), они очень нам нужны. Если человек старается не чувствовать какую-то эмоцию, со временем он перестанет чувствовать и другие, потеряется яркость восприятия.
Если человек старается не чувствовать какую-то эмоцию, со временем он перестанет чувствовать и другие, потеряется яркость восприятия.
Кому подойдет гештальт-терапия?
В общем-то, всем людям, кто:— обращается к психологу добровольно и понимает, что происходит
— имеет сложности в построении отношений с окружающими (неумение выстраивать личные границы, обращаться с чувствами, созависимые и контрзависимые паттерны поведения и т.д.)
— готов прилагать усилия по осознаванию своего способа быть и изменению его
— способен выдерживать сеттинг, рамку терапии (время, регулярность, оплата)
Гештальт-терапия используется для работы с условно здоровыми людьми (кого из нас можно назвать полностью здоровым..) невротического спектра, так и пограничного спектра с психиатрической поддержкой при необходимости (т.н. малая психиатрия: депрессия, БАР, и другие расстройства).
А кому может не подойти?
— тем, кто находится в тяжелом психическом состоянии
— тем, кто настроен скептически, ждет директивности от терапевта, быстрых результатов или верит в универсальные инструменты гарантированного достижения цели.
Основные вопросы: Как и Каким образом.
Никаких инструкций и универсальных «эффективных решений».
Только осознавание, только хардкор 🙂
Официальная дата рождения термина — 1890 год, когда философ Кристиан фон Эренфельс опубликовал свой ключевой труд «О качествах формы». Он поддерживал точку зрения Иммануила Канта — о том, что мы не можем воспринимать физический мир непосредственно. Человек всегда взаимодействует с информацией, полученной от органов чувств — дорабатывая ее в своем сознании. Таким образом, любое целое для нас больше суммы его частей, потому что мы вкладываем в него и свое восприятие. Такое целостное восприятие и стали называть «гештальтом».
Записаться на прием
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь c политикой конфиденциальности,
а также подтверждаете прочтение Психотерапевтического контракта
Как происходит психотерапия
Причины обращений, процесс работы
Брак на грани развода
Спасать или не спасать?
Как перестать бояться и полюбить расставания
Расставание это неприятно, но это не конец жизни. Ищем плюсы
Ищем плюсы
Группа для исследования своих отношений
Тематическая группа по исследованию отношений с собой и другими
Семья как система. Гештальт-терапия в работе с парами и семьями
Дисфункциональная семья и что с ней делать
Дейтинг-консультирование
Проект по исследованию вашего способа выбирать партнеров
Улучшите свой дизайн с помощью принципов закрытия и фигуры-фона (Часть 2) — Smashing Magazine
- 12 мин чтения
- Дизайн,
Креативность,
Принципы дизайна,
Графический дизайн. Он имеет степень магистра в области взаимодействия человека и компьютера от DePaul …
Больше о
Джон ↬ В первой части этой серии мы сосредоточились на принципах подобия и близости, чтобы понять, как принципы гештальта работают при создании отношений между элементами. Сегодня мы сосредоточимся на принципах замыкания и фигуры-фона, которые играют с положительным и отрицательным пространством для построения отношений и создания целого из суммы своих частей.
 Как и в первой статье, мы рассмотрим, как работают принципы, а затем перейдем к реальным примерам, чтобы проиллюстрировать их использование.
Как и в первой статье, мы рассмотрим, как работают принципы, а затем перейдем к реальным примерам, чтобы проиллюстрировать их использование.Задумывались ли вы когда-нибудь, как элементы объединяются, чтобы создать успешный дизайн? Не случайно убедительный дизайн просто работает. Что общего у большинства этих дизайнов, так это использование принципов гештальт-группировки для организации информации, которая помогает нам понять отношения и различия между элементами. Как дизайнеры, мы можем использовать эти принципы для создания собственных привлекательных и успешных работ.
Начнем с гештальт-принципа замыкания.
Закрытие
Согласно Универсальным принципам дизайна, этот принцип гласит, что мы склонны воспринимать набор отдельных элементов как единый узнаваемый шаблон, а не как множество отдельных частей. Использование замыкания эффективно снижает сложность за счет сокращения элементов до наименьшего возможного количества частей, необходимых для завершения объекта.
 Получив достаточно информации, мы заполним недостающие части, чтобы создать целое. Это достигается за счет использования позитивного и негативного пространства.
Получив достаточно информации, мы заполним недостающие части, чтобы создать целое. Это достигается за счет использования позитивного и негативного пространства.В приведенном ниже примере наш разум завершает линии, образуя круг, хотя формы не существует. Позитивное и негативное пространство объединяются, чтобы сформировать наше восприятие круга.
Закрытие может быть использовано для того, чтобы заставить нас воспринимать объекты или модели, используя наименьшее количество информации. Наш разум так стремится заполнить недостающую информацию, что это можно сделать с очень небольшим количеством элементов. Однако, если мы не предоставим достаточно информации для завершения шаблона, мы не сможем воспринять объект, и замыкание не удастся, что значительно усложнит формирование круга в нашем сознании. Взгляните и посмотрите, сможете ли вы завершить это в уме. Это намного сложнее, не так ли? Мы не можем сейчас сформулировать это вместе с скудным объемом предоставленной информации.

Больше после прыжка! Продолжить чтение ниже ↓Создание эффективного закрытия
Приведенные выше примеры являются очень простыми иллюстрациями того, как мы воспринимаем шаблоны для формирования закрытия. На самом деле есть много визуальных элементов, которые мы можем использовать, чтобы помочь нам сформировать эффективное завершение:
- Положительное и отрицательное пространство . Как упоминалось ранее, положительное и отрицательное пространство объединяются в замкнутом пространстве, образуя единое целое. Этого можно достичь, ища скрытые формы в негативном пространстве дизайна или внутри шрифта. Кроме того, удаление элементов с переднего плана может создать интересные отрицательные формы и тем самым упростить дизайн.
- Контраст . Ключом к формированию закрытия является создание сильного контраста между элементами переднего плана и фона. Как всегда, черный и белый создают лучший контраст, но вы также можете поэкспериментировать с дополнительными цветами для сильного контраста.

- Цвет . Цвет не только добавляет жизни дизайну, его также можно использовать для усиления взаимосвязей, особенно если для представления форм используются абстрактные фигуры.
Все укупорочные средства используют многие, если не все вышеперечисленные визуальные элементы. Используя их и экспериментируя с сокращением в своих проектах, вы сможете открыть для себя новые формы. Давайте теперь взглянем на замыкание в реальном мире и посмотрим, как все это сочетается.
Закрытие На практике
Используя закрытие, мы можем уменьшить количество элементов, необходимых для передачи визуальной информации, уменьшив сложность и сделав дизайн более привлекательным. Одним из наиболее распространенных применений закрытия является дизайн логотипов компаний именно потому, что закрытие может упростить дизайн, чтобы быстро передать индивидуальность бренда.
Ниже показан знаменитый логотип, который мы знаем как павлина NBC. Сравнивая текущий логотип (справа) со старым логотипом, вы можете видеть, что они не сильно отличаются.
Сокращение элементов и использование пустого пространства упрощает текущий логотип NBC, справа. (Просмотреть увеличенную версию) Но за счет уменьшения элементов и работы с негативным пространством текущий логотип становится намного проще и элегантнее. Замыкание успешно достигается с помощью плотно сгруппированных положительных форм в виде перьев, при этом наше восприятие тела павлина формируется за счет использования отрицательного белого пространства посередине.
Но за счет уменьшения элементов и работы с негативным пространством текущий логотип становится намного проще и элегантнее. Замыкание успешно достигается с помощью плотно сгруппированных положительных форм в виде перьев, при этом наше восприятие тела павлина формируется за счет использования отрицательного белого пространства посередине.Еще один хорошо узнаваемый логотип, в котором успешно используется закрытие, принадлежит FedEx. В этом логотипе закрытие достигается отрицательным пробелом, используя части прописной буквы E и строчной буквы x, чтобы сформировать знакомую стрелку, движущуюся вперед. Дизайнер экспериментировал со многими дизайнами, в конечном итоге сближая буквы все ближе и ближе, пока не увидел стрелку, формирующуюся между e и x. Это показывает, что эксперименты с сокращением ваших дизайнов и поиск промежуточных пространств могут дать фантастические результаты.
Негативное пространство образует направленную вперед стрелку в логотипе Fedex. (Просмотреть увеличенную версию) Чтобы узнать об истории создания логотипа, ознакомьтесь с отличной статьей Мэтью Мэя в Fast Company. Видите стрелку на логотипе? Теперь вы никогда не пропустите это!
Чтобы узнать об истории создания логотипа, ознакомьтесь с отличной статьей Мэтью Мэя в Fast Company. Видите стрелку на логотипе? Теперь вы никогда не пропустите это!В приведенных выше примерах хорошо известны логотипы, в которых закрытие используется довольно очевидным образом. Однако есть менее известные логотипы, в которых замыкание используется более тонко. Например, Houzz использует замыкание более концептуально. На первый взгляд зеленые, черные и белые фигуры могут напоминать полку, часть здания или узор на стене, что говорит о том, о чем сайт. Но при ближайшем рассмотрении обнаруживается и кое-что еще. Желание нашего разума заполнить пробелы и завершить узоры позволяет нам объединять отдельные фигуры в единое целое, образуя заглавную букву Н в трехмерном пространстве.
Closure объединяет формы логотипа Houzz в букву H в трехмерном пространстве. (Просмотреть большую версию)Хотя закрытие отлично подходит для создания интересных логотипов, оно может работать и в других целях.
Uncrate использует замыкание для образования букв своего имени. (Просмотреть большую версию) Веб-сайты также могут использовать положительное и отрицательное пространство в дизайне своих интерфейсов для эффективного закрытия. Ниже логотип Uncrate использует положительное пространство на черном негативном фоне, чтобы сформировать буквы своего логотипа и создать брендинг сайта. Это также хороший пример фигуры-фона, к которому мы вскоре приступим.
Веб-сайты также могут использовать положительное и отрицательное пространство в дизайне своих интерфейсов для эффективного закрытия. Ниже логотип Uncrate использует положительное пространство на черном негативном фоне, чтобы сформировать буквы своего логотипа и создать брендинг сайта. Это также хороший пример фигуры-фона, к которому мы вскоре приступим.Использование замыкания при создании значков
Значки полезны, когда нам нужно передать сообщение или укрепить концепцию в небольшом пространстве. Они должны быть простыми и урезанными до основных элементов, чтобы помочь людям быстро понять их значение. Закрытие хорошо работает при создании значков, используя положительное и отрицательное пространство для уменьшения сложности, но при этом предлагая формы или объекты, которые мы воспринимаем как единое целое, как в этих примерах с веб-сайта Noun Project.
Несмотря на то, что эти значки сведены к мельчайшим элементам, мы воспринимаем их как единое целое и формируем знакомые объекты: ящик для документов, витрину и навес, стопку папок и почту.
Абстрактное замыкание
Замыкание может быть довольно абстрактным и при этом позволять нам формировать узнаваемые шаблоны. Одно из моих любимых применений замыкания — в дудле Google. Google часто использует замыкание в своих дудлах, полагаясь на нашу неотъемлемую потребность заполнить недостающую информацию для создания целого объекта. Дудлы Google зависят от нашего знакомства с логотипом Google, который позволяет нам читать изображение ниже, несмотря на то, что оно содержит очень абстрактные формы. Здесь цвет также помогает усилить связь между каждой буквой логотипа Google.
Знакомство с логотипом Google (вверху) позволяет нам формировать логотип в уме, несмотря на то, что он очень абстрактный, как в этом дудле для чемпионата мира по футболу среди женщин 2015 года. (Посмотреть увеличенную версию)Как видите, творчески используя положительное и отрицательное пространство и уменьшая количество элементов в наших проектах, мы можем создавать действительно интересные дизайны с закрытием.
 Мы можем воспользоваться необходимостью заполнить недостающие части, чтобы уменьшить сложность и упростить наши проекты. Далее мы рассмотрим, как мы можем использовать положительное и отрицательное пространство для создания хороших отношений между фигурой и фоном.
Мы можем воспользоваться необходимостью заполнить недостающие части, чтобы уменьшить сложность и упростить наши проекты. Далее мы рассмотрим, как мы можем использовать положительное и отрицательное пространство для создания хороших отношений между фигурой и фоном.Фигура-фон
Каков принцип фигуры-фона? Согласно Универсальным принципам дизайна , фигура-фон — это состояние, в котором мы воспринимаем элементы либо как объекты фокуса, либо как фон. Как и закрытие, фигура-фон работает за счет использования положительного и отрицательного пространства. Фигура-фон существует практически во всем, что мы воспринимаем визуально, будь то сцена, композиция, веб-сайт, логотип или иконка.
Фигура-фон стабильна, когда объекты отличимы от фона, а фон не представляет интереса. Стабильная фигура-фон обеспечивает настройку объектов и позволяет нам сосредоточить внимание там, где мы этого хотим. Например, изображение ниже мы воспринимаем как круг на фоне. Круг находится в центре внимания и удерживает наше внимание, в то время как фон не представляет большого интереса.
 Этот пример демонстрирует сильную устойчивость фигуры к фону, поскольку фигура имеет форму и воспринимается как находящаяся впереди, в то время как фон бесформенный, продолжающийся позади фигуры на большей глубине.
Этот пример демонстрирует сильную устойчивость фигуры к фону, поскольку фигура имеет форму и воспринимается как находящаяся впереди, в то время как фон бесформенный, продолжающийся позади фигуры на большей глубине.Когда фигура-фон нестабильна, как в приведенном ниже примере, вводится двусмысленность восприятия, и отношения между элементами становятся неясными. В этом преднамеренно упрощенном примере фигура и фон взаимозаменяемы, заставляя нас попеременно видеть то один предмет, то другой как фигуру, а затем как фон.
Однако двусмысленность — это не обязательно плохо. Это отсутствие стабильности может быть использовано в наших интересах при проектировании. Целенаправленная дестабилизация отношений фигуры и фона может внести разногласия или напряженность, добавив азарта и интереса к нашим проектам. Одно из моих любимых применений этого напряжения в фигуре-фоне — в серии плакатов «Преступный мир» Саймона С. Пейджа. Здесь Пейдж намеренно дестабилизирует фигуру и фон, противопоставляя принцип самому себе, поскольку фигура и фон сражаются друг с другом за наше внимание, подобно тому, как герой и злодей на плакате сражаются друг с другом.
Обратите внимание, как фигура и фон меняются в зависимости от того, на каком герое или злодее вы фокусируетесь. (Просмотр увеличенной версии)
Создание хороших отношений между фигурой и фоном
Существует множество визуальных элементов, которые мы можем использовать для усиления соотношения между фигурой и фоном в наших проектах. Использование этих элементов может помочь нам сосредоточить внимание там, где мы этого хотим, способствуя запоминанию веб-сайта или другого дизайна:
- Контраст . Белый или черный в сочетании с цветом, как видно на плакатах Преступного мира, создают очень сильный контраст. Кроме того, дополнительные цвета отлично подходят для создания контраста. Если чистые цвета слишком интенсивны, измените значение (насколько темнее или светлее цвет), чтобы создать более эффективный контраст.
- Цвет . Теплые цвета, такие как желтый, оранжевый и красный, воспринимаются как приближающиеся и могут использоваться для укрепления фигуры.
 Холодные цвета, такие как пурпурный, синий и зеленый, воспринимаются как отступающие и могут использоваться для укрепления почвы.
Холодные цвета, такие как пурпурный, синий и зеленый, воспринимаются как отступающие и могут использоваться для укрепления почвы. - Размер . Когда крупный элемент заполняет большую часть земли, он будет восприниматься как фигура. И наоборот, маленький элемент на большом фоне будет восприниматься как фигура.
- Позиция . Элементы, расположенные в нижних областях, будут восприниматься как фигуры, а элементы, расположенные в верхних областях, будут восприниматься как фон. Это играет с нашим восприятием расстояния, поскольку мы воспринимаем объекты, расположенные в нижних областях, как более близкие к нам, а объекты, расположенные в верхних областях, как далекие.
- Фокус . Элементы, находящиеся в фокусе, будут восприниматься как фигуры, а элементы, находящиеся не в фокусе, размытые, блеклые или окрашенные, будут восприниматься как фон.
Наиболее хорошие отношения между фигурой и фоном создаются с помощью комбинации многих из этих визуальных элементов.
 Далее, давайте взглянем на некоторые примеры из реального мира и посмотрим, как эти элементы работают вместе, чтобы создать успешный фон фигуры.
Далее, давайте взглянем на некоторые примеры из реального мира и посмотрим, как эти элементы работают вместе, чтобы создать успешный фон фигуры.Фигура-фон на практике
Пример фигуры-фона из серии плакатов «Преступный мир» выше показывает принцип в нестабильном состоянии, когда фигура и фон борются друг с другом за внимание. Нестабильная фигура-фон хорошо работает, когда элементов мало, а конструкция простая. Однако это не обязательно может быть желаемым использованием принципа при разработке веб-сайтов, хотя это зависит от содержания и контекста веб-сайта. Веб-сайты должны передавать сложную информацию и при этом быть понятными и удобными в использовании. Благодаря стабильному фону фигуры мы можем направить внимание туда, куда нам нужно , и избежать любой двусмысленности сообщения, которое мы пытаемся передать.
Взгляните на приведенный ниже пример с веб-сайта Apple Music. Скорее всего, ваш взгляд привлекает изображение смартфона, которое вместе с копией слева от него являются элементами фигуры.
Хорошее соотношение фигуры и фона создается с помощью нескольких визуальных элементов. (Просмотреть увеличенную версию) В то время как фон начинает бороться за наше внимание, элементы фигуры улучшаются за счет использования нескольких визуальных элементов. Во-первых, фигура усиливается за счет крупного текста и большого размера смартфона. Расположение смартфона внизу экрана также помогает выдвинуть фигуру вперед. Фигура дополнительно усиливается за счет затемнения видеоанимации на заднем плане, в результате чего земля отступает. Наконец, контраст между ярким экраном и темным фоном обеспечивает хорошее разделение фигуры и фона.
В то время как фон начинает бороться за наше внимание, элементы фигуры улучшаются за счет использования нескольких визуальных элементов. Во-первых, фигура усиливается за счет крупного текста и большого размера смартфона. Расположение смартфона внизу экрана также помогает выдвинуть фигуру вперед. Фигура дополнительно усиливается за счет затемнения видеоанимации на заднем плане, в результате чего земля отступает. Наконец, контраст между ярким экраном и темным фоном обеспечивает хорошее разделение фигуры и фона.В следующем примере с веб-сайта Найи размер фигуры является самым сильным визуальным элементом, используемым для создания хорошего фона фигуры. Здесь мы воспринимаем женщину (и ее очень большую шляпу!) как фигуру, поскольку она заполняет большую часть земли. Кроме того, использование холодного цвета на заднем плане, а также разумное использование перекрывающихся элементов помогает отдалить фон.
Веб-сайт Naya использует большую фигуру, чтобы создать хорошее соотношение фигуры и фона. (Просмотреть увеличенную версию) Наконец, как и в примере с Apple Music, передний план отделяется от фона с хорошей контрастностью.
Наконец, как и в примере с Apple Music, передний план отделяется от фона с хорошей контрастностью.Наконец, превосходный контраст между фигурой и фоном — сильная сторона веб-сайта R/m Design School. Здесь меню демонстрирует сильный контраст, используя яркий цвет и черный цвет, чтобы отделить фигуру от фона. Кроме того, теплый цвет используется для усиления восприятия приближающейся к нам фигуры. Разве вы не хотите просто протянуть руку и схватить эти красные плитки!
Веб-сайт Школы дизайна R/m использует сильный контраст для создания хорошего фона фигуры. (Просмотреть увеличенную версию)Заключение
Понимание того, как использовать замыкание и фигуру-фон, поможет вам построить прочные отношения и различия между элементами в вашем дизайне.
- Смотрите на негативное пространство так же, как и на позитивное пространство, чтобы обнаружить интересные формы;
- Поэкспериментируйте с удалением элементов на переднем плане и вместо этого используйте пустое пространство для формирования фигур;
- Наконец, смешайте визуальные элементы, такие как контраст, цвет, размер, положение и фокус, чтобы создать как стабильные, так и нестабильные отношения фигуры и фона.

Теперь, когда вы знаете, как использовать эти два принципа в своей работе, приступайте к созданию собственных привлекательных и успешных дизайнов!
В третьей и последней части этой серии мы сосредоточимся на принципах продолжения и общей судьбы, которые включают движение, как подразумеваемое, так и одушевленное, для создания отношений.
Ресурсы и полезная литература
- «Принципы гештальта» в Scholarpedia.
- Пересмотренные и обновленные универсальные принципы дизайна: 125 способов повысить удобство использования, повлиять на восприятие, повысить привлекательность, принять лучшие дизайнерские решения и обучать через дизайн Уильяма Лидвелла, Критины Холден и Джилл Батлер. Rockport Pub, 2010.
- Визуализация информации: восприятие для дизайна Колина Уэра. Elsevier, 2012.
- Принципы дизайна: визуальное восприятие и принципы гештальта
- Соединение и разделение элементов посредством контраста и сходства
- Композиционный баланс, симметрия и асимметрия Дизайн
Рисунок и фон | Скрытые на видуСоциальная структура неуместности
Фильтр поиска панели навигации Oxford Academic Скрытые у всех на виду: социальная структура неуместностиСоциальная психологияСоциологияОксфордская стипендия онлайнКнигиЖурналы Мобильный телефон Введите поисковый запрос
ЗакрытьФильтр поиска панели навигации Oxford Academic Скрытые у всех на виду: социальная структура неуместностиСоциальная психологияСоциологияОксфордская стипендия онлайнКнигиЖурналы Введите поисковый запрос
Расширенный поиск
Иконка Цитировать Цитировать
Разрешения
- Делиться
- Фейсбук
- Твиттер
- Электронная почта
Укажите
Зерубавель, Эвиатар, «Фигура и фон», Скрытые на виду: социальная структура неуместности ( New York , 2015; онлайн-издание, Oxford Academic, 19 марта 2015 г. ), https://doi.org/ 10.1093/acprof:oso/9780199366606.003.0002, по состоянию на 1 июля 2023 г.
), https://doi.org/ 10.1093/acprof:oso/9780199366606.003.0002, по состоянию на 1 июля 2023 г.Выберите формат Выберите format.ris (Mendeley, Papers, Zotero).enw (EndNote).bibtex (BibTex).txt (Medlars, RefWorks)
ЗакрытьФильтр поиска панели навигации Oxford Academic Скрытые у всех на виду: социальная структура неуместностиСоциальная психологияСоциологияОксфордская стипендия онлайнКнигиЖурналы Мобильный телефон Введите поисковый запрос
ЗакрытьФильтр поиска панели навигации Oxford Academic Скрытые у всех на виду: социальная структура неуместностиСоциальная психологияСоциологияОксфордская стипендия онлайнКнигиЖурналы Введите поисковый запрос
. чем прежний, который он перцептивно поддерживает. Первоначально концептуализированная специально в контексте визуального восприятия, схема фигуры и фона, тем не менее, также применима к несенсорным способам познания, поскольку основные принципы, лежащие в основе процесса зрительной фокусировки, также охватывают сущность процесса 9.
 0076 умственная фокусировка . Короче говоря, «рисунок» и «фон» представляют те части реальности, которые мы не только физически, но и мысленно замечаем и игнорируем. Как таковые, они представляют собой метафоры релевантности и нерелевантности, или «отмеченных» и «неотмеченных» частей нашего феноменального мира, и различие между ними фактически представляет собой фундаментальное различие между примечательным (и, следовательно, примечательным) и непримечательным (и, следовательно, не заслуживающий внимания).
0076 умственная фокусировка . Короче говоря, «рисунок» и «фон» представляют те части реальности, которые мы не только физически, но и мысленно замечаем и игнорируем. Как таковые, они представляют собой метафоры релевантности и нерелевантности, или «отмеченных» и «неотмеченных» частей нашего феноменального мира, и различие между ними фактически представляет собой фундаментальное различие между примечательным (и, следовательно, примечательным) и непримечательным (и, следовательно, не заслуживающий внимания).Ключевые слова: асимметрия, феноменология, фигура, фон, ментальная направленность, релевантность, нерелевантность, маркированность, немаркированность
Предмет
СоциологияСоциальная психологияКоллекция: Оксфордская стипендия онлайн
В настоящее время у вас нет доступа к этой главе.
Войти
Получить помощь с доступомПолучить помощь с доступом
Доступ для учреждений
Доступ к контенту в Oxford Academic часто предоставляется посредством институциональных подписок и покупок.
 Если вы являетесь членом учреждения с активной учетной записью, вы можете получить доступ к контенту одним из следующих способов:
Если вы являетесь членом учреждения с активной учетной записью, вы можете получить доступ к контенту одним из следующих способов:Доступ на основе IP
Как правило, доступ предоставляется через институциональную сеть к диапазону IP-адресов. Эта аутентификация происходит автоматически, и невозможно выйти из учетной записи с IP-аутентификацией.
Войдите через свое учреждение
Выберите этот вариант, чтобы получить удаленный доступ за пределами вашего учреждения. Технология Shibboleth/Open Athens используется для обеспечения единого входа между веб-сайтом вашего учебного заведения и Oxford Academic.
- Щелкните Войти через свое учреждение.
- Выберите свое учреждение из предоставленного списка, после чего вы перейдете на веб-сайт вашего учреждения для входа.
- Находясь на сайте учреждения, используйте учетные данные, предоставленные вашим учреждением.
 Не используйте личную учетную запись Oxford Academic.
Не используйте личную учетную запись Oxford Academic. - После успешного входа вы вернетесь в Oxford Academic.
Если вашего учреждения нет в списке или вы не можете войти на веб-сайт своего учреждения, обратитесь к своему библиотекарю или администратору.
Войти с помощью читательского билета
Введите номер своего читательского билета, чтобы войти в систему. Если вы не можете войти в систему, обратитесь к своему библиотекарю.
Члены общества
Доступ члена общества к журналу достигается одним из следующих способов:
Войти через сайт сообщества
Многие общества предлагают единый вход между веб-сайтом общества и Oxford Academic. Если вы видите «Войти через сайт сообщества» на панели входа в журнале:
- Щелкните Войти через сайт сообщества.
- При посещении сайта общества используйте учетные данные, предоставленные этим обществом.
 Не используйте личную учетную запись Oxford Academic.
Не используйте личную учетную запись Oxford Academic. - После успешного входа вы вернетесь в Oxford Academic.
Если у вас нет учетной записи сообщества или вы забыли свое имя пользователя или пароль, обратитесь в свое общество.
Вход через личный кабинет
Некоторые общества используют личные учетные записи Oxford Academic для предоставления доступа своим членам. См. ниже.
Личный кабинет
Личную учетную запись можно использовать для получения оповещений по электронной почте, сохранения результатов поиска, покупки контента и активации подписок.
Некоторые общества используют личные учетные записи Oxford Academic для предоставления доступа своим членам.
Просмотр учетных записей, вошедших в систему
Щелкните значок учетной записи в правом верхнем углу, чтобы:
- Просмотр вашей личной учетной записи и доступ к функциям управления учетной записью.




 Как и в первой статье, мы рассмотрим, как работают принципы, а затем перейдем к реальным примерам, чтобы проиллюстрировать их использование.
Как и в первой статье, мы рассмотрим, как работают принципы, а затем перейдем к реальным примерам, чтобы проиллюстрировать их использование. Получив достаточно информации, мы заполним недостающие части, чтобы создать целое. Это достигается за счет использования позитивного и негативного пространства.
Получив достаточно информации, мы заполним недостающие части, чтобы создать целое. Это достигается за счет использования позитивного и негативного пространства.

 Но за счет уменьшения элементов и работы с негативным пространством текущий логотип становится намного проще и элегантнее. Замыкание успешно достигается с помощью плотно сгруппированных положительных форм в виде перьев, при этом наше восприятие тела павлина формируется за счет использования отрицательного белого пространства посередине.
Но за счет уменьшения элементов и работы с негативным пространством текущий логотип становится намного проще и элегантнее. Замыкание успешно достигается с помощью плотно сгруппированных положительных форм в виде перьев, при этом наше восприятие тела павлина формируется за счет использования отрицательного белого пространства посередине. Чтобы узнать об истории создания логотипа, ознакомьтесь с отличной статьей Мэтью Мэя в Fast Company. Видите стрелку на логотипе? Теперь вы никогда не пропустите это!
Чтобы узнать об истории создания логотипа, ознакомьтесь с отличной статьей Мэтью Мэя в Fast Company. Видите стрелку на логотипе? Теперь вы никогда не пропустите это! Веб-сайты также могут использовать положительное и отрицательное пространство в дизайне своих интерфейсов для эффективного закрытия. Ниже логотип Uncrate использует положительное пространство на черном негативном фоне, чтобы сформировать буквы своего логотипа и создать брендинг сайта. Это также хороший пример фигуры-фона, к которому мы вскоре приступим.
Веб-сайты также могут использовать положительное и отрицательное пространство в дизайне своих интерфейсов для эффективного закрытия. Ниже логотип Uncrate использует положительное пространство на черном негативном фоне, чтобы сформировать буквы своего логотипа и создать брендинг сайта. Это также хороший пример фигуры-фона, к которому мы вскоре приступим.
 Мы можем воспользоваться необходимостью заполнить недостающие части, чтобы уменьшить сложность и упростить наши проекты. Далее мы рассмотрим, как мы можем использовать положительное и отрицательное пространство для создания хороших отношений между фигурой и фоном.
Мы можем воспользоваться необходимостью заполнить недостающие части, чтобы уменьшить сложность и упростить наши проекты. Далее мы рассмотрим, как мы можем использовать положительное и отрицательное пространство для создания хороших отношений между фигурой и фоном. Этот пример демонстрирует сильную устойчивость фигуры к фону, поскольку фигура имеет форму и воспринимается как находящаяся впереди, в то время как фон бесформенный, продолжающийся позади фигуры на большей глубине.
Этот пример демонстрирует сильную устойчивость фигуры к фону, поскольку фигура имеет форму и воспринимается как находящаяся впереди, в то время как фон бесформенный, продолжающийся позади фигуры на большей глубине.
 Холодные цвета, такие как пурпурный, синий и зеленый, воспринимаются как отступающие и могут использоваться для укрепления почвы.
Холодные цвета, такие как пурпурный, синий и зеленый, воспринимаются как отступающие и могут использоваться для укрепления почвы. Далее, давайте взглянем на некоторые примеры из реального мира и посмотрим, как эти элементы работают вместе, чтобы создать успешный фон фигуры.
Далее, давайте взглянем на некоторые примеры из реального мира и посмотрим, как эти элементы работают вместе, чтобы создать успешный фон фигуры. В то время как фон начинает бороться за наше внимание, элементы фигуры улучшаются за счет использования нескольких визуальных элементов. Во-первых, фигура усиливается за счет крупного текста и большого размера смартфона. Расположение смартфона внизу экрана также помогает выдвинуть фигуру вперед. Фигура дополнительно усиливается за счет затемнения видеоанимации на заднем плане, в результате чего земля отступает. Наконец, контраст между ярким экраном и темным фоном обеспечивает хорошее разделение фигуры и фона.
В то время как фон начинает бороться за наше внимание, элементы фигуры улучшаются за счет использования нескольких визуальных элементов. Во-первых, фигура усиливается за счет крупного текста и большого размера смартфона. Расположение смартфона внизу экрана также помогает выдвинуть фигуру вперед. Фигура дополнительно усиливается за счет затемнения видеоанимации на заднем плане, в результате чего земля отступает. Наконец, контраст между ярким экраном и темным фоном обеспечивает хорошее разделение фигуры и фона. Наконец, как и в примере с Apple Music, передний план отделяется от фона с хорошей контрастностью.
Наконец, как и в примере с Apple Music, передний план отделяется от фона с хорошей контрастностью.
 ), https://doi.org/ 10.1093/acprof:oso/9780199366606.003.0002, по состоянию на 1 июля 2023 г.
), https://doi.org/ 10.1093/acprof:oso/9780199366606.003.0002, по состоянию на 1 июля 2023 г. 0076 умственная фокусировка . Короче говоря, «рисунок» и «фон» представляют те части реальности, которые мы не только физически, но и мысленно замечаем и игнорируем. Как таковые, они представляют собой метафоры релевантности и нерелевантности, или «отмеченных» и «неотмеченных» частей нашего феноменального мира, и различие между ними фактически представляет собой фундаментальное различие между примечательным (и, следовательно, примечательным) и непримечательным (и, следовательно, не заслуживающий внимания).
0076 умственная фокусировка . Короче говоря, «рисунок» и «фон» представляют те части реальности, которые мы не только физически, но и мысленно замечаем и игнорируем. Как таковые, они представляют собой метафоры релевантности и нерелевантности, или «отмеченных» и «неотмеченных» частей нашего феноменального мира, и различие между ними фактически представляет собой фундаментальное различие между примечательным (и, следовательно, примечательным) и непримечательным (и, следовательно, не заслуживающий внимания). Если вы являетесь членом учреждения с активной учетной записью, вы можете получить доступ к контенту одним из следующих способов:
Если вы являетесь членом учреждения с активной учетной записью, вы можете получить доступ к контенту одним из следующих способов: Не используйте личную учетную запись Oxford Academic.
Не используйте личную учетную запись Oxford Academic. Не используйте личную учетную запись Oxford Academic.
Не используйте личную учетную запись Oxford Academic.