5 принципов гештальт-психологии для создания запоминающихся изображений
Гештальт-психология — это теория визуального восприятия, разработанная немецкими психологами в начале 1920-х годов. Она была призвана объяснить, как людям удается выносить осмысленные суждения о мире, пребывающем в постоянном хаосе. Слово «гештальт» означает «единое целое». Именно этот термин отражает процесс восприятия, обработки и синтеза разрозненных частей реальности.
Основное заблуждение о сущности гештальта связано с неверным переводом термина на английский язык: «Целое больше суммы своих частей».
На самом же деле, идея гештальта состоит в том, что «целое отличается от суммы его частей». Это значит, что наше восприятие целого существует независимо от восприятия его частей. Или, другими словами, при соединении частей образуется целое, которое имеет новое измерение существования.
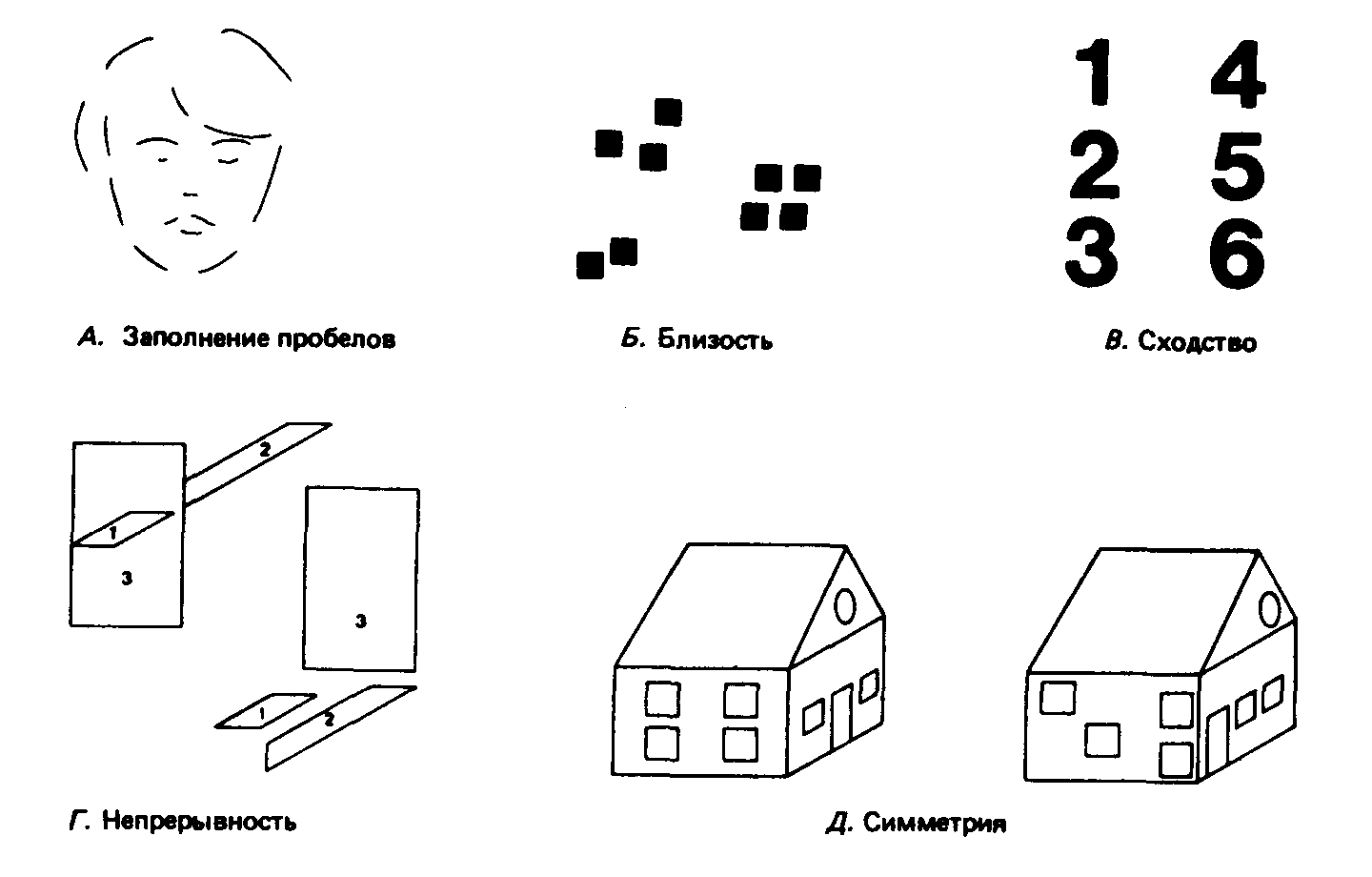
Принципы гештальта: близость, сходство, завершенность, непрерывность и фигура-фон.
Маркетологи могут почерпнуть из гештальт-психологии много полезного. Ведь человеческий разум перестает пользоваться логикой, когда дело касается визуального восприятия. Оптические иллюзии — один из примеров, доказывающих это.
Люди не принимают решения самостоятельно. На их действия влияют предубеждения, внешние обстоятельства, а также множество других факторов. Это означает, что знание того, как они реагируют на зрительные стимулы, может быть крайне полезным. Гештальт-психология не только сделает ваше визуальное сообщение более эффективным, но и даст простор для творчества.
Посмотрим, как перечисленные выше принципы гештальт-психологии могут быть задействованы в визуальном маркетинге.
Читайте также: Визуальное восприятие и применение принципов гештальта в веб-дизайнеЗакон близости
Закон близости утверждает, что расположенные недалеко друг от друга объекты мы подсознательно воспринимаем как объекты одной группы.
Закон близости: расположенные рядом объекты группируются вместе. Круги слева нам кажутся вертикальными колонками, а круги справа кажутся сгруппированными в горизонтальные ряды.
Маркетологи и рекламодатели могут использовать закон близости, чтобы создать запоминающееся и привлекательное визуальное сообщение, как это сделала компания Prada в печатной рекламе ниже. Расположение различных элементов рядом друг с другом на равном расстоянии дает поразительный визуальный эффект.
Закон сходства
В соответствии с законом сходства мы воспринимаем объекты с общими элементами так, как будто они являются частью друг друга. «Общими элементами» здесь выступают форма, цвет, размер, текстура или любой другой визуальный элемент.
Закон сходства: схожие объекты группируются вместе.
Большинство людей видят вертикальные ряды квадратов и кругов.
В веб-дизайне закон сходства полезен, когда вам нужно сгруппировать разнородные объекты, такие как изображения и тексты разных размеров. Один из способов создать визуальное единство в данном случае — это придать им общее свойство. Например, цвет фона.
На странице eBay выше,изображения и тексты различных размеров принадлежат одной группе за счет общего зеленого цвета. Такой подход помогает потребителям легче связывать детали и быстрее обрабатывать информацию.
Другой способ применения закона подобия – это его нарушение. Вы можете привлечь внимание к отдельному элементу, визуально отделив его от остальной части страницы. Кнопка призыва к действию на картинке ниже является прекрасным примером этого. Она выделяется на синем фоне, и ее невозможно не заметить.
Читайте также: Оптимизация визуального дизайна согласно гештальт-принципам сходства и близостиЗакон завершения образа
Этот закон говорит, мы обычно связываем реально не связанные элементы в знакомые нам формы. Мозг стремится добавить недостающие звенья, хотя у него нет на это оснований. Естественно, мы объединяем элементы только в те формы, которые нам уже знакомы.
Мозг стремится добавить недостающие звенья, хотя у него нет на это оснований. Естественно, мы объединяем элементы только в те формы, которые нам уже знакомы.
Примером этого является изображение ниже. Быстро взглянув на картинку, вы увидите круги и треугольники, которых там нет.
Закон завершения образа: объект, сгруппированные вместе, выглядят как целое.
Мы игнорируем пробелы и заканчиваем проведение линий. На рисунке нет треугольников и кругов, но наш мозг вписывает недостающую информацию для создания знакомых форм и изображений.
Можно найти использование закона завершения образа на логотипах некоторых известных брендов, таких как WWF или Apple. Смотря на картинку WWF, мы автоматически заполняем пробелы и видим панду.
Маркетологи также могут использовать этот закон для создания более привлекательного и запоминающегося контента.
Закон непрерывности
Закон непрерывности утверждает, мы предпочитаем интерпретировать визуальную информацию как непрерывную. Ниже вы можете увидеть пример, на котором разрозненные точки кажутся нам гладкими линиями.
Ниже вы можете увидеть пример, на котором разрозненные точки кажутся нам гладкими линиями.
Закон непрерывности: Кажется, что линии очерчивают гладкую линию.
Верхняя ветк кружком на рисунке будто исходит из первого сегмента линии. Из-за этого нам кажется что перед нами цельная, непрерывная линия.
Из-за склонности нашего мозга видеть в линиях направленность, закон непрерывности иногда используется в логотипах, где ломаные линии образуют непрерывную форму. В приведенном ниже примере логотипа IBM мы можем легко прочесть надпись несмотря на пробелы.
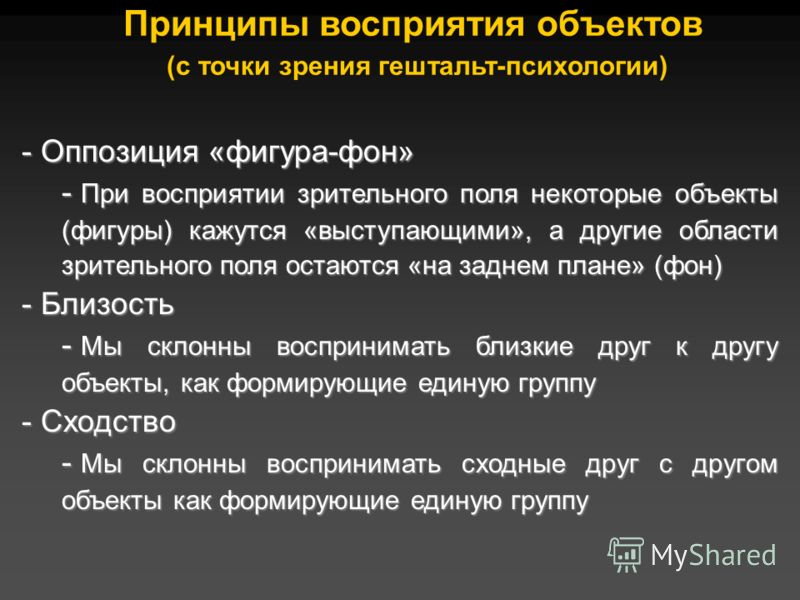
Закон фигуры и фона
Закон фигуры и фона показывает, как мы фокусируем зрительное внимание, отделяя фигуру от фона. Фигура является частью композиции, на которую мы обращаем внимание.
Этот закон объясняет, что фигура является визуальным элементом, который требует наименьшие усилия для распознавания. Другими словами, это та часть изображения, которая выделяется больше всего. Остальная часть визуального ряда является фоном.
Остальная часть визуального ряда является фоном.
Существует 3 типа отношений между фигурой и фоном. Все они имеют отличные возможности для построения эффективной визуальной коммуникации.
- Фигура может быть четко отделена от фона (устойчивое отношение).
- Часть изображения может быть воспринята и как фигура, и как фон (двусмысленное отношение).
- И фигура, и фон имеют одинаковый визуальный вес. Глаз переключается с одного на другое (реверсивное отношение). Взгляните на «Вазу» Рубина:
Устойчивое отношение наиболее популярно у маркетологов. Пространство и контраст могут создать эффект, который легко привлечет внимание к нужному месту.
Домашняя страница iPhone 7 – очень яркий пример устойчивого отношения «фигура-фон».
На этой странице подчеркнут сильный контраст между текстом белого заголовка и черным фоном. Даже сам продукт почти сливается с новом, благодаря чему текст отчетливо виден.
Читайте также: Когнитивная психология и пользовательский опыт: 7 гештальт-принципов визуального восприятияВывод
На протяжении многих лет гештальт-психология позволяла профессионалам из разных областей, включая маркетологов и рекламодателей, понять то, как их аудитория интерпретирует визуальную информацию и видит мир.
Гештальт-психология помогает создать визуальный контент, который стимулирует активность клиентов. Поэтому определенно стоит использовать ее принципы в дизайне лендингов..
Высоких вам конверсий!
По материалам: neurosciencemarketing.com.
10-07-2017
Принципы гештальта в дизайне пользовательского интерфейса / Хабр
Вы когда-нибудь смотря на небо, замечали облако необычной формы, напоминающее животное или образ знакомых вещей? Вы когда-нибудь задумывались, почему и как у вас, просто глядя на пушистое скопление капель воды, возникает эта ассоциация? Это все из-за того, как работает наш мозг.
Мозг всегда пытается понять мир, сравнивая предыдущее восприятие визуальных образов и соединяя точки. У него есть свой «странный» способ восприятия очертаний и формы, группировки информации, заполнения пробелов для создания общей картины.
Понимание того, как работает наш мозг, поможет вам стать более мудрым дизайнером и мастером визуальной коммуникации. Это может помочь определить, какие визуальные элементы наиболее эффективны в конкретной ситуации, и как вы можете использовать их, чтобы эффективно влиять на восприятие, вызывать внимание и изменения в поведении пользователей. Особенно полезна в этом часть статьи, касающаяся решения задач интуитивности дизайна пользовательского интерфейса.
Это может помочь определить, какие визуальные элементы наиболее эффективны в конкретной ситуации, и как вы можете использовать их, чтобы эффективно влиять на восприятие, вызывать внимание и изменения в поведении пользователей. Особенно полезна в этом часть статьи, касающаяся решения задач интуитивности дизайна пользовательского интерфейса.
«Великие дизайнеры понимали ту огромную роль, которую играет психология в визуальном восприятии. Что происходит, когда глаза пользователей встречаются с творчеством дизайнера? Как их разум реагирует на сообщение, которым c ними хотят поделиться?
— Laura Busche, Brand Content Strategist at Autodesk
Уже ясно, что визуальный дизайн и психология связаны и оказывают влияние друг на друга. Принципы гештальтизма могут помочь нам понять и контролировать эти связи.
Что такое гештальт?
Гештальт (форма на немецком языке) — это группа принципов визуального восприятия, разработанная немецкими психологами в 1920-х годах. Он основан на теории, что
Он основан на теории, что
.
«Целое это не сумма частей».
— Курт Коффка
Принципы гештальтизма — это попытка описать то, как люди воспринимают визуальные элементы, когда применяются определенные принципы или условия. Они построены на четырех ключевых идеях:
Появление/проявление
Люди склонны идентифицировать элементы сначала в более общей форме. Наш мозг распознает целое быстрее, чем составляющие.
Воплощение/обобществление
Люди могут распознавать объекты, даже если отсутствуют их части. Наш мозг сопоставляет то, что мы видим со знакомыми шаблонами, хранящимися в нашей памяти, и заполняет пробелы.
Множественная стабильность
Люди часто интерпретируют неоднозначные объекты более чем одним способом, переключаясь между альтернативами в поиске определенности. В итоге одна точка зрения станет более доминирующей, в то время как переключение на другую интерпретацию будет усложняться.
Неизменность/инвариантность
Люди могут распознавать простые объекты независимо от их вращения, масштаба и перемещения. Мозг может воспринимать объекты с разных точек зрения, несмотря на их внешний вид.
Для реализации этих идей были сформулированы принципы гештальта, которыми дизайнеры пользовательского интерфейса могут руководствоваться для повышения эффективности визуальной коммуникации.
Основные принципы
Близость
Элементы, расположенные близко друг к другу, воспринимаются как более связанные, чем те, которые расположены дальше друг от друга. Таким образом, различные элементы могут рассматриваться как группа, а не по отдельности.
Как применяется принцип близости в дизайне пользовательского интерфейса?
Мы можем использовать этот принцип для группировки схожей информации, организации контента и упорядочивания элементов и блоков. Правильное использование окажет положительное влияние на визуальную коммуникацию и работу с пользователями.
Как гласит принцип, элементы, которые связаны друг с другом, должны располагаться ближе друг к другу, в то время как несвязанные элементы должны быть размещены раздельно. Незаполненное пространство играет здесь жизненно важную роль, поскольку оно создает контраст, направляющий глаза пользователей по намеченному пути. «Чистое пространство» может усилить визуальную иерархию и управлять потоком информации, что облегчает чтение и сканирование макетов. Это поможет пользователям быстрее достичь своих целей и углубиться в контент.
Мы можем применять принцип близости почти везде от панелей навигации, карточек, галереи и баннеров до списков и основного текста.
Общие области
Аналогично принципу близости, элементы, расположенные в одной и том же замкнутой области, воспринимаются как сгруппированные.
Принцип общей области особенно полезен. И не только в организации группировки информации и контента, а также и в разделении контента, действуя как координационный центр.
Этот принцип может содержать множество признаков, по которым объекты объединяются в более крупные группы. Мы можем использовать линии, цвета, формы и тени. Часто это полезно для вывода элементов на передний план и акцентировании внимания пользователя на взаимодействии с интерфейсом или важность.
Сходство
Элементы, имеющие сходные визуальные характеристики, воспринимаются как более связанные, чем те, которые не имеют сходных характеристик.
Мы склонны воспринимать похожие друг на друга элементы как группу или паттерн. Мы также можем подумать, что они служат для одной цели. Сходство может помочь нам организовать и классифицировать объекты внутри группы и связать их с определенным значением или функцией.
Существуют различные способы сделать элементы воспринимаемыми как схожие и, следовательно, связанные. К ним относятся сходство цвета, размера, формы, текстуры, размера и ориентации. Причем некоторые более «коммуникабельны», чем другие (например, цвет> размер> форма). Когда возникает сходство, объект может быть выделен, будучи отличным от остальных. Назовем такой подход «Аномалия». Он может использоваться для создания контрастности или увеличения визуального веса. Он может привлечь внимание пользователя к определенному фрагменту контента (основной фокус), помогая при просмотре, обнаружении в общем потоке.
Когда возникает сходство, объект может быть выделен, будучи отличным от остальных. Назовем такой подход «Аномалия». Он может использоваться для создания контрастности или увеличения визуального веса. Он может привлечь внимание пользователя к определенному фрагменту контента (основной фокус), помогая при просмотре, обнаружении в общем потоке.
Мы можем использовать принцип сходства в навигации, ссылках, кнопках, заголовках, призывах к действию и многом другом.
Замкнутость/завершение
Группа элементов часто воспринимается как одна узнаваемая форма или фигура. При взгляде на сложно расположенные элементы мы стремимся увидеть в них простую узнаваемую форму. Завершение также происходит в мозге, когда объект является неполным, или его части не окончены.
Как гласит принцип «Завершение», при представлении достаточного объема информации наш мозг сделает выводы, заполняя пробелы и создавая единое целое. Таким образом, мы можем уменьшить количество элементов, необходимых для передачи информации, снижая запутанность и делая дизайн более привлекательным. Завершение может помочь нам минимизировать визуальный шум и передать сообщение, усиливая концепцию в довольно небольшом пространстве.
Завершение может помочь нам минимизировать визуальный шум и передать сообщение, усиливая концепцию в довольно небольшом пространстве.
Мы можем использовать принцип «Завершение» в Иконографии, где простота помогает быстро и ясно передавать смысл.
Симметричность
Симметричные элементы, как правило, воспринимаются как принадлежащие друг другу, независимо от расстояния между ними, давая нам ощущение цельности и порядка.
Симметричные элементы просты, гармоничны и визуально приятны. Наши глаза ищут эти атрибуты наряду с порядком и стабильностью, чтобы осмыслить мир. По этой причине Симметрия является полезным инструментом для быстрой и эффективной передачи информации. Симметрия создает комфорт, помогая нам сосредоточиться на том, что важно.
Симметричные композиции хороши, но они также могут быть немного скучными и статичными. Визуальная симметрия имеет тенденцию быть более динамичной и интересной. Добавление асимметричного элемента к во всем остальном симметричному дизайну может помочь привлечь внимание к чему-то полезному или призвать к действию. Симметрия наряду со здоровой асимметрией важна в любом дизайне.
Симметрия наряду со здоровой асимметрией важна в любом дизайне.
Хорошо использовать симметрию для галерей, товарных выкладок, списков, навигации, баннеров и любых нагруженных контентом страниц.
Принцип продолжения
Элементы, расположенные в линию или на гладкой кривой, воспринимаются как более связанные, чем упорядоченные случайным образом.
Элементы, следующие непрерывной линией, воспринимаются как сгруппированные. Чем более гладкие участки линии, тем более единую форму мы видим — наш ум предпочитает путь наименьшего сопротивления.
Непрерывность помогает нам интерпретировать направление и движение по композиции. Это происходит при выравнивании элементов, и это может помочь нашим глазам плавно перемещаться по странице, повышая разборчивость. Принцип непрерывности усиливает восприятие информации по группам, создает порядок и направляет пользователей через разные сегменты контента. Нарушение непрерывности может сигнализировать о конце раздела, обращая внимание на новый фрагмент контента.
Линейная компоновка строк и столбцов является хорошим примером непрерывности. Мы можем использовать их в меню или подменю, в списках, «каруселях» и так далее.
Общее предназначение/поведение
Элементы, движущиеся в одном направлении, воспринимаются как более связанные, чем движущиеся в разных направлениях или вообще не движущиеся.
Независимо от того, насколько далеки друг от друга элементы или насколько они могут отличаться, если они движутся или меняются вместе, они воспринимаются как связанные.
Принцип более эффективен, когда элементы перемещаются синхронно: в том же направлении, в то же время и с той же скоростью. Он может помочь с группировкой релевантной информации и связыванием действий с результатами. Нарушение синхронности движения может привлечь внимание пользователей и направить их к определенному элементу или функции. Он также может обозначить взаимосвязь между различными группами.
Мы можем использовать принцип общего поведения в расширяемых меню, аккордеон-меню, подсказках, при многоуровневом скроллинге и индикации прокрутки.
Вывод
Дизайн пользовательского интерфейса — это не только красочные пиксели и яркая графика. В основном это коммуникация, эффективность и удобство. Принципы гештальта всегда актуальны, помогая нам достичь этих целей, создавая условия для приятного пользовательского опыта и большего успеха бизнеса.
P.S. Для работы с «тяжёлым» ПО, требующим производительных видеокарт, в том числе для дизайнеров, в нашем облаке доступна GPU (облачная графика) на платформе виртуализации VMware.
Гештальт: 4 свойства и 5 принципов, полезных для дизайна UI | by МИР
Вы узнаете о Гештальт психологии и как она может улучшить ваш дизайн, рассмотрены психологические и практические аспекты.
Перевод книги “Дизайн для человеческого глаза. Часть 1.
Признайтесь, в вашей жизни были моменты, когда вы были поражены, увидев какую-нибудь оптическую иллюзию.
Удивительно, как наши глаза играют с нами, и ещё более интересно, что мы склонны верить тому, что видим своими глазами. Но оптические иллюзии часто являются результатом деятельности науки о зрении — науки о Гештальте.
Гештальт принципы — это теории, анализирующие работу областей мозга, отвечающих за зрение. Эти принципы объясняют, как люди воспринимают визуальные объекты и то, как изменения расположения, перспективы, размеров и т.д могут изменять это восприятие.
В этой главе мы кратко рассмотрим концепцию Гештальта и его самые применимые принципы для дизайна UI.
Гештальт опоры дизайнаХотя может показаться, что Гештальт принципы — это работа всей жизни какого-то парня по имени «Гештальт». Гештальт — это немецкое слово, обозначающее фигуру или форму, по сути и дало своё название направлению психологии в начале 20го века, когда возникли Гештальт принципы.
«Композиция Гештальт принципов.»Как гласит легенда, в 1910 году психолог Макс Вертхаймер наблюдал за тем, как огни железнодорожного перекрёстка мерцали и выключались (как будто опоясывая шатёр кинотеатра).
Это создавало иллюзию движения огней по кругу, хотя это чередование было просто совпадением. Эта разница между тем, как мы воспринимаем визуальные стимулы в сравнении с тем, что мы видим, подпитывало Гешатльт движение в течение двух следующих десятилетий.
Вертхаймер с коллегами разработал теории зрительного восприятия, которые спустя более чем полвека являются основополагающими для веб дизайна. Теории излагают упрощённую классическую аксиому Аристотеля, «Целое больше, чем сумма её частей» применительно к визуальному ряду. Гештальт принципы имеют свойство вращаться вокруг нескольких подобных понятий. Хотя эти идеи касаются зрительного восприятия в целом, эти идеи особенно применимы к дизайну UI.
Давайте взглянем на 4 свойства Гештальта.
1. Появление — пытаясь определить объекты мы (люди) сначала пытаемся идентифицировать контур объекта, а потом сопоставляем его с знакомыми нам вещами. Только после этой шаблонной схематичной идентификации мы начинаем замечать детали объекта, отдельные части единого целого.
Эта картина часто цитируется при объяснении Гештальт принципов. На ней зритель сразу замечает далматинцев, а не что-то вроде: «есть нога далматинца, а ещё голова. Объединю ка я их вместе, и. . .»
Применение в веб дизайне: формы и контуры должны иметь приоритет над мелкими деталями (независимо от того, насколько они являются креативными и потрясающими). Неважно, как выглядит захватывающая кнопка призыва к действию, если ваши пользователи не знают, что это кнопка. Эти «обозначения» помогают определить функцию (известную как возможность).
2. Дополнение — поскольку визуальные стимулы очень противоречивы, наш мозг запрограммирован «заполнять пробелы» отсутствующей информации. Это позволяет нам воспринимать визуальные образы, даже если они расплывчаты или не видны полностью.
«Принцип дополнения»Каждый из приведённых выше примеров имеет небольшую хитрость. Все они являются не однозначными и не полными фигурами, но наш мозг всё еще может воспринимать их.
Применение в веб дизайне: помимо подков и ручных гранат, «близость» в веб дизайне тоже учитывается. Пока у вас есть достаточно информации для связи с объектом, пользователь может дополнить остальное. Это значит, что вам разрешается творчески использовать негативное пространство, рассматривая его как ещё один инструмент дизайна, а не пустоту на холсте.
Мы объясним это далее, обсуждая завершение.
3. Мультистабильность — если объект имеет более одной интерпретации, мозг будет чередовать эти интерпретации одну за другой, поскольку он не может сделать выбор между ними, но и видеть их обе одновременно ему не под силу. Чем дольше зритель фокусируется на одной интерпретации, тем более доминирующей она становится.
«Иллюзия моя жена и родная мать.»Это явление основа многих популярных оптических иллюзий, наподобие той, что выше. На этом изображении зрители могут увидеть как старуху, так и молодую женщину, но не их обе одновременно, всё зависит от интерпретации.
Применение в веб дизайне: избегайте множественных интерпретаций! Дважды проверьте, что ваш проект выглядит так, как вы хотите, чтобы его видели, поддерживая фактор влияния UI на UX. Тесты на юзабилити могут помочь выявить эти проблемы, даже если ваш дизайн получит всего один свежий взгляд сидящего рядом человека.
4. Неизменность — как и в случае с дополнением, неизменность — это ещё одна тактика, которой пользуется наш мозг, чтобы воспринять зрительную информацию, несмотря на вопиющие несоответствия. Неизменность показывает, что мы распознаём контуры и шаблоны объектов, несмотря на различия в перспективе, угле обзора, масштабе или даже незначительных деформациях.
«Принцип неизменности.»В примерах выше мы можем отличить объекты группы А и B, хотя они похожи. Однако также мы понимаем, что даже в искажённом виде объекты группы А такие же как в группах C и D.
Применение к веб дизайну: в отличие от других Гештальт принципов неизменность не может иметь прямого воздействия на дизайн, однако она часто применяется к тестам САРТСНА, поскольку неизменность является одни из преимуществ людей, которое у них ещё осталось над роботами.
5 наиболее полезных Гештальт принциповВ 1954 году, спустя десятилетия после того дня, когда Вертхаймер остановился, чтобы посмотреть на огни поездов, Рудольф Архнайм собрал и обобщил Гештальт принципы в книге «Искусство и визуальное восприятие: Психология творчества глаз». Дизайнер Кэролан Боннер предлагает 5 принципов, которые будут полезны в дизайне каждый день:
1. Схожесть
2. Взаимосвязь фигуры и фона
3. Группировка
4. Закрытие
5. Продолжение
Давайте их рассмотрим:
1. Схожесть — объекты, которые выглядят похожими и воспринимаются как похожие.
Это имеет огромное значение для дизайна, области, в которой ценятся как можно более простые и лёгкие способы передачи информации. Создав поток двумя схожими элементами, вы можете объяснить назначение каждого из них интуитивно.
Сходство не должно быть вопиющим. В примере Green Chameleon, значки навигации выглядят по-разному. Однако сходство цвета, размера, отступов и размещения значков позволяет предположить, что каждый значок представляет один уровень навигации (верхний уровень).
При наведении на иконку запускается взаимодействие, появляется текст с названием раздела, который означает эта иконка. Эта схема взаимодействия особенно хороша для вертикальных вариантов навигации, поскольку она экономит пространство, но не жертвует функциональностью (при условии, что метафоры значков имеют смысл). Умный дизайнер будет использовать сходство для передачи смысла, экономя время на объяснениях и сглаживая опыт.
2. Взаимосвязь фигуры и фона — элементы воспринимаются как фигуры (отдельные элементы фокусировки) или основания (фоны, на которых лежат фигуры). Стивен Бредли перечислил три типа взаимосвязи фигур и фона.
moddeals.comВ примере с Moddeals показана распространённая схема, использующая взаимосвязь «фигура-основание». Когда появляется форма рассылки, остальная часть страницы затемняется, гася задний план. Кроме того, пользователь всё ещё может прокручивать страницу, однако рекламный блок с рассылкой остаётся зафиксирован в центре экрана, закреплённый как фигура, отделённая от основания.
tannbach-modul.zdf.deНа гораздо более тонком уровне подходит к решению вопроса фигура\фон сайт немецкого фильма «Таннбах», он использует более многослойный подход. Чтобы подчеркнуть отношения между двумя людьми, дизайнер сделал их фигуры чёткими на фоне размытого фона деревни. Благодаря использованию цвета и типографики сам интерфейс становится «основной фигурой», а пара становится «вторичной». В результате пользователь видит влюблённую пару, но всё ещё понимает, как перемещаться по сайту.
Эта довольно изобретательная реализация простого Гештальт принципа показывает, что не нужно толковать его смысл просто как «сделайте всплывающее меню на размытом фоне».
3. Группировка — не однородные элементы по-прежнему могут быть сгруппированы, чтобы выглядеть похожими. Гештальт принципы предполагают, по крайней мере, 2 способа использования группировки для демонстрации взаимосвязи:
Вложенность — помещение не однородных объектов вместе в визуально обозначенную зону объединит их в сознании зрителя в группу.
Близость — объекты, близко расположенные друг к другу, будет восприниматься как похожие, особенно, если они отделены от других групп большим отступом. Это связано с элементами времени и пространства Законом Хика.
На примере Facebook можно отлично проследить применение принципов вложенности и близости.
Всё содержимое поста — заголовок, изображение, описание, комментарии и т.д — все они заключены в одном блоке, отделяющем их от более серого фона, используя вложенность и взаимосвязь фигуры-фона. Такие элементы поста как «Лайк», «Комментарий» и «Поделиться» находятся в непосредственной близости, что говорит о том, что всё это способы взаимодействия с этим постом (не говоря уже о их похожем шрифте, его размере и цвете — принцип схожести).
Разместив элементы управления рядом с соответствующим элементом, дизайнер избавляет пользователя от хлопот исследования, запоминания и погружения в сложные пути взаимодействия. Это также относится к вопросу упрощения кликов, потому что необходимо минимизировать путь между пользователем и целью. Упрощение системы позволяет элементарному здравому смыслу восторжествовать над длинными объяснениями, связанными с её работой.
4. Завершение —основываясь на принципе дополнения, о котором мы говорили ранее в этой главе, завершение — это принцип, согласно которому люди сами будут обеспечивать завершение не завершённых объектов, самостоятельно заполняя пробелы. Это можно использовать как возможности дизайна, во-первых, предоставляя им некоторую свободу действий с частичным дизайном, во-вторых, поощряя стили минимализма, связанные с элегантностью.
Взгляните на систему сеток Abduzeedo ниже. Несмотря на отсутствие чётких границ у каждой части контента, выравнивание помогает нашим глазам заполнить «сетку», созданную каждым из трёх изображений. Таким образом, мы видим три столбца текста вместо одного большого фрагмента.
Abduzeedo.comЕщё завершение применяется к взаимодействиям, создавая смысл, заполняя пробелы в рамках действий.
UrbanOutfitters.comКак объясняет дизайнер Кероланн Бонер, Urban Outfitters использует завершение, чтобы пропустить несколько шагов, делая взаимодействие «Add to Bag» очень плавным.
На гифке выше можно посмотреть это действие, шаги которого мы опишем далее:
· Текст кнопки «Добавить в сумку» после её нажатия меняется на «Добавлено!»
· Соответственно обновляется количество товара рядом с сумкой для покупок
· Из области сумки для покупок опускается слайд, визуально подтверждая, что товар был добавлен.
В результате мы понимаем, что элемент добавился в нашу корзину без каких-либо неявных действий. Нам не нужно заходить в корзину, чтобы проверить её содержимое или перетаскивать в неё любые вещи (что увеличивает сопротивление). Пропустив ненужные шаги интерфейс обеспечивает достаточную обратную связь, сохраняя при этом лёгкое взаимодействие.
Более подробно о завершении можно узнать из замечательной статьи Энди Рутледжа о применении завершения к дизайну UI.
5. Продолжение — связанный с завершением принцип продолжения гласит, что при движении от объекта к объекту глаза пользователя создают импульс, придавая линиям особую силу в дизайне макета.
В приведённой ниже визуальной подсказке зрители воспринимают прямую и изогнутую линию — не изогнутую фиолетовую или зелёную линии. Это делает силу продолжения могущественней силы цвета и мощным визуальным инструментом для демонстрации сходства.
uxpin.comЭто значит, что пользователи воспринимают элементы линии и кривой так, чтобы они были похожи друг на друга.
Это оказывает наиболее очевидное влияние на панели навигации по сайту, поскольку элементы на одной горизонтальной плоскости имеют одинаковый уровень иерархии.
В примере навигации CreativeBloq вы можете видеть, что все элементы навигации в первой строке представляют типы контента. Все элементы навигации во второй строке представляют его категории. Сайту не нужно указывать на это различие, поскольку оно передаётся по принципу продолжения.
Больше о Гештальт принципах можно узнать из этого полезного руководства на Tuts+.
Выводы
Понимание Гештальт принципов даёт вам больший контроль над визуальной иерархией в ваших проектах, помогает создавать более гармоничный дизайн и повышает вероятность успешной передачи вашего сообщения аудитории. Сочетание основных свойств: появление, дополнение, мультистабильность и неизменность с более тонкими принципами: схожесть, завершение, связь между фигурой и фоном и т.д. открывают совершенно новый уровень визуального дизайна для вашего UI.
Гештальт-принципы в дизайне интерфейсов | by Nancy Pong | Советы по проектированию интерфейса сайтов, мобильных приложений, и веб-сервисов
Это принцип напоминает принцип близости: элементы, расположенные в пределах одной области, воспринимаются как группа.
Как применить принцип Общей области в UI дизайне?
Принцип Общей области особенно полезен в дизайне интерфейсов: он помогает сгруппировать информацию и организовать контент, но также позволяет отделить одну контентную группу от другой или создать точку фокусировки. Общая область усиливает иерархию, повышает сканируемость контента и помогает выделить нужную информацию.
Принцип Общей области помогает объединить несколько различных элементов, которые находятся в составе большей группы элементов. Для такой группировки можно использовать линии, цвета, формы и тени. По этому же принципу можно вывести некоторые элементы на первый план, подчеркивая их значимость.
Хороший пример использования принципа Общей области в интерфейсе — это карточки: четко ограниченные прямоугольные области, в которых размещается взаимосвязанная информация. Еще хороший пример — баннеры и таблицы.
Элементы с похожими визуальными характеристиками кажутся нам более связанными, чем те, которые выглядят по-разному.
Как применить принцип Схожести в UI дизайне?
Нам свойственно воспринимать похожие элементы как группу или паттерн. Кроме того, мы предполагаем, что у таких элементов одинаковое назначение. Принцип схожести помогает организовывать и классифицировать объекты в пределах группы и связывать их между собой по значению или функции.
Есть несколько способов сделать элементы схожими: по цвету, размеру, форме, текстуре или ориентации. Некоторые из этих способов более эффективны: например, цвет является более определяющим фактором, чем размер — а размер важнее, чем форма. В рамках группы схожих объектов можно легко выделить какой-то один, если сделать его непохожим на остальные. Это называется “Аномалией” — и эту фишку можно использовать, чтобы создать контраст или увеличить визуальный вес. Это поможет привлечь внимание пользователя к определенному элементу (точке фокусировки) — при этом не нарушая сканируемость, понятность и плавность интерфейса.
Можно использовать принцип Схожести в навигации, ссылках, кнопках, заголовках, призывах к действию и т.д.
Мы часто воспринимаем группу элементов как один узнаваемый объект или фигуру. Принцип Замкнутости также работает, когда объект неполный, или какие-то части не соединены между собой.
Как применить принцип Замкнутости в UI дизайне?
Принцип Замкнутости гласит: когда в мозгу накапливается необходимое количество информации, он сразу перескакивает к выводам — сам заполняет пробелы и создает общий образ объекта. Таким образом, мы можем передать ту же информацию, используя меньшее количество элементов — при этом интерфейс станет менее сложным и более увлекательным. Замкнутость позволяет снизить визуальный шум и эффективно передать сообщение или концепцию — даже в рамках ограниченного пространства.
Принцип Замкнутости можно использовать в иконографике: простота помогает нам понятно и эффективно передавать смыслы.
Симметричные элементы (даже если они находятся на расстоянии) обычно воспринимаются как взаимосвязанные и создают ощущение целостности и порядка.
Как применить принцип Симметрии в UI дизайне?
Симметричные элементы выглядят просто, гармонично и приятно. В попытке осмыслить окружающий мир, мы всегда стремимся к симметрии, стабильности и порядку. Поэтому симметрия — это полезный инструмент, когда нужно быстро и эффективно передать информацию. Симметрия создает ощущение комфорта и позволяет сосредоточиться на том, что действительно важно.
Симметричные композиции вызывают чувство удовлетворения, но иногда кажутся слишком скучными и статичными. Визуальная симметрия, как правило, выглядит более динамично и интересно. Если добавить в симметричный дизайн один асимметричный элемент, он будет привлекать внимание пользователей; это можно использовать, к примеру, при оформлении призыва к действию. Симметрия — в сочетании с отдельными асимметричными элементами — очень важна в любом дизайне.
Симметрию хорошо использовать при оформлении портфолио, галерей, продуктовых каталогов, описаний продукта, навигации, баннеров и других страниц, насыщенных контентом.
Элементы, выстроенные по прямой или плавно изогнутой линии, кажутся нам более взаимосвязанными, чем те, что расположены случайно или по ломаной линии.
Как применить принцип Продолжения в UI дизайне?
Элементы, расположенные по линии, воспринимаются как сгруппированные. Чем плавнее линия, тем проще элементы складываются в единую фигуру: наш мозг любит идти по пути наименьшего сопротивления.
Принцип Продолжения помогает нам передать направление и движение в композиции. Пример работы этого принципа — выравнивание элементов: оно помогает нам плавно направить взгляд зрителя по странице и сделать контент более разборчивым. Также Продолжение помогает усилить группировку отдельных объектов, навести порядок в интерфейсе и направить внимание пользователей на нужные разделы. Когда эффект Продолжения прерывается — это сигнал для пользователя, что один логический блок закончился и пора обратить внимание на следующий.
Линейное выравнивание рядов и колонок — это хороший пример использования принципа Продолжения. Так можно выравнивать меню и подменю, списки, карточки продуктов, карусели, каталоги товаров и услуг.
Элементы, движущиеся в одном направлении, мы воспринимаем более взаимосвязанными, чем те, что движутся в разных направлениях или стоят на месте.
Как применить принцип Общей судьбы в UI дизайне?
Неважно, как далеко друг от друга располагаются объекты и насколько они разные — если они вместе движутся или изменяются, мы воспринимаем их как взаимосвязанные. Этот эффект работает даже когда нет явного движения, а есть только намек на движение: например, визуально показано направление.
Когда элементы синхронизированы: движутся одновременно, в одном направлении и с одинаковой скоростью, принцип Общей судьбы работает сильнее. Он помогает нам сгруппировать элементы и связать действия с результатами. Нарушение синхронного движения сразу привлекает внимание пользователя и направляет его на определенный элемент или функцию. А еще таким образом можно связывать разные состояния и группы объектов.
Можно использовать принцип Общей судьбы для оформления выпадающих меню, аккордеонов, всплывающих подсказок, слайдеров с продуктами, страниц с эффектом параллакса и элементов, которые управляются смахиванием.
Дизайн пользовательских интерфейсов — это не только красивые пиксели и блестящая графика. В интерфейсе главное — эффективная коммуникация, результат и удобство. Гештальт-принципы всегда помогают нам достичь этих целей — и одновременно создать приятный опыт взаимодействия для пользователей и принести успех бизнесу.
Что такое гештальт и зачем его закрывать
Мир как управляемая галлюцинация, «ага-эффект» и при чем тут дизайн: что когнитивная наука и психология знают о гештальте
Содержание
- Что такое гештальт
- Как закрыть гештальт
- Происхождение гештальтов
- Что надо знать о гештальтах
Психолог Полина Гавердовская — о том, что такое гештальт, когда он может быть полезен, а когда его нужно срочно устранять
(Видео: РБК)
Целое невероятнее частей
Перед вами картинка. Если у вас нет неврологических нарушений или неполадок с экраном, то вы видите велосипед. Именно велосипед как цельный объект, а не отдельные его части. Психологи утверждают, что мозг стремится к формированию целостной картины — гештальта.
В начале XX века группа экспериментальных психологов — Макс Вертгеймер, Вольфганг Кёллер и Курт Коффка — изучала особенности человеческого восприятия. Их интересовало, как мы умудряемся адекватно воспринимать этот казалось бы хаотичный, переполненный разными стимулами и непредсказуемый мир. Итогом их работы стало новое направление — гештальтпсихология.
«Gestalt» дословно переводится с немецкого как «форма» или «фигура». По-русски это звучит скорее как «целостность». Мы воспринимаем, скажем, мелодию именно как мелодию, а не как набор отдельных звуков. Этот принцип — его называют холизмом — центральный для гештальтпсихологии. Как писал Курт Коффка, создаваемое нашим восприятием целое — принципиально иное, чем сумма его частей. Не просто больше, а качественно другое.
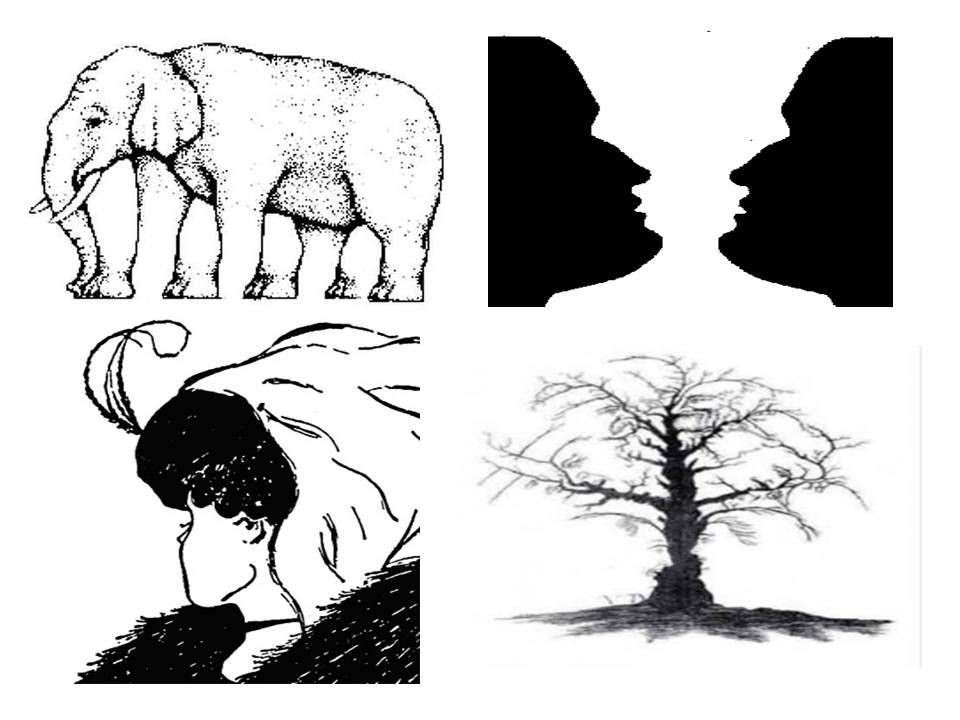
Из всей массы сигналов наше восприятие выделяет некий образ, а остальное становится его фоном. Наверняка вам встречалась «Ваза Рубина» — классический пример обращающихся фигур.
Ваза Рубина — классическое изображение обращающихся фигур, используемое в гештальтпсихологии
В ней можно увидеть либо вазу, либо два профиля, но не то и другое одновременно. Фигура и фон вступают в отношения друг с другом и порождают новое свойство.
Гештальт — это целостный образ, который мы «выхватываем» из всего окружающего пространства.
«Фигура и фон» — не единственный принцип человеческого восприятия, который описали гештальтпсихологи.
Принципы гештальта
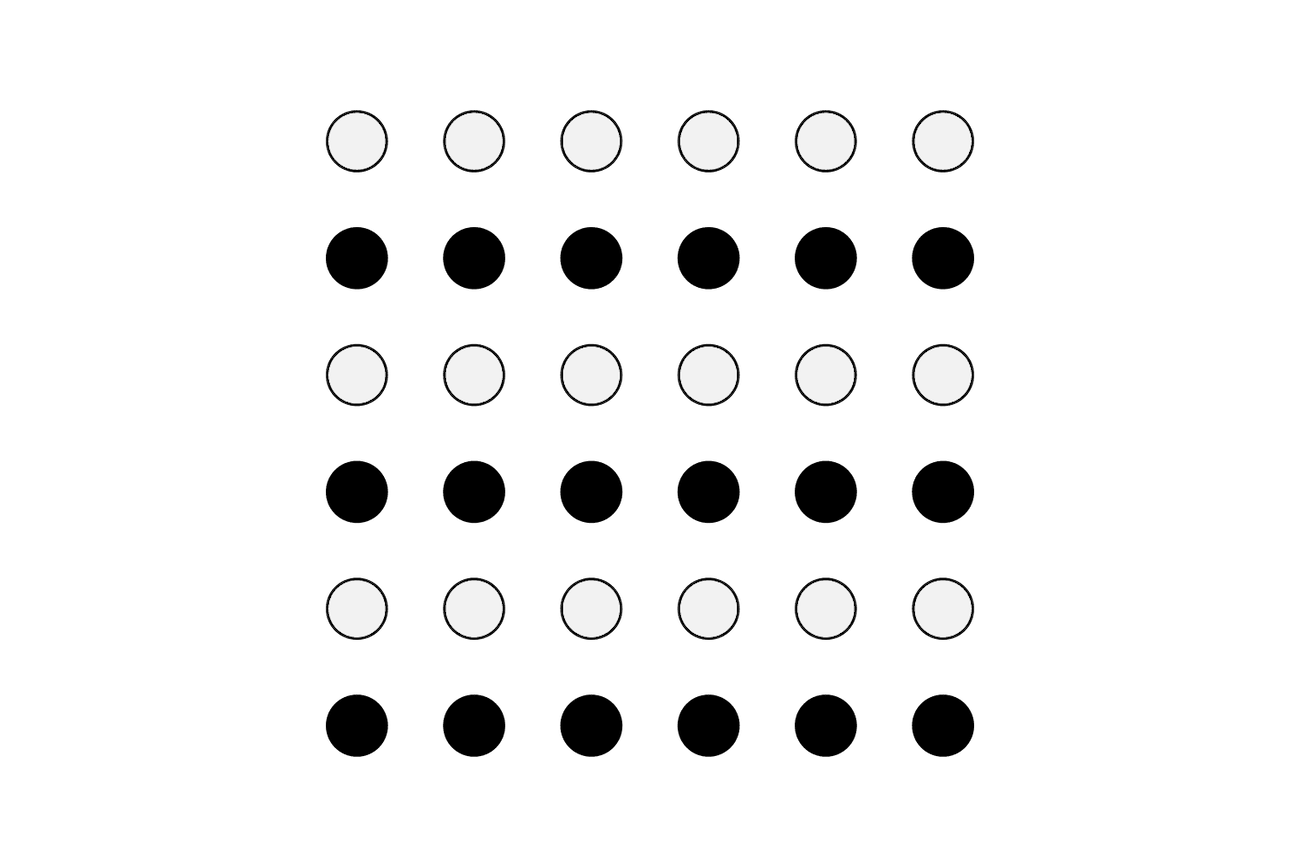
- Подобие: объекты одного размера, цвета, формы, очертаний воспринимаются вместе.
- Близость: мы группируем объекты, находящиеся близко друг к другу.
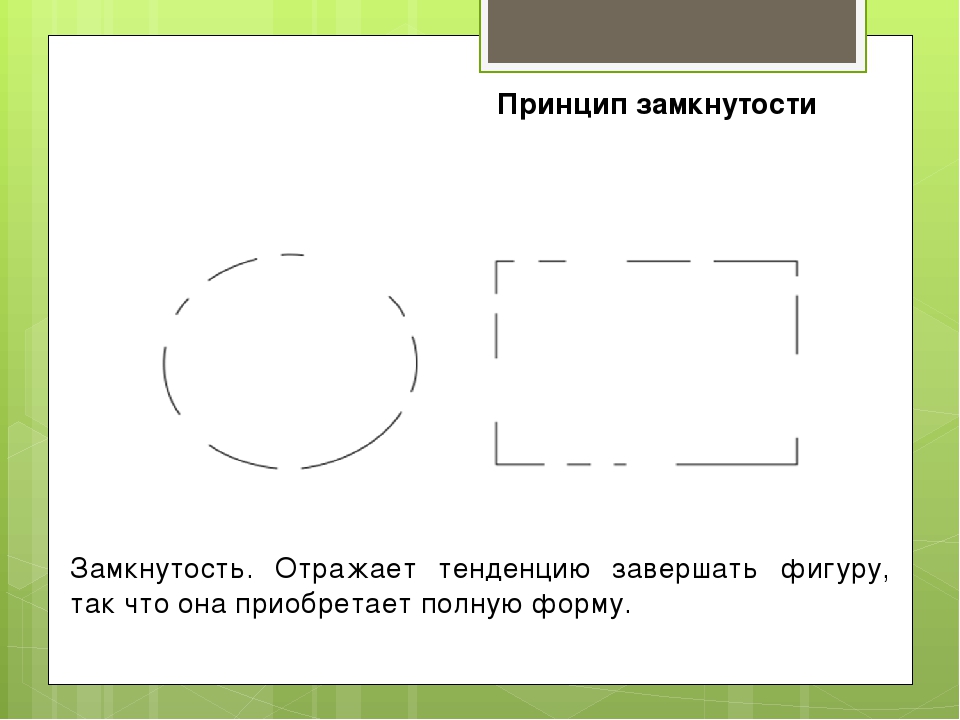
- Замкнутость: мы стараемся завершить рисунок так, чтобы он приобретал полную форму
- Смежность: объектам достаточно быть близко во времени или пространстве, чтобы мы воспринимали их как цельный образ.
Принципы гештальта хорошо работают, к примеру, в дизайне. Когда веб-страница или приложение неважно сверстаны — подобраны не те шрифты, объекты не выровнены или неверно сгруппированы — у вас будет ощущение, что что-то здесь не так, даже если вы не профессиональный дизайнер. Например, как в этом абзаце.
Гештальт-психология и дизайн
Как закрыть гештальт?
Целостным может быть восприятие не только треугольников или кнопок на экране, но и жизненных ситуаций. Сложные поведенческие реакции тоже работают по законам гештальта. На этом построена гештальт-терапия, которую важно не путать с гештальтпсихологией. Чаще всего о гештальте говорят в контексте того, закрыт он или не закрыт. Так вот, здесь речь именно о терапевтическом подходе.
Основатель гештальт-терапии Фредерик Пёрлз расширил идеи гештальтпсихологов с когнитивных процессов до миропонимания. Холистична вся наша психика — она саморегулируется и стремится к целостности.
В каждый отдельный момент какая-то наша потребность выходит на передний план и становится фигурой на фоне.
Когда потребность удовлетворена, когда ситуация доведена до логического завершения, гештальт закрывается.
Дальше ее сменяет другая потребность, и так на протяжении всей жизни.
Эта механика работает на всех уровнях одновременно — от естественных нужд до глобальных планов на жизнь. Голод, жажду или поход в туалет долго откладывать не получится, и потребность придется удовлетворить. С недочитанной книгой, недосмотренным сериалом или недоделанным делом процесс может затянуться, а, например, с неразделенной любовью или конфликтом с родителями и вовсе никогда не закончиться.
Неудовлетворенные потребности создают своего рода напряжение и перетягивают на себя ресурсы организма, в частности память. Поэтому о незавершенных ситуациях мы помним гораздо лучше. Эта особенность нашего восприятия получила название «эффект Зейгарник». Советская психолог Блюма Зейгарник обратила внимание, что официанты отлично помнят текущие заказы и быстро забывают уже оплаченные. Впоследствии она экспериментально показала, что незавершенные действия люди не только лучше помнят, но и стремятся воспроизвести.
«Пустой стул» — одна из основных техник в гештальт-терапии. Описана Фредериком Пёрлзом
Бывают незавершенные ситуации, которые длятся слишком долго, годами и десятилетиями. Иногда ситуации нельзя завершить в реальности, как например, конфликт с давно умершим родителем. Такие незакрытые гештальты разрушительно влияют на психику и могут приводить к серьезным проблемам. В таких случаях и нужны гештальт-терапевты.
Гештальт-терапия — это терапия ситуаций. Сам подход во многом ориентирован на чувства и эмоции человека, на их телесные проявления. Гештальт-терапевт помогает понять, какую потребность человек стремится удовлетворить, как она проявляется на разных «этажах» психики и придумать ей завершение — закрыть гештальт.
Откуда берутся гештальты?
Вернемся к гештальтпсихологии. Она появилась в 1912 году, в эпоху, когда методов современной нейронауки не существовало. Поэтому понять, что же именно такое гештальт и какова его природа, можно было разве что концептуально. Тем не менее, теория гештальта господствовала в изучении восприятия всю первую половину XX века.
С конца 1950-х годов нейрофизиологи Дэвид Хьюбел и Торстен Визель стали делать записи с отдельных нейронов в зрительной коре кошек и обезьян. Оказалось, что каждый нейрон откликается строго на какое-то свойство изображения: угол поворота и ориентация, направление движения. Они получили название «детекторы признака»: детекторы линий, детектор краёв. Работы оказались крайне успешными, и Хьюбела с Визелем удостоили за них Нобелевской премии. Позднее, уже в экспериментах на людях, были открыты нейроны, реагирующие на более сложные стимулы — детекторы лиц и даже конкретных лиц (знаменитый «нейрон Дженнифер Энистон»).
Эксперимент Хьюбела и Визеля с кошкой
Так на смену идее гештальта пришел иерархический подход. Любой объект — это набор признаков, за каждый из которых отвечает своя группа нейронов. В этом смысле целостный образ, о котором говорили гештальтисты, — это просто активация нейронов высшего порядка.
Но не все было так просто. Более поздние эксперименты показывали: мы зачастую схватываем целостную картину гораздо раньше, чем отдельные элементы. Если вам показать начальную картинку с велосипедом на долю секунды, то вы уверенно сообщите, что увидели велосипед, но вряд ли скажете, были ли у него педали. Выводы говорили о наличии гештальт-эффекта. Это шло вразрез с идеей каскада из нейронов, распознающих признаки от самых простых до самых сложных.
Как ответ возникла теория обратной иерархии — когда мы на что-то смотрим, быстрее всех реагируют нейроны, отвечающие за общую картину, а уже за ними подтягиваются те, что распознают детали. Такой подход был ближе к концепции гештальта, но всё равно оставлял вопросы. Теоретически вариантов того, что может оказаться перед нашим взглядом, бесконечно много. При этом мозг как будто бы заранее знает, какие нейроны активировать.
В этом «заранее» и есть ключ к пониманию гештальтов. Речь об одной из самых прорывных идей в понимании работы мозга на рубеже XX и XXI веков — предсказательном кодировании (predictive coding). Мозг не просто воспринимает и обрабатывает информацию извне. Скорее наоборот — он предсказывает, что происходит «снаружи», а затем сравнивает предсказание с реальностью. Предсказание — это когда нейроны высших уровней посылают сигналы нейронам низших уровней. Те, в свою очередь, получают сигналы извне, от органов чувств, и отправляют «наверх», сообщая, насколько предсказания расходятся с реальностью.
Главная задача мозга — свести к минимуму ошибку предсказания о реальности. В момент, когда это происходит, и возникает гештальт.
Гештальт — это событие, а не что-то статичное. Представьте, что «верхние» нейроны встречаются с «нижними» и договариваются о том, какова реальность в данном месте в данное время. Договорившись, они жмут друг другу руки. Это рукопожатие длиной в несколько сотен миллисекунд и будет гештальтом.
Мозг необязательно будет менять предсказания. Он может и проигнорировать реальность. Вспомните гештальт-терапию и потребности: они могут существовать и на самом примитивном уровне. В далеком прошлом распознать какой-то объект означало вовремя увидеть хищника и не быть съеденным или найти что-то съедобное и не умереть с голоду. В обоих случаях цель — адаптироваться к реальности, а не описать ее с высокой точностью.
Предсказательная модель — прорывная модель для гештальтпсихологии
Если предсказательная модель работает, организм получает положительное подкрепление. Отсюда две возможных ситуации, когда может проявляться эффект гештальта:
- Предсказание корректируется — у нас вдруг складывается цельный образ, возникает «ага-эффект». Это подкрепляется выбросом дофамина. Когда вы узнали знакомое лицо в толпе или наконец поняли то, что долго не могли понять — это тот самый «ага-эффект». На нем построено искусство, которое постоянно нарушает наши ожидания.
- Предсказание остается прежним — мы как бы на автомате видим воображаемые объекты, тот же треугольник. В этом тоже есть логика — мозг не тратит лишнюю энергию, чтобы корректировать модель мира. Это было показано в экспериментах. Гештальт-эффекты совпадали со снижением активности в соответствующих областях зрительной коры.
Изображения, демонстрирующие эффект гештальта, как и многие другие оптические иллюзии, используют эти механики. Они как бы взламывают нашу систему восприятия. «Ваза Рубина» или «Куб Неккера» заставляют мозг постоянно корректировать предсказания и провоцируют череду «ага-эффектов». Воображаемые треугольники, объемы, перспективы, наоборот, настолько глубоко укоренены в восприятии и настолько хорошо работали в прошлом, что мозг предпочитает полагаться на них, а не на реальность.
Рисунки, отображающие эффект гештальта
Идея гештальта приоткрывает окно в устройство нашего восприятия. Последние достижения в исследованиях мозга говорят о том, что мир для каждого из нас — это своего рода управляемая галлюцинация. Не так важно, согласуется ли наша внутренняя «карта местности» с территорией реальности, если она позволяет нам удовлетворять все потребности. Если не позволяет — мозг вносит нужные корректировки.
Ученый Анил Сет рассказывает о так называемых «управляемых галлюцинациях»
Гештальты возникают на границе контакта нашей модели мира с реальностью. Они помогают воспринимать мир в его целостности.
О цельном восприятии реальности и границе контакта с миром говорит и гештальт-терапия. Но в отличие от гештальтпсихологии, в ней идет речь не о восприятии треугольников или даже лиц, а о более сложных феноменах — поведении, потребностях и проблемах с их удовлетворением. Благодаря последним достижениям в исследованиях мозга и сложным вычислительным моделям мы стали лучше понимать природу гештальтов. Есть шанс, что в обозримом будущем это поможет людям решать действительно важные для них проблемы и закрывать давние гештальты.
Что нужно знать о гештальтах
- Гештальт — это целостный образ, создаваемый нашим восприятием. Изображение, лицо человека, мелодию или абстрактную идею мы воспринимаем сразу и целиком.
- Гештальтпсихология еще в начале XX века описала многие особенности нашего восприятия. К примеру, как мы группируем объекты, которые похожи друг на друга или просто близко расположены. Сегодня эти правила активно применяются в дизайне и искусстве.
- В XXI веке к идее гештальта вновь прикован интерес — на этот раз в контексте исследований мозга. Гештальт в широком смысле показывает, как мозг создает модель мира. Через нейронные цепочки обратных связей мозг постоянно сравнивает предсказания с реальностью. Обновление модели реальности и рождает гештальт. Благодаря этому мы воспринимаем мир единым и целостным, а не как хаотичный набор стимулов.
- Гештальт-терапия — это тоже про целостное восприятие мира и контакт со средой. Только здесь речь не о нейронных контурах, а о психике, поведении и потребностях. Человеческая психика стремится к целостности, равновесию, но для этого ей постоянно нужно удовлетворять потребности и вступать в контакт со средой. Когда потребность (какая угодно — от похода в туалет до реализации многолетнего плана) удовлетворена, говорят, что гештальт закрыт.
Введение в гештальтпсихологию — Гештальтпсихология
Принципы гештальтизма
Все вышеперечисленные свойства восприятия: константы, фигура, фон — вступают в отношения между собой и являют новое свойство. Это и есть гештальт, качество формы. Целостность восприятия и его упорядоченность достигаются благодаря следующим принципам:
- близость (стимулы, расположенные рядом, имеют тенденцию восприниматься вместе),
- схожесть (стимулы, схожие по размеру, очертаниям, цвету или форме, имеют тенденцию восприниматься вместе)
- целостность (восприятие имеет тенденцию к упрощению и целостности),
- замкнутость (отражает тенденцию завершать фигуру так, что она приобретает полную форму),
- смежность (близость стимулов во времени и пространстве. Смежность может предопределять восприятие, когда одно событие вызывает другое),
- общая зона (принципы гештальта формируют наше повседневное восприятие наравне с научением и прошлым опытом. Предвосхищающие мысли и ожидания также активно руководят нашей интерпретацией ощущений).
Гештальт-качества
Сформировавшиеся гештальты всегда являются целостностями, завершенными структурами, с чётко ограниченными контурами. Контур, характеризующийся степенью резкости и замкнутостью или незамкнутостью очертаний, является основой гештальта. Одним из фундаментальных свойств гештальта является стремление к завершенности, проявляющееся, в частности, эффектом Зейгарник.
При описании гештальта употребляется также понятие важности. Целое может быть важным, члены — неважными, и наоборот. Фигура всегда важнее основы — фона. Важность может быть распределена так, что в результате все члены оказываются одинаково важными (это редкий случай, который встречается, например, в некоторых орнаментах).
Члены гештальта могут иметь различные ранги. Так, например, в круге: 1-му рангу соответствует центр, 2-й ранг имеет точка на окружности, 3-й — любая точка внутри круга. Каждый гештальт имеет свой центр тяжести, который выступает или как центр массы (например, середина в диске), или как точка скрепления, или как исходная точка (создается впечатление, что эта точка служит началом для построения целого, например, основание колонны), или как направляющая точка (например, острие стрелы).
Качество «транспозитивности» проявляется в том, что образ целого остается, даже если все части меняются по своему материалу, например, если это — разные тональности одной и той же мелодии, а может теряться, даже если все элементы сохраняются, как в картинах Пикассо (например, рисунок Пикассо «Кот»).
В качестве основного закона группировки отдельных элементов был постулирован закон прегнантности (Prägnanz). Прегнантность (от лат. praegnans — содержательный, обремененный, богатый) — одно из ключевых понятий гештальт-психологии, означающее завершенность гештальтов, приобретших уравновешенное состояние, «хорошую форму». Прегнантные гештальты имеют следующие свойства: замкнутые, отчетливо выраженные границы, симметричность, внутренняя структура, приобретающая форму фигуры. При этом были выделены факторы, способствующие группировке элементов в целостные гештальты, такие как «фактор близости», «фактор сходства», «фактор хорошего продолжения», «фактор общей судьбы».
Закон «хорошего» гештальта, провозглашенный Метцгером (1941), гласит: «Сознание всегда предрасположено к тому, чтобы из данных вместе восприятий воспринимать преимущественно самое простое, единое, замкнутое, симметричное, включающееся в основную пространственную ось». Отклонения от «хороших» гештальтов воспринимаются не сразу, а лишь при интенсивном рассматривании (например, приблизительно равносторонний треугольник рассматривается как равносторонний, почти прямой угол — как прямой).
Видео YouTube
Гештальт принципы в WEB UI дизайне с примерами » POSITIVECRASH.COM
Оптические иллюзии и образное восприятие в целом – мощный механизм в средствах графического выражения и web ui дизайна. Эти захватывающие (или не заметные, но действенные) эффекты не всегда просто результат какой-то магии или интуиции. Как правило у грамотного дизайнера найдется адекватное объяснение для бОльшей части его работы.
На Гештальт принципах построено очень много хороших web интерфейсов. Здесь я бы хотела привести примеры, основываясь на материалах любопытной книги от UxPin «Web UI design for the human eye», которые показывают принципы именно в работе с web проектами, а не на основе абстрактных всем знакомых картинок с иллюзиями. Но для начала немного теории.
Кто такой этот Гештальт
Можно было бы предположить, если не знать о чем речь, что эти самые принципы придумал некий умный дяденька Гештальт. Но не тут-то было. Слово «гештальт» по-немецки значит форма. И начало этой области положил Макс Вертхаймер в далеком 1910 году, наблюдавший за световым сигналом на железнодорожном переезде. Помните 2 попеременно включающиеся лампочки? Это всего лишь два отдельных огонька, а кажется будто один огонек «бегает» туда-сюда.
Итак, гештальт-психология (от немецкого Gestalt —личность, образ, форма) исследует целостное человеческое восприятие и его упорядоченность в условиях, где формы/объекты воспроизведены не точно или искажены (пожалуй, все хоть раз в жизни вводили CAPTCHA, где символы искажены так, что их может понять человек, но не может распознать машина). Такая целостность восприятия возможна при соблюдении некоторых принципов.
Основные Гештальт принципы
Появление / Emergence
Когда человек пытается идентифицировать объект, он сначала обращает внимание на очертания объекта, сопоставляя увиденное с ранее полученным опытом. Уже после формирования целостного представления о предмете мы начинаем распознавать детали рассматриваемого объекта.
Применение в web дизайне: помните, что формы и контуры преобладают над более мелкими деталями. Как бы вы замечательно и необычно ни нарисовали кнопку (тут скорее всего имеется в виду мелкие детали внутри кнопки и другие вспомогательные элементы оформления), если из-за неясных очертаний не понятно, что это кнопка, на нее никто не кликнет.
Материализация / Reification
Наш мозг «заточен» на восполнение пробелов информации. Это позволяет нам распознать объект, даже если его контуры расплывчаты или прерывисты.
Применение в web дизайне: используйте белое/негативное пространство не как пустой холст, а как дополнительный инструмент для выражения (этот аспект подробнее рассмотрен ниже в разделе “Замыкание / Closure”).
Мультистабильность / Multistability
Если объект может быть интерпретируем по-разному, то наш мозг будет переключаться с одного образа на другой. Мы не можем одновременно воспринимать несколько образов. Чем больше мы фокусируем наше внимание на одном из образов, тем сложнее нам «переключиться» на другой.
Применение в web дизайне: избегайте нежелательных интерпретаций элементов в вашем дизайне. Лучше лишний раз убедиться, что проектируемый вами интерфейс будет воспринят именно так, как вы это задумывали. В этом вам могут помочь юзабилити тесты или просто свежая пара глаз друга.
Инвариантность / Invariance
Мы способны различать объекты независимо от их масштаба, перспективы и даже при небольшой деформации.
Мы способны отличить, что фигуры в группе A и B не одинаковы, хотя они имеют общую концепцию изображения. При этом фигуры в группах A, C и D одинаковы: это видно несмотря на деформации и неточность линий.
Применение в web дизайне: это любопытное свойство не так значительно как остальные принципы, описанные выше. Однако и оно нашло свое применение: CAPTCHA (проверка человек ли отправляет некий запрос в интернете или робот).
Гештальт принципы в web дизайне
В 1954 году Рудольф Арнхейм переработал Гештальт принципы в книге «Искусство и визуальное восприятие» и опубликовал 5 основных принципов, которые могут быть очень полезны в проектировании интерфейсов:
- Сходство / Similarity
- Взаимодействие фигуры и фона / Figure-Ground Relationship
- Группировка / Grouping
- Замыкание / Closure
- Продолжение / Continuation
Сходство / Similarity
Похожие объекты могут восприниматься как одинаковые. Этот принцип очень важен для создания интуитивно понятных лаконичных интерфейсов. Таким образом схожие по оформлению элементы могут восприниматься как одинаковые по назначению, даже если фактически они разные.
Пример из web дизайна:
Например здесь мы видим разные иконки. Однако их цвет, размер, одинаковое расстояние между друг другом и расположение на странице говорят нам, что эти иконки являются навигационными элементами.
Взаимодействие фигуры и фона / Figure-Ground Relationship
Элемент может восприниматься либо как фигура (элемент, на котором фокусируется глаз), либо как фон.
Стивен Брэдли описал 3 типа взаимодействия фигуры и фона, которые показаны в следующей иллюстрации:
Стабильное (слева). Очевидно, что слева изображен круг. Очертания фигуры четко видны на однотонном сером фоне.
Реверсивное (по центру). Полоски могут восприниматься и как фон и как фигура. Эффект напряжения, создаваемое таким взаимодействием форм может быть очень интересно использован для создания динамики в дизайне.
Неопределенное (справа). Не понятно где фигура, а где фон. Это позволяет оставить больше свободы для интерпретации изображения зрителем.
Примеры из web дизайнов:
Самое распространенное применение стабильного взаимодействия фигуры и фона – это всплывающие окна: как правило в качестве фона на страницу накладывается затемненный слой, а всплывающее окно фиксируется по центру перед глазами пользователя.
Здесь в качестве фона – видео с небольшим затемняющим слоем поверх, белый жирный текст и иконки в качестве объектов фокусировки на нем достаточно хорошо читаются.
Очень распространенная сейчас техника располагать какие-то web элементы или текст поверх фоновых картинок или видео, растянутых на всю ширину экрана, как раз использует принцип стабильного взаимодействия фигуры и фона.
В этом макете диагональные динамичные серые элементы можно рассматривать и как фон и как отдельные карточки, перекрывающие друг друга, чтобы более четко отделить друг от друга разделы страницы. Данный прием в дизайне вполне можно охарактеризовать как реверсивное расположение фигуры и фона.
И есть еще один очень интересный прием в web дизайне, который косвенно, но все же можно рассматривать как пример этого принципа:
Эффект, когда текст как бы «вырезан» и внутреннюю часть букв наполняет продолжение фона. На мой взгляд с приходом css поддержки (clip-path) этот эффект нам еще надоест в будущем 🙂
Пример сложного формально неопределенного фона, который наш человеческий глаз очень хорошо может интерпретировать:
Группировка / Grouping
Это одно из самых важных свойств для web ui дизайна. Неоднородные элементы, сгруппированные вместе могут выглядеть схожими/подобными. Принципы Гештальт могут предложить по крайней мере 2 способа группировки разнородных объектов:
Общая зона. Объединение разных объектов какой-либо общей рамкой, блоком с фоном и т.п.
Близость. Объекты, близко расположенные друг к другу, будут восприниматься как схожие по свойствам или смыслу.
Пример для web дизайна. Иерархия управляющих элементов.
Рассмотрим прототип онлайн карты. В иерархии данной страницы как раз очень хорошо показаны принципы группировки.
Условно все элементы управления/блоки можно разделить на 3 части:
Общий уровень, навигация (левая колонка с категориями). Выбор категории имеет отношение ко всем остальным элементам на странице, поэтому визуально блок с категориями занимает всю высоту экрана, как бы «оборачивая» все остальное содержимое страницы.
Средний уровень взаимодействия (поиск адреса). Когда вы вводите адрес, то это влияет на карту и ее масштабирование, но никак не влияет на выбор категории. Чтобы это показать визуально блок с поиском занимает ширину всей карты, но при этом находится в рамках левой колонки.
Тонкая настройка (кнопки масштабирования). Кнопки масштабирования изменяют только вид карты, поэтому они расположены внутри блока с картой.
Замыкание / Closure
Данное свойство основано на уже рассмотренном принципе Гештальт «Материализация / Reification». Свойство человеческого разума дополнять неточные формы дает нам дополнительные инструменты проектирования интерфейсов.
Совершенно не обязательно разграничивать схожие объекты линиями, блоками с фоном и т.п. Например, для визуального выстраивания сетки статей/товаров на сайте достаточно просто выровнить блоки, соблюдая адекватные равномерные расстояния:
Можно создавать из малых объектов большие формы, совмещая несколько идей, посылаемых пользователям в вашем интерфейсе. Например, здесь человеческий глаз способен «собрать» из мелких картинок текст, при этом мелкие картинки здесь – клиенты компании, а текст – название компании:
Продолжение / Continuation
Наш глаз склонен двигаться по определенным направлениям и отдает при движении предпочтение линиям, а не каким-то отдельным объектам. Классический пример – пересекающиеся линии, которые так же можно интерпретировать как два соприкасающихся объекта разных цветов:
Для проектирование интерфейсов это значит, что размещать однородные по значению элементы в линию – хороший тон. Это, к примеру, позволит пользователю проще ориентироваться в сложной навигации по сайту.
Например, здесь верхняя полоска навигации – типы материалов, нижняя плашка – навигация по темам. Такое линейное разграничение позволяет без лишних объяснений показать пользователю сложную структуру сайта.
Заключение
Понимание и умение применять на практике Гештальт принципы помогут вам создавать более лаконичные, гармоничные дружественные для пользователей web интерфейсы.
Хорошо спроектированные интерфейсы – это не просто красивая статичная картинка, не только бесконечные паттерны, рамки, иконки и большие стоковые фотографии. Это так же незаметная, но очень кропотливая работа, которая даже не многим дизайнерам из других сфер понятна. Как довести пользователя до желаемого результата? Какие должны быть кнопки? Как интерфейс должен реагировать на действия пользователя? Где какую информацию выводить, как её лучше структурировать и как выделить самое главное. Это все web ui дизайн. И данная статья, основанная на разделе из книги «Web UI design for the human eye» лишь капля в море знаний на пути к хорошему интерфейсу.
Материалы по теме
Uxpin web ui design for the human eye
The Gestalt Principle: Design Theory for Web Designers
Gestalt Principles of Perception – 5: Closure
Принципы гештальта — Scholarpedia
Принципы гештальта или законы гештальта — это правила организации сцен восприятия. Когда мы смотрим на мир, мы обычно воспринимаем сложные сцены, состоящие из множества групп объектов на некотором фоне, причем сами объекты состоят из частей, которые могут состоять из более мелких частей и т. Д. Как мы достигаем такого замечательного перцептивного достижения? учитывая, что визуальный ввод — это, в некотором смысле, просто пространственное распределение разноцветных отдельных точек? Начало и направление ответа были предложены группой исследователей в начале двадцатого века, известных как гештальт-психологи.Гештальт — это немецкое слово, означающее «форма» или «форма». Принципы гештальта стремятся сформулировать закономерности, в соответствии с которыми входные данные восприятия организованы в унитарные формы, также называемые (суб) целыми, группами, группировками или гештальтами (форма множественного числа от гештальта). Эти принципы в основном применимы к зрению, но есть также аналогичные аспекты в слуховом и соматосенсорном восприятии. В зрительном восприятии такие формы представляют собой области поля зрения, части которых воспринимаются как сгруппированные или соединенные вместе и, таким образом, отделены от остальной части поля зрения.Принципы гештальта были представлены в основополагающей статье Вертхаймера (1923/1938) и получили дальнейшее развитие у Келера (1929), Коффки (1935) и Мецгера (1936/2006; см. Обзор Тодоровича, 2007). Презентацию современного учебника, в том числе недавних публикаций, см. В Palmer (1999).
Фигурное сочленение
Рисунок 1: сочленение фигуры с фоном.Если поле зрения однородно повсюду, то есть ситуация, обозначенная как Ganzfeld (по-немецки «все поле»), у него нет последовательной внутренней организации.Простым случаем неоднородного поля является отображение с пятном одного цвета, окруженным другим цветом, как на рисунке 1.
В таких случаях визуальное поле воспринимается как разделенное на две составляющие: фигура , (участок) на земле , (объемный). Это соединение «фигура-фон» может показаться очевидным, но это нетривиально. Этот тип полевой организации имеет ряд замечательных особенностей, впервые описанных в работе Рубина (1915/1921), предшествующей публикации Вертхаймера.Эти два компонента воспринимаются как два сегмента поля зрения, различающиеся не только цветом, но и некоторыми другими феноменальными характеристиками. Фигура имеет объектный характер, тогда как основа менее заметна в восприятии и выглядит как «простой» фон. Области фигуры и земли обычно не кажутся сопоставленными в общей плоскости, как в мозаике, а скорее расслоены по глубине: есть тенденция видеть фигуру, расположенную впереди, а землю на большей глубине. плоскости и продолжая вытягиваться за фигуру, как бы перекрывая ее.Кроме того, граница, разделяющая два сегмента, воспринимается как принадлежащая фигуре, а не земле, и очерчивающая форму фигуры как ее контур, в то время как она не имеет отношения к форме земли. Некоторые дисплеи являются бистабильными, то есть то, что воспринимается как фигура, также может восприниматься как фон и наоборот. Однако на дисплеях с такой структурой, как на Рисунке 1, где меньшая область полностью окружена большей областью, обычно первая отображается как фигура (хотя ее также можно рассматривать как отверстие), а вторая — как земля.
Описанная организация отображения на рисунке и фоне не является единственной возможной его сегментацией. Чтобы проиллюстрировать это, представьте, что рисунок 1, представленный на экране компьютера, представляет собой набор, состоящий из определенного количества пикселей, и что сегментация на рисунок и фон соответствует определенному разделу этого набора на два подмножества. Однако этот же набор может быть разделен на огромное количество других пар подмножеств (таких как подмножество пикселей в левой половине рисунка и подмножество в правой половине или подмножество на одной стороне любой произвольной извилистой линии. через дисплей и подмножество на другой стороне, или подмножество, состоящее из четных пикселей в нечетных строках плюс нечетных пикселей в четных строках и дополнительном подмножестве), или в любые мыслимые три подмножества или четыре подмножества и т. д.Тем не менее, хотя можно представить огромное количество таких альтернативных перегородок, ни одно из них не представляется возможным, за исключением одного или очень немногих. Фактически видимое разделение — это не вопрос геометрической комбинаторики и внимания к произвольно выбранным подмножествам: естественный и часто единственный способ, которым мы можем воспринимать такое отображение, учитывая структуру визуального ввода, — это сегментирование в фигуре. и земля. Такая артикуляция, при которой виртуальная бесконечность геометрических возможностей сокращается до одной или только пары перцептивных реализаций, является очень базовой особенностью работы зрительной системы.
Хотя восприятие фигуры и фона является фундаментальным аспектом организации поля, оно обычно не упоминается как гештальт-закон или принцип группирования. Скорее, такие термины в основном используются для описания правил организации несколько более сложных полей зрения. Не существует окончательного списка принципов гештальта, но некоторые из наиболее часто обсуждаемых перечислены и описаны ниже, проиллюстрированы примерами, в основном основанными на Вертхаймера (1923/1938) и Мецгера (1936/2006).Как показывают эти примеры, перцептивные группировки в некоторых случаях сильны и недвусмысленны, но в других случаях их лучше описать как тенденции, особенно когда различные факторы конкурируют друг с другом.
Принцип близости
Рисунок 2а содержит шесть пятен, каждый из которых воспринимается как визуальная единица, фигура на общем основании. Однако вместе они также являются элементами визуальной единицы более высокого порядка — горизонтального ряда. Согласно теории гештальта, этот тип интеграции отдельных компонентов в вышестоящее целое может быть объяснен с помощью принципа близости : элементы обычно воспринимаются как агрегированные в группы, если они находятся рядом друг с другом.
Рисунок 2: Принцип близости.Эффект изменяющейся близости показан на Рисунке 2b. Из-за изменения расстояния между некоторыми компонентами здесь патчи воспринимаются не только как совокупность шестерых, но и как подразделенные на тройку дублетов, организация, которая в обозначениях Вертхаймера обозначена как 12/34/56.
Обратите внимание, что существует ряд других потенциальных разделов набора на рисунке 2b, например, на дублет троек (123/456), или на квартет и пару (1234/56), или даже на комбинации не -смежные элементы, такие как 16/25/34 / или 135/246 и т. д.Тем не менее, чрезвычайно сложно, если не невозможно, на самом деле воспринять групп исправлений, отличных от 12/34/56 на этом рисунке. С другой стороны, на рис. 2а можно увидеть некоторые подразделения. Например, при целенаправленном усилии и сосредоточенном внимании можно в конечном итоге мысленно разделить ряд пятен на три пары. Однако такое восприятие обычно бывает только частично и локально успешным (четко видны только одна или две отдельные пары), кажется надуманным и мимолетным.Напротив, восприятие того же самого раздела на рис. 2b происходит спонтанно и без усилий, а восприятие глобально и стабильно. Внимание может способствовать фигуральному восприятию, но, за исключением особых случаев, его роль обычно ограничена: как правило, не внимание создает формы, а формы, организованные в соответствии с принципами гештальта, привлекают внимание.
При другом пространственном распределении шести компонентов, таком как на рисунке 2c, возникает еще одно естественно воспринимаемое разделение на части, обозначенное как 1/23/45/6.Разделение 12/34/56, хотя, возможно, более простое и более регулярное, на рис. 2c сложно осознать с точки зрения восприятия: оно нарушило бы принцип близости, поскольку включало бы группировку некоторых элементов на относительно больших расстояниях, но назначение других, относительно близких элементы, в разные группы.
Принцип общей судьбы
Принцип общей судьбы гласит, что элементы, как правило, воспринимаются как сгруппированные вместе, если они движутся вместе. Таким образом, если некоторые из элементов на рисунке 2 начнут смещаться, они будут восприниматься как группа даже на больших расстояниях.Это показано на рисунке 3 следующим образом. Если вы переместите курсор в пределах области этого рисунка, некоторые участки переместятся на некоторое расстояние вверх, а если затем щелкнуть левой кнопкой мыши, они переместятся вниз. Многократное нажатие и отпускание левой кнопки мыши дает простую демонстрацию группирующей силы принципа общей судьбы.
Рисунок 3: Принцип общей судьбы. |
Принцип подобия
Принцип подобия утверждает, что элементы имеют тенденцию объединяться в группы, если они похожи друг на друга.Это проиллюстрировано на рис. 3a-e, на котором близость остается постоянной, поскольку отдельные фигуры находятся на (приблизительно) одинаковом расстоянии друг от друга, как на рис. 2a. Тем не менее, они перцептивно разделены на три смежные пары из-за сходства визуальных атрибутов, таких как легкость (рис. 3a), цвет (рис. 3b), размер (рис. 3c), ориентация (рис. 3d) или форма (рис. 3e). .
Рисунок 3: Принцип подобия.Раздел 12/34/56 становится более заметным, когда сходства внутри группы и различия между группами усугубляются, делая дублеты похожими / разными по более чем одному визуальному признаку (рис. 3f).Важная манипуляция, уже изученная Вертхаймером (1923), заключается в изменении как сходства, так и близости, чтобы исследовать их совместное влияние на воспринимаемые группы. Обратите внимание, что за счет увеличения расстояния между элементами 2 и 3, а также элементами 4 и 5 (как на рисунке 2b) заметность организации 12/34/56 усиливается (рисунок 3g), поскольку сходство и близость взаимодействуют, отдавая предпочтение та же организация. С другой стороны, когда межэлементные расстояния изменяются, как показано на рисунке 2c, результирующая организация восприятия, рисунок 3h, менее ясна, потому что сходство по-прежнему способствует разделению 12/34/56, а близость — разделению 1/23/45. / 6.Таким образом, этот тип манипуляции можно использовать для количественной оценки эффектов различных принципов гештальт и сравнения их силы.
Принцип непрерывности
Отображение на рисунке 4a можно описать как состоящее из ряда элементов, расположенных в трех суб-целых или ветвях, сходящихся в X. Согласно принципу близости, можно было бы ожидать, что ветвь BX будет группироваться с ветвью CX, но вместо этого она группы с ветвью AX, образующие субцелое AXB.
Рисунок 4: Принцип непрерывности.Эта группировка является примером принципа непрерывности : ориентированные единицы или группы, как правило, интегрируются в перцептивное целое, если они выровнены друг с другом. Этот принцип одинаково применяется к элементам, расположенным вдоль линий (рис. 4a), а также к узорам, построенным из самих соответствующих линий (рис. 4b). Баланс между непрерывностью и близостью в формировании заметных суб-целых может быть изменен за счет различного сходства, что может быть достигнуто путем разной окраски различных ветвей.Таким образом, окраска BX такая же, как AX, но отличная от CX, делает AXB еще более заметной единицей (рисунок 4c), тогда как окраска BX, такая же, как CX, но отличная от AX, имеет тенденцию увеличивать заметность CXB (рисунок 4d).
Принцип закрытия
Рисунок 5a-b построен путем добавления некоторых соответствующих элементов к рисунку 4a-b. В то время как на рисунках 4a и 4b компонент BX сгруппирован с AX, на рисунках 5a и 5b этот компонент скорее группируется с CX, причем оба BX и CX являются сторонами формы BCX, которая сама составляет половину фигура в форме галстука-бабочки.Это пример принципа закрытия : элементы имеют тенденцию группироваться вместе, если они являются частями замкнутой фигуры. Однако в этом конкретном примере преемственность все еще относительно эффективна и сильно конкурирует с закрытием. Используя подобие, значимость BCX как визуального целого может быть увеличена, как на рисунке 5c, или уменьшена, как на рисунке 5d.
Рисунок 5: Принцип закрытия.Обратите внимание, что паттерны на рис. 4a и рис. 4b, хотя физически содержатся на рис. 5a и рис. 5b, трудно увидеть там: их можно найти с направленным вниманием, но они не появляются спонтанно как естественные визуальные целостности.Причина этого не просто в том, что на дисплее добавляется больше элементов. Это продемонстрировано на рисунке 7, на котором узор в a легко различим в b , несмотря на множество добавленных элементов, но практически невидим в c , d и e , хотя геометрически он присутствует там (и там же) так же, как и в a и b . Утрата визуальной идентичности паттерна происходит из-за эффективности принципов гештальта, в основном непрерывности и замкнутости, в соответствии с которыми его элементы перцептуально интегрируются с другими существующими элементами и назначаются другим, новым визуальным целым.Один из способов восстановить его визуальную идентичность — просто изменить его цвет, чтобы он отличался от окружающего. Для демонстрации поместите курсор в любое место в пределах области рисунка 7. Также обратите внимание на то, что когда курсор удаляется с фигуры и узор снова принимает тот же цвет, что и добавленные элементы, он быстро (хотя и не обязательно мгновенно) исчезает из поля зрения. , и никакое усилие внимания не может восстановить его в заметное визуальное целое. Для дальнейшей демонстрации удерживайте нажатой левую кнопку мыши, пока вы находитесь в пределах области фигуры, что приведет к удалению рисунка и выявлению только добавленных элементов.Классическое исследование таких эффектов «скрытых фигур» было проведено Готшальдом (1926).
Эти примеры являются экземплярами камуфляжа , явления, при котором объекты скрыты от взгляда, но не за счет того, что они закрыты: вместо этого они перцептивно подразделяются (разбиваются внутренне) и перераспределяются, то есть их части сгруппированы с частями окружающая среда. Таким образом, сила принципов гештальт, используемых животными в борьбе за выживание и людьми в войнах, позволяет организмам и вещам, которые находятся на виду, становиться фактически невидимыми и, следовательно, не обнаруживаемыми противниками.Таким образом, существует ли физический объект, который присутствует оптически, или не существует визуально, зависит от взаимодействия законов восприятия.
Принцип хорошего гештальта
Узор на рисунке 6a легко разделить на две составляющие, прямую и волнистую, которые пересекают друг друга. Эта перцептивная декомпозиция усиливается сходством (рис. 6b). Альтернативное разложение рисунка 6а на два примыкающих угла, изображенное на рисунке 6с, не кажется спонтанным; это можно объяснить, отметив, что это нарушило бы принцип непрерывности.Однако призыв к непрерывности не объясняет, почему разделение на рис. 6d не возникает спонтанно и на рис. 6а, хотя оба его компонента представляют собой непрерывные линии.
Рисунок 6: Принцип хорошего гештальта 1.В другом родственном примере фигура 7а спонтанно распадается на полуколесо с изогнутыми зубцами, касающимися прямоугольной «змейки». Однако этот результат восприятия фактически нарушает принцип непрерывности, потому что в точке соприкосновения двух компонентов это разложение включает углы, а не следование направлениям пересекающихся непрерывных линий.Еще более четкое разложение достигается за счет введения сходства (рис. 7b). Тем не менее, подобие также может быть использовано для улучшения радикально различающейся декомпозиции на две пересекающиеся скрученные нити, чему способствует непрерывность, как показано на рисунке 7c.
Рисунок 7: Принцип хорошего гештальта 2.Согласно гештальт-точке зрения, доминирующие восприятия на рисунках 6a и 7a являются примерами хорошего гештальт-принципа : элементы имеют тенденцию группироваться вместе, если они являются частями шаблона, который является хорошим гештальт, что означает простой, упорядоченный , сбалансированный, унифицированный, согласованный, регулярный и т. д., насколько это возможно, с учетом входных данных.В этом смысле прямая линия и волнистая линия, воспринимаемые на рисунке 6a, являются лучшими формами, чем пары линий на рисунке 6c и рисунке 6d, а на рисунке 7a зубчатое колесо и змея имеют лучшие формы, чем гибридные формы на рисунке 7c. , который был бы создан на рисунке 7a в соответствии с принципом непрерывности в точке пересечения. В таких случаях глобальная регулярность превалирует над локальными отношениями. Этот принцип также называют «законом хорошего тона» или «законом Прананца», немецкое слово, которое переводится примерно как заметность, резкость, лаконичность, внушительность или упорядоченность.
Принцип прошлого опыта
В некоторых случаях визуальный ввод организован в соответствии с принципом прошлого опыта : элементы, как правило, группируются вместе, если они часто были вместе в прошлом опыте наблюдателя. Например, мы склонны воспринимать узор на рис. 8а как значимое слово, составленное из штрихов, сгруппированных для образования определенных букв латинского алфавита (таких как «m», «i», «n» и т. Д.). Обратите внимание, что отдельные буквы довольно четко и отчетливо воспринимаются как «естественные» части соединенной фигуры, и их лишь немного легче различить и различать, если они будут далее индивидуализированы посредством разделения (Рисунок 8b) или окраски (Рисунок 8c).Однако в дополнение к этой стандартной сегментации на буквы в шаблоне на рис. 8а есть много других альтернативных разделов, таких как тот, который демонстрируется посредством разделения и окраски на рис. 8d и рис. 8e. Но, в отличие от стандартной сегментации, различение этих альтернативных компонентов (некоторые из которых «не являются буквами») на рисунке 8a является сложной задачей, подобной трудоемкому поиску скрытой формы на рисунках 6c-e; более того, стандартная сегментация до некоторой степени заметна даже на рисунке 8e, где она конкурирует с сегментацией, основанной на принципе подобия.Спонтанность и легкость стандартной, преимущественно воспринимаемой организации штрихов в буквы, вероятно, в основном обусловлены прошлым опытом, то есть нашим знакомством со словами, написанными в письменной форме латинского алфавита. Эта конкретная организация может не возникнуть для наблюдателей, которым не хватает таких знаний; более того, альтернативное разделение, по-видимому, было бы естественным для наблюдателей, привыкших к алфавиту, буквы которого соответствовали бы частям на рисунках 8d и 8e.Также обратите внимание, что в печати, возможно, наиболее действенным гештальт-принципом является близость: простая вставка больших пробелов между словами, чем между буквами (устройство, не использовавшееся в древности), помогает правильно сгруппировать буквы и установить слов в качестве основных визуальных единиц в текст. Важность пробелов демонстрируется трудностями, с которыми мы сталкиваемся при чтении текста, не разделенного пустым пространством, при написании кода разработчика и kspa cesap pea rinwr ongpl aces.
Рисунок 8: Прошлый опыт Принцип 1.Несмотря на признание гештальтистов, принцип, основанный на опыте, считался второстепенным по сравнению с другими принципами, основанными на стимулах, и легко принимался ими. Например, в паттерне на Рисунке 8f, в котором добавлена слегка перекрывающаяся инвертированная версия, исходный стимул гораздо труднее увидеть из-за появления множества новых заметных суб-паттернов, порожденных непрерывностью и замыканием.
Слуховой гештальтен
Как и в случае со зрением, проблемы организации, группирования и сегментации возникают и в слуховой области (Bregman, 1990; Kubovy & van Valkenburg, 2001).Акустический вход — это всего лишь одномерная, изменяющаяся во времени форма волны давления воздуха, но на ее основе мы можем воспринимать слуховую сцену, включающую несколько источников человеческой речи, вокальной и инструментальной музыки, звуков животных и других шумов природы, иногда возникающих одновременно. время, каждый со своей подфразировкой и структурой. Некоторые принципы визуального гештальта непосредственно применяются в акустической области, но в основном во временной, а не в пространственной форме. Например, тишина или фоновый шум, прерываемый громким звуком, за которым снова следует тишина или шум, является слуховым аналогом фигуры на земле.Точно так же регулярная серия идентичных коротких щелчков является аналогом рисунка 2а, с равными временными интервалами между звуковыми событиями, играющими роль равных пространственных расстояний. С преднамеренным вниманием можно мысленно наложить структуру на эту последовательность, например, услышать последовательные пары щелчков, как в 12/34/56. Однако такая феноменальная сегментация достигается гораздо более естественно и легко, просто увеличивая интервалы между некоторыми щелчками, аналогично рисунку 2b. Это пример слухового временного аналога принципа визуальной пространственной близости; существует также пространственный слуховой вариант, включающий пары идентичных звуков, разделенных равными интервалами, но исходящих из разных направлений, например, слева, слева / впереди, спереди / справа, справа.Слуховые аналоги примеров принципа визуального сходства, показанного на рисунке 3, также легко устанавливаются, но различия и сходства цвета, размера и т. Д. Заменяются различиями и сходством громкости, высоты тона и тембра звуков. Также могут быть построены слуховые аналоги некоторых других принципов гештальт.
Современная работа
Рисунок 9: Принцип прошлого опыта 2.Принципы, описанные выше, вместе с другими, не проиллюстрированными здесь, такими как принцип симметрии (симметричные компоненты будут стремиться группироваться вместе), принцип выпуклости (выпуклые, а не вогнутые узоры будут восприниматься как фигуры), и другие, являются частью классического наследия исследований восприятия.В современных исследованиях, из которых ниже будет приведено лишь несколько примеров, основополагающие идеи и проблемы, поднятые гештальтистами, развиваются и расширяются в различных направлениях.
Например, вопреки классическим взглядам, более поздние исследования показали, что даже такая базовая особенность, как артикуляция фигуры и фона, в некоторых случаях может быть основана на опыте (Peterson & Skow-Grant, 2003). Например, хотя на дисплеях с двумя однородными областями, ни одна из которых не окружает другую, назначение рисунку и фону часто неоднозначно, в некоторых случаях, когда одна область напоминает объект, например дерево на рисунке 9, эта область предпочтительно воспринимается как цифра.
Палмер и его коллеги разработали несколько новых принципов организации поля зрения. Например, Палмер (1992) предложил принцип общей области : элементы имеют тенденцию группироваться вместе, если они расположены в одной и той же закрытой области. Иллюстрация представлена на рисунке 10a. Он изображает то же пространственное распределение элементов, которое на рис. 2c вызывало группировку 1/23/45/6; однако с наложенными замкнутыми контурами предпочтительная группировка становится 12/34/56.
Палмер и Рок (1994) предложили принцип связности элементов : элементы имеют тенденцию группироваться вместе, если они связаны другими элементами. Этот принцип проиллюстрирован на рисунке 10b. Как и рисунок 10a, рисунок 10b также основан на рисунке 2c, но из-за того, что некоторые элементы связаны, предпочтительной воспринимаемой группировкой является 12/34/56.
Рисунок 10: Принципы объединенности общих областей и элементов.Исследователи также представили вычислительные модели некоторых принципов гештальта (Kubovy & van der Berg, 2008), изучили их возможные нейронные основы (Sasaki, 2007; Han et al., 2005; Цю и фон дер Хейдт, 2005; Roelfsema, 2006), и попытался связать их со статистикой естественных изображений (Geisler et al., 2001; Elder & Goldberg, 2002).
Нерешенные проблемы
Согласно формулировке Вертхаймера, гештальт-принципы включают пункт «при прочих равных» (при прочих равных) (Палмер, 1999). То есть предполагается, что каждый принцип применяется, учитывая, что другие принципы не применяются или остаются неизменными. В случае, если два (или более) принципа применимы к одному и тому же входу, и они благоприятствуют одной и той же группировке, это будет иметь тенденцию к усилению; однако, если они не согласны, обычно побеждает один или организация восприятия неясна.Выше приведены несколько примеров преобладания одного принципа над другим. Однако, несмотря на то, что в некоторой степени он рассматривался в литературе (например, см. Kubovy & van der Berg, 2008), существенная теоретическая проблема о том, как предсказать, какой принцип победит в каких обстоятельствах, еще предстоит проработать более подробно.
Принципы гештальта обычно иллюстрируются довольно простыми рисунками, такими как приведенные выше. В идеале должна быть возможность применить их к произвольно сложному изображению и, как результат, произвести иерархический анализ его содержания, который соответствует нашему восприятию его целых и частичных целых.Эта амбициозная цель еще не достигнута.
Было высказано предположение, что большинство принципов гештальта являются частными примерами всеобъемлющего принципа хорошего гештальта в том смысле, что быть непрерывным, замкнутым, подобным и т. Д. Являются способами быть максимально хорошими, упорядоченными, простыми и т. Д. объяснительная экономия и единство, это достигается за счет ясности и операционализации: хотя может быть относительно просто указать на наличие непрерывности, замкнутости и т. д., труднее установить, что именно делает модель визуально хорошей, простой, унифицированный и т. д.
Один важный вопрос, который мало обсуждался в классической литературе, — это происхождение принципов гештальт. Почему вход восприятия организован в соответствии с близостью, непрерывностью, замкнутостью и т. Д.? Гештальтисты склонялись к тому, что эти принципы входят в число фундаментальных свойств системы восприятия, обеспечивая основу нашей способности понимать сенсорные сигналы. Противоположная точка зрения состоит в том, что принципы гештальта — это эвристика, выведенная из некоторых общих характеристик внешнего мира, основанная на нашем опыте работы с вещами и их свойствами (Rock, 1975): объекты в мире обычно расположены на некотором фоне (рисунок- сочленение земли), имеют общую текстуру, отличную от текстуры фона (сходство), состоят из частей, которые находятся рядом друг с другом (близость), движутся как единое целое (общая судьба) и имеют замкнутые контуры (замыкание), которые являются непрерывными (преемственность).В целом, хотя эти принципы обсуждаются более 80 лет и представлены в большинстве учебников по восприятию, по-прежнему существует ряд вопросов, которые необходимо решить.
Список литературы
- Брегман А. (1990). Анализ слуховой сцены: восприятие организации звука. Бостон, Массачусетс: MIT Press.
- Старейшина, Дж. Х. и Голдберг, Р. М. (2002). Экологическая статистика законов гештальта для перцептивной организации контуров. Журнал видения , 2, 324-353, http://journalofvision.org/2/4/5/, DOI: 10.1167 / 2.4.5.
- Geisler WS, Perry JS, Super BJ, Gallogly DP (2001). Совместное появление краев в естественных изображениях предсказывает эффективность группировки контуров. Исследование зрения , 41, 711-24.
- Gottschaldt, K. (1926). Über den Einfluss der Erfahrung auf die Wahrnehmung von Figuren: I. Psychologische Forschung, 8, 261-317.
- Хан С., Цзян И, Мао Л., Хамфрис Г. В., Гу Х.(2005). Модуляция внимания перцептивной группировки в зрительной коре головного мозга человека: функциональные исследования МРТ. Картирование человеческого мозга , 25, 424-32.
- Кёлер, В. (1929). Гештальт-психология. Нью-Йорк: Liveright.
- Коффка К. (1935). Принципы гештальт-психологии. Нью-Йорк: Харкорт, Брейс.
- Кубовы М. и ван ден Берг М. (2008). Целое равно сумме своих частей: вероятностная модель группировки по близости и сходству в регулярных паттернах. Психологический обзор , 115, 131-154.
- Кубовы М. и Ван Валкенбург Д. (2001). Слуховые и визуальные объекты. Познание, 80, 97-126
- Metzger, W. (2006). Законы видения. Кембридж, Массачусетс: MIT Press. (Оригинальная работа опубликована на немецком языке в 1936 г.).
- Палмер С. (1992). Общая область: новый принцип перцептивной группировки. Когнитивная психология, 24, 436-447.
- Палмер С. и Рок И. (1994). Переосмысление перцептивной организации: роль единой связности. Psychonomic Bulletin & Review, 1, 29-35.
- Палмер С. (1999). Vision Science. Фотоны в феноменологию. Кембридж, Массачусетс: MIT Press.
- Петерсон, М. А. и Скоу-Грант, Э. (2003). Память и обучение в восприятии фигуры и фона. В Б. Росс и Д. Ирвин (ред.) Когнитивное видение: Психология обучения и мотивации, 42, 1-34.
- Qiu, F.T. и фон дер Хейдт, Р. (2005). Фигура и фон в зрительной коре: V2 сочетает стереоскопические сигналы с гештальт-правилами.Нейрон, 47, 155 — 166.
- Рок (1975). Введение в восприятие. Нью-Йорк: Макмиллан.
- Roelfsema, P.R. (2006). Корковые алгоритмы перцептивного группирования. Annual Review of Neuroscience, 29 , 203-227
- Рубин Э. (1921). Visuell wahrgenommene Figuren. Копенгаген: Glydenalske Boghandel (оригинальная работа, опубликованная на датском языке в 1915 году).
- Сасаки Ю. (2007). Преобразование локальных сигналов в глобальные шаблоны. Current Opinion in Neurobiology, 17, 132-139.
- Тодорович, Д. (2007). В. Мецгер: Законы видения. Gestalt Theory, 28, 176-180.
- Вертхаймер М. (1923/1938). Untersuchungen zur Lehre von der Gestalt II. Psychologische Forschung, 4, 301-350. (Выдержки переведены на английский как «Законы организации в формах восприятия» в WD Ellis (Ed.), A source book of Gestalt Psyology. New York: Hartcourt, Brace and Co., и как «Принцип организации восприятия» в Д.К. Бердсли и Майкл Вертхаймер (ред.), Readings in Perception , Princeton, NJ: D. Van Nostrand Co., Inc.).
Внутренние ссылки
- Родольфо Ллинас (2008) Нейрон. Scholarpedia, 3 (8): 1490.
- Филип Холмс и Эрик Т. Ши-Браун (2006) Стабильность. Академия наук, 1 (10): 1838.
- Джереми Вулф и Тодд С. Хоровиц (2008) Визуальный поиск. Академия наук, 3 (7): 3325.
Рекомендуемая литература
- Сокращенный перевод Вертхаймера (1923), из книги Эллиса (1938), включая множество иллюстраций принципов гештальта.Обратите внимание, как Вертхаймер начинает эссе лаконичным предложением «Я стою у окна и вижу дом, деревья, небо» и продолжает использовать такие простые феноменологические наблюдения для ясной критики представления о том, что наше восприятие сцены состоит из набора точечные ощущения местного цвета, и таким образом мотивирует потребность в законах организации восприятия.
Внешние ссылки
См. Также
Восприятие фигурного фона, Визуальный поиск, Синхронизация, Зрение, Самоорганизация работы мозга
Что такое принципы гештальта? Разъяснение всех 5
Коммуникация играет центральную роль как в пользовательском интерфейсе, так и в дизайне взаимодействия с пользователем.Понимание того, как пользователи воспринимают и интерпретируют вашу работу, является ключевым моментом. В этом вам могут помочь Принципы гештальта.
Разработанные гештальт-психологами принципы гештальт описывают, как мы интерпретируем и обрабатываем сложные стимулы вокруг нас. Они утверждают, что наш разум имеет тенденцию группировать и организовывать элементы и делает это предсказуемым образом. Способы, которыми наш разум это делает, кратко изложены в Принципах гештальт.
В этом руководстве я познакомлю вас с пятью принципами гештальта и их вкладом в удобный дизайн.
Краткая история принципов гештальта
В 1920-е годы немецкие психологи Макс Вертхаймер, Курт Коффка и Вольфганг Колер изучали человеческое восприятие и хаос. Они были вложены в понимание того, как наш разум разбирается в хаотическом окружении.
Путем наблюдений Вертхаймер, Коффка и Колер предположили, что мы склонны группировать элементы, распознавать закономерности и упрощать сложные изображения. Но мы делаем это не случайно — наши усилия обычно подчиняются определенным принципам.Они назвали эти принципы принципами гештальта.
С момента своего появления принципы гештальт были приняты дизайнерами всех дисциплин. UI и UX — не исключение.
5 принципов гештальта
Если вы здесь, скорее всего, вы работаете, чтобы построить карьеру в сфере технологий. Независимо от того, являетесь ли вы начинающим дизайнером пользовательского интерфейса или начинающим профессионалом в области пользовательского интерфейса, Принципы гештальта могут помочь вам понять, как конечный пользователь будет интерпретировать вашу работу и ориентироваться в ней. Теперь давайте подробно рассмотрим каждый из этих принципов.Чтобы проиллюстрировать каждый принцип гештальта, мы выбрали отличный шот Dribbble. Мы рассмотрим 5 гештальт-принципов:
- Близость
- Сходство
- Непрерывность
- Закрытие
- Связность
Давайте начнем.
1. Близость
Принцип близости утверждает, что мы склонны воспринимать элементы как группу, когда они находятся близко друг к другу. Чтобы лучше понять это, рассмотрим классную форму оплаты от Маттиаса Йоханссона ниже.Довольно аккуратно, да?
Источник: Dribbble
В нем мы видим 4 основные группы элементов, отмеченные и пронумерованные ниже.
Эти группы не находятся внутри ящиков и не имеют четко очерченных границ. Тем не менее, мы воспринимаем их как отдельные блоки контента. Мы делаем это, потому что элементы в каждой секции расположены близко друг к другу.
Если присмотреться, вы заметите подгруппы в каждой группе. В группе 3 каждое поле ввода и метка воспринимаются как отдельная группа.В группе 4 каждый элемент списка воспринимается как другой. Это принцип близости в действии.
2. Сходство
Бросьте пакет M & Ms на стол, и ваш разум немедленно начнет группировать их по цвету. Красный будет одной группой, зеленый — другой, а желтый — третьей. Мы склонны группировать элементы, похожие друг на друга.
В приведенном ниже снимке Dribbble Шерзода Мирзаахмедова размер используется для установления отношений. Театры и фильмы с одинаковыми характеристиками размещаются на плитках одинакового размера.Быстро пролистывая страницу, мы можем определить, какие кинотеатры и фильмы принадлежат к одним и тем же группам. Информативно и визуально привлекательно!
3. Непрерывность
Вы когда-нибудь замечали, как вашим глазам нравится путешествовать по линиям, следовать за ними и плыть вместе с ними? Наш разум имеет тенденцию следовать путями и группировать элементы, которые согласованы друг с другом. Это принцип преемственности.
Мы можем использовать линии для захвата и направления пользователей к важным элементам в интерфейсе.Девин Джаковиелло творчески использует ряд платформ, чтобы привлечь внимание пользователей и направить их к ценностному предложению Timeline на его целевой странице.
4. Завершение
Если есть шанс, наш разум выберет простоту. Так как единое целое легче обрабатывать, чем несколько частей, мы заполним пробелы или соединим точки, чтобы завершить предполагаемые формы или изображения.
Загрузчики сегодня являются обычным элементом пользовательских интерфейсов. Когда продукту требуется немного больше времени для выполнения задачи, например обновления или обработки платежа, загрузчики сообщают нам, что продукт все еще работает в фоновом режиме.
Кристина иллюстрирует закрытие в загрузчике ниже. Линии в анимации никогда не касаются друг друга, но все же мы видим круг.
5. Связность
Из всех 5 гештальт-принципов связность, пожалуй, самая легкая для понимания. Связность утверждает, что мы склонны группировать элементы, когда они связаны друг с другом. Вот и все!
В наши дни адаптация доступна во многих приложениях. Это первые несколько экранов, которые вы видите, когда открываете новое приложение.Часто они будут содержать потрясающую анимацию и графику и поделятся с вами лучшими частями вашего нового приложения.
Ниже мы рассказали об адаптации от Paperpillar. В нем милая пара живет внутри розового пузыря. В нем размещаются персонажи и элементы вокруг них, визуально группирующиеся.
Принципы гештальта: к вам!
Как только вы прочувствуете их, легко увидеть принципы гештальта повсюду в пользовательском интерфейсе и пользовательском интерфейсе. В следующий раз, когда вы откроете свое любимое приложение или обнаружите, что наслаждаетесь веб-сайтом, спросите себя: применяются ли здесь какие-либо принципы гештальта? Они работают по отдельности или используются в комбинации?
Сделайте ставку на анализ каждого замечательного приложения, с которым вы сталкиваетесь, и черпайте из него вдохновение.Вскоре вы создадите свой первый отличный продукт с помощью Вертхаймера, Коффки и Колера.
Если вы хотите узнать больше о создании потрясающих дизайнов, ознакомьтесь со следующими статьями:
Гештальт-принципов в дизайне пользовательского интерфейса .. Как стать мастером манипулирования… | Элеана Гкогка | Muzli
Вот принципы гештальта, которые могут использоваться в современном дизайне пользовательского интерфейса.
Элементы, расположенные близко друг к другу, воспринимаются как более связанные, чем расположенные дальше друг от друга.Таким образом, различные элементы рассматриваются в основном как группа, а не как отдельные элементы.
Как принцип близости применяется к дизайну пользовательского интерфейса?Мы можем использовать принцип близости в дизайне пользовательского интерфейса для группировки схожей информации, организации контента и расчистки макетов. Его правильное использование положительно скажется на визуальной коммуникации и пользовательском опыте.
Согласно принципу, связанные элементы должны находиться рядом друг с другом, в то время как несвязанные элементы должны находиться дальше друг от друга.Белое пространство играет здесь жизненно важную роль, поскольку создает контраст, направляя взгляд пользователей в нужном направлении. Пустое пространство может улучшить визуальную иерархию и информационный поток, делая макеты удобными для чтения и сканирования. Это поможет пользователям быстрее достигать своих целей и глубже вникать в контент.
Мы можем применять принцип близости практически везде, от навигации, карточек, галерей и баннеров до списков, основного текста и разбивки на страницы.
Подобно принципу близости, элементы, помещенные в одну и ту же область, воспринимаются как сгруппированные.
Как принцип общей области применим к дизайну пользовательского интерфейса?
Принцип общей области особенно полезен. Это может помочь с группировкой информации и организацией контента, но также может обеспечить разделение контента или действовать в качестве координационного центра. Это повышает иерархию, возможность сканирования и помогает продвигать информацию.
Принцип общей области может объединять множество различных элементов, сохраняя их объединенными в более крупные группы. Мы можем добиться этого с помощью линии, цвета, формы и тени.Его часто можно использовать для вывода элементов на передний план, указывая на взаимодействие или важность.
Хорошим примером общей области может быть шаблон пользовательского интерфейса карты; четко определенное прямоугольное пространство с разными битами информации, представленными как одно целое. Баннеры и столы также являются хорошими примерами.
Элементы с похожими визуальными характеристиками воспринимаются как более связанные, чем те, которые не имеют схожих характеристик.
Как принцип подобия применяется к дизайну пользовательского интерфейса?
Мы склонны воспринимать схожие друг с другом элементы как сгруппированные или как узоры.Мы также можем подумать, что они служат той же цели. Сходство может помочь нам организовать и классифицировать объекты в группе и связать их с определенным значением или функцией.
Есть разные способы сделать элементы похожими и, следовательно, связанными. К ним относятся схожесть цвета, размера, формы, текстуры, размера и ориентации; при этом некоторые из них более коммуникативны, чем другие (например, цвет> размер> форма). Когда происходит Сходство, объект может быть подчеркнут, отличаясь от остальных; это называется «аномалией» и может использоваться для создания контраста или визуального веса.Он может привлечь внимание пользователя к определенному фрагменту контента (фокусу), помогая при сканировании, обнаружении и общем потоке.
Мы можем использовать принцип подобия в навигации, ссылках, кнопках, заголовках, призыве к действиям и многом другом.
Группа элементов часто воспринимается как одна узнаваемая форма или фигура. Замыкание также происходит, когда объект неполный или его части не замкнуты.
Как принцип закрытия применяется к дизайну пользовательского интерфейса?
Как гласит принцип Замыкания, когда мы получаем нужное количество информации, наш мозг делает поспешные выводы, заполняя пробелы и создавая единое целое.Таким образом мы можем уменьшить количество элементов, необходимых для передачи информации, уменьшить сложность и сделать дизайн более привлекательным. Закрытие может помочь нам минимизировать визуальный шум и передать сообщение, усиливая концепцию в довольно небольшом пространстве.
Мы можем использовать принцип закрытия в иконографии, где простота помогает передавать смысл быстро и четко.
Симметричные элементы, как правило, воспринимаются как принадлежащие друг другу, независимо от их расстояния, что дает нам ощущение солидности и порядка.
Как принцип симметрии применяется в дизайне пользовательского интерфейса?
Симметричные элементы просты, гармоничны и приятны на вид. Наши глаза ищут эти атрибуты вместе с порядком и стабильностью, чтобы понять мир. По этой причине Симметрия — полезный инструмент для быстрого и эффективного обмена информацией. Симметрия чувствует себя комфортно, помогая нам сосредоточиться на самом важном.
Симметричные композиции приятны, но они также могут стать немного скучными и статичными. Визуальная симметрия имеет тенденцию быть более динамичной и интересной.Добавление асимметричного элемента к симметричному дизайну может помочь привлечь внимание и произвести впечатление; что-то полезное для любой точки интереса или, например, призыв к действию. Симметрия, наряду со здоровой асимметрией, важна в любом дизайне.
Симметрию удобно использовать для портфолио, галерей, дисплеев продуктов, списков, навигации, баннеров и любых страниц с большим количеством контента.
Элементы, расположенные в линию или плавную кривую, воспринимаются как более взаимосвязанные, чем элементы, расположенные случайным образом или в резкую линию.
Как принцип непрерывности применяется в дизайне пользовательского интерфейса?
Элементы, следующие непрерывной линией, воспринимаются как сгруппированные. Чем более гладкие отрезки линии, тем больше мы видим их как единую форму; наш разум предпочитает путь наименьшего сопротивления.
Непрерывность помогает нам интерпретировать направление и движение в композиции. Это происходит при выравнивании элементов и помогает нашим глазам плавно перемещаться по странице, улучшая читаемость. Принцип непрерывности усиливает восприятие сгруппированной информации, создавая порядок и направляя пользователей через различные сегменты контента.Нарушение непрерывности может сигнализировать об окончании раздела, привлекая внимание к новому фрагменту контента.
Линейное расположение строк и столбцов является хорошим примером непрерывности. Мы можем использовать их в меню и подменю, списках, схемах продуктов, каруселях, услугах или дисплеях процесса / прогресса.
Элементы, движущиеся в одном направлении, воспринимаются как более связанные, чем элементы, движущиеся в разных направлениях или не движущиеся вообще.
Как принцип общей судьбы применяется в дизайне пользовательского интерфейса?
Независимо от того, насколько далеко друг от друга расположены элементы или насколько непохожими они могут казаться, если они перемещаются или изменяются вместе, они воспринимаются как связанные.Этот эффект может иметь место, даже если движение подразумевается другими визуальными элементами.
Принцип общей судьбы более действенен, когда элементы движутся синхронно; в том же направлении и в то же время и с одинаковой скоростью. Это может помочь сгруппировать релевантную информацию и связать действия с результатами. Нарушение синхронизированного движения может привлечь внимание пользователя и направить его на определенный элемент или функцию. Он также может устанавливать отношения между различными группами или государствами.
Мы можем использовать принцип Common Fate в расширяемых меню, аккордеонах, всплывающих подсказках, ползунках продуктов, прокрутках параллакса и индикаторах прокрутки.
Принципы гештальта: полный обзор 2021
Вы верите, что решаете, на что обращать внимание. Настолько, что никогда не задумываешься, но это только половина правды. Существуют принципы, которые определяют, как люди воспринимают визуальные элементы естественным образом, и они влияют на вас и ваших пользователей.
Когда вы понимаете принципы гештальта, вы знаете, как создать лучший UX. Вы разрабатываете более удобные приложения и направляете внимание пользователей на нужное место и важную информацию.Они смотрят на то, на что вы хотите, чтобы они смотрели.
Прочитав эту статью, вы поймете, что многие приложения знают об этих законах гештальта, возможно — сознательно или бессознательно — вы тоже. Что еще более важно, вы сможете осознанно применять теорию гештальта и извлекать из нее пользу.
Что такое принципы гештальтаГештальт-теория, получившая свое название от немецкого слова «форма и форма», была основана немецкими психологами в 1920-х годах.Гештальт-психологи выяснили, как люди естественным образом организуют, понимают и воспринимают визуальные элементы.
«Целое есть нечто иное, чем сумма его частей». — Курт Коффка
Человеческий разум — и, следовательно, ваш пользователь — видит всю картину приложения до того, как распознает определенные элементы. Принципы гештальта определяют и объясняют, как человеческий разум воспринимает по-разному расположенные элементы.
Пользователи раздражаются и теряют акцент на важных элементах, когда определенный дизайн отличается от их ожиданий.Однако если вы оправдаете их естественные ожидания, вы сможете привлечь внимание пользователей к отдельным элементам.
Почему вам следует думать о принципах гештальтаВыберите наиболее эффективные элементы дизайна: Понимание законов гештальта — и, следовательно, человеческого восприятия мышления — поможет вам решить, какие элементы дизайна вы должны использовать в каждой ситуации.
Влияние на поведение пользователя: Вы можете влиять на визуальное восприятие.Поступая так, вы ведете пользователей к определенным точкам на вашем веб-сайте или в приложении.
Удовлетворение потребностей пользователей: Принципы помогут вам разрабатывать веб-сайты и приложения, отвечающие потребностям пользователей. Вы можете создать красивый, интуитивно понятный и удобный веб-сайт или приложение.
Гештальт-принципы визуального восприятия
Закон близостиЛюди склонны группировать элементы, которые находятся рядом друг с другом. Неважно, имеют ли эти элементы разные формы, размеры или цвета.
Близость сильнее подобия или цветов.
Посмотрите следующую картинку. Какие твои первые мысли?
Вы, наверное, думаете, что существует три группы кругов: слева, посередине и справа.
Поразмыслив, вы можете выделить две группы светлых и темно-синих кругов. На первый взгляд, свою интерпретацию диктует закон близости.
Как использовать закон приближения
Объедините элементы, которые принадлежат друг другу, ближе друг к другу e.ж., картинки с описанием или кнопки с текстом. Используйте пробелы, чтобы показать, когда элементы не связаны между собой.
Будьте осторожны, кладя элементы близко друг к другу, если они на самом деле не принадлежат друг другу. Пользователи автоматически сгруппируют их вместе.
Помните: близость сильнее подобия или цветов.
Закон закрытияЛюди имеют тенденцию буквально пытаться увидеть всю картину целиком. Если в фигуре есть пробелы, человеческий мозг все равно будет понимать более широкий контекст, игнорируя пробелы.Они будут заполнены информацией, даже если ее на самом деле нет.
Как использовать закон закрытия
Этот закон часто используется при разработке иконок. С его помощью можно создавать простые значки и картинки. Вы можете уменьшить количество элементов, необходимых пользователям, чтобы они понимали, что вы им показываете.
Подумайте об этом законе при разработке логотипа своей компании или приложения. Будьте изобретательны и посмотрите, что работает и что вам нравится.
Вы также должны помнить об этом законе, когда хотите показать элементы с недостающими частями e.g., когда вы хотите, чтобы ваши пользователи знали, что есть еще что-то, если они прокручивают список вниз. Всякий раз, когда вы показываете своим пользователям, что последний элемент, который они видят в списке, является неполным, они поймут, что скоро появятся новые элементы.
Закон подобияПользователи понимают элементы, которые следуют аналогичному шаблону или выглядят так, как будто они принадлежат к группе.
Из-за этого закона, похоже, есть четыре столбца. Если бы все элементы имели одинаковую форму и цвет, вы бы не думали о четырех отдельных столбцах, а об одной группе.
Как использовать закон подобия
Поскольку пользователи интерпретируют похожие на вид объекты как группу или шаблон, вы можете помочь им лучше понять ваш веб-сайт или приложение.
Элементы с одинаковым значением, функцией или уровнем иерархии должны быть разработаны аналогичным образом. Пользователи узнают функцию данного элемента и узнают, что похожий на вид элемент имеет аналогичную функцию, значение или уровень иерархии.
Если вы проектируете два элемента с одинаковыми функциями по-разному или элементы с разными функциями одинаково, ваши пользователи могут запутаться.
Закон общего регионаЭтот закон объясняет, что элементы, объединенные в одну закрытую область, будут пониматься как группа.
Как использовать закон общего региона
Дайте связанным элементам рамку, чтобы показать, что они принадлежат друг другу. Если вы определите четкую границу, вы покажете своим пользователям, что элементы внутри нее работают как группа.
Карты часто используются в UX-дизайне.Картинки, описания, цены или кнопки CTA размещаются в одном закрытом регионе. Пользователи понимают карту и все, что внутри нее, как отдельную сущность от карты рядом с ней.
Закон непрерывностиОтдельные элементы, расположенные на непрерывной линии или плавной кривой, кажутся более связанными друг с другом, чем элементы, расположенные случайным образом или по острой кривой.
Как использовать закон непрерывности
Обращение внимания на этот закон при разработке веб-сайта или приложения заставит ваших пользователей взглянуть на различные элементы вашего продукта, не задумываясь дважды.Их взгляд автоматически остановится на дизайне и контенте.
Помимо того, что с их стороны не требуется больших усилий, вы можете направлять своих пользователей по сегментам. Когда непрерывность элементов нарушается, пользователи понимают, что начался новый сегмент. Это помогает им пройти через различные разделы вашего продукта.
Другими примерами этого как в приложениях, так и на веб-сайтах являются регистрации и покупки пользователей. Если различные шаги к этим целям упорядочены, пользователи понимают, что они идут вместе и должны быть предприняты, прежде чем они смогут завершить действие.Таким образом, пользователям также легко получить представление о том, что должно произойти.
Закон фигуры и основанияЭтот закон показывает, что люди инстинктивно распознают, находятся ли элементы на переднем или заднем плане. Пользователи также знают, что передний план важнее фона.
Как использовать закон фигуры и основания
Вы можете влиять на то, на чем сосредоточены пользователи. Создавая свой веб-сайт или приложение с явным выделением переднего плана и фона, вы помогаете своим пользователям решить, на чем им следует сосредоточиться и какая информация является случайной.
Вы можете комбинировать красивые фоновые изображения с такими важными элементами, как кнопки и поля. Ваши пользователи узнают красивый дизайн, но при этом сосредоточатся на важных элементах.
Будьте осторожны: убедитесь, что передний план значительно отличается от фона. Иначе ничего не получится. Если вы используете похожие цвета, переднему плану уделяется меньше внимания, чем если бы вы использовали разные цвета.
Закон симметрииСимметричные элементы дают пользователям ощущение, что все организовано, а это означает, что симметрия позволяет им чувствовать себя комфортно с дизайном вашего веб-сайта или приложения.Если элементы асимметричны, ваши пользователи будут тратить много времени, пытаясь выяснить логику асимметрии. У них останется ощущение, что что-то не так, что-то не так, отсутствует или не сбалансировано.
Как использовать закон симметрии
Вам не нужно пытаться создать свой продукт в полной симметрии. Чаще всего это даже невозможно … И это сделало бы ваше приложение или веб-сайт скучным.
Вы должны найти баланс между симметрией и асимметрией.Не располагайте элементы случайным образом.
Фоновые изображения, соответствующие цвета и другие элементы при правильном использовании привнесут баланс в дизайн вашего продукта.
Асимметричные элементы на симметричном веб-сайте или в приложении могут привлечь внимание пользователей к одной конкретной точке по вашему выбору.
Закон общей судьбыЗакон общей судьбы гласит, что элементы, которые движутся в одном направлении, с большей вероятностью будут считаться принадлежащими друг другу, чем те, которые движутся в противоположных направлениях или вообще не движутся.
Как использовать закон общей судьбы
Из-за этого закона пользователи ожидают, что связанные элементы будут двигаться в одном направлении и наоборот.
Вот почему, чтобы извлечь максимальную пользу из этого закона и оправдать ожидания пользователей, вы должны убедиться, что элементы, которые принадлежат друг другу, движутся в одном направлении и с одинаковой скоростью.
Вы можете использовать этот принцип при разработке раскрывающихся меню или при демонстрации такого процесса, как регистрация пользователя.В этих случаях движение подразумевается в процессе.
Дополнительная литература
Если вы хотите узнать больше о принципах гештальта или увидеть некоторые реальные живые примеры, взгляните на наше тематическое исследование. В этом исследовании приложений мы анализируем приложение Netflix. Мы покажем вам, как принципы гештальта были использованы при его разработке и как они влияют на общий UX приложения.
С другой стороны, если вы хотите узнать, есть ли какие-либо недостатки в дизайне вашего приложения, используйте наш инструмент тепловой карты, чтобы выяснить, куда ваши пользователи нажимают.
Если дизайн вашего приложения наводит их на мысль, что есть интерактивные области, где их нет, или если они разочаровываются в определенных элементах дизайна, вам нужно узнать об этом как можно скорее, чтобы вы могли изменить дизайн этих экранов, чтобы улучшить свой UX.
Начните бесплатную пробную версию сегодня и возьмите под свой контроль пользовательский опыт своего приложения.
Статьи по теме:7 гештальт-принципов дизайна
В целом, гештальт-принципы помогают нам понять, как мы обрабатываем визуальную информацию, либо начав с целого, а затем продвигаясь к частям, либо пытаясь разбить сбивающее с толку целое на более простые компоненты. части.
В этой статье мы разберем, что такое гештальт-психология, семь гештальт-принципов дизайна и как применить их в своей работе.
Что такое гештальт-психология?
Гештальт-психология — это теория, изучающая человеческое восприятие. Он возник в Австрии и Германии в начале 20 века как противоречие принципам элементалистской и структуралистской психологии. Макс Вертхаймер, Вольфганг Кёлер и Курт Коффка — пионеры гештальт-психологии.
7 принципов гештальт-веб-дизайна
Когда дело доходит до нашей интерпретации визуальных стимулов, мы всегда ищем самый простой способ понять вещь.Гештальт-психологи назвали это: Законом Прегнанца (он же «хорошая фигура» или «закон простоты»).
Люди интерпретируют неоднозначные или сложные изображения как простейшие формы.
Итак, вместо того, чтобы рассматривать дизайн олимпийского логотипа как набор вырезанных кругов и форм листьев, мы просто видим расположение взаимосвязанных колец.
Согласно закону Праньянца, мы видим олимпийский логотип как взаимосвязанные кольца, а не как набор бессмысленных сложных форм.Вы можете попробовать , чтобы увидеть более сложное расположение, но это требует больше усилий — ваши глаза просто хотят вернуться к более простому узору.
Существует семь принципов гештальт-веб-дизайна:
- Принцип близости
- Принцип закрытия
- Принцип подобия
- Принцип непрерывности
- Принципы восприятия
- Принцип организации
Гештальт-принцип близости
Гештальт-принцип близости — это когда мы видим объекты, которые находятся близко друг к другу, как более связанные, чем объекты, которые находятся далеко друг от друга.
Визуально расстояние определяет родство. Объекты, которые расположены близко друг к другу, считаются связанными, а объекты, находящиеся далеко друг от друга … нет.
Например, посетите сайт новостей Google ниже. Текст «Заголовки» явно связан со всем содержимым на карточке ниже, даже если он не заключен внутри карточки.
Вы также можете комбинировать близость и общие области для создания более сложных эффектов.Узнайте, как это сделать в Mook, бесплатном шаблоне Webflow для творческих агентств, разработанном Тимом Ноа.
Здесь Тим использует как близость, так и общие регионы, чтобы дать понять, что «Наша работа» и «Узнай, что мы сделали для других» связаны. То же самое касается блока «Стратегия», основного текста и изображения ниже.
Гештальт-принцип закрытия
Гештальт-принцип закрытия заключается в том, что когда мы видим сложную структуру, мы ищем единственный узнаваемый образец.
Мы всегда пытаемся придать смысл и порядок бессмысленному хаосу (и мы не говорим о ваших последних отношениях), и наши глаза делают это посредством овеществления: заполнения недостающих данных, чтобы понять то, что мы видим .
Вы можете увидеть это в действии в этом (к сожалению, отвергнутом) дизайне для OneFund Майка Эриксона, также известного как Logomotive. (Не говоря уже о подавляющем большинстве минималистичных дизайнов логотипов, которые вы видите.)
Здесь нам не предоставлена вся визуальная информация, необходимая для формирования буквы F, но мы экстраполируем недостающую информацию, предоставляемую тенями, для создания буквы. Мы делаем это, потому что в противном случае изображение представляет собой всего лишь несколько, казалось бы, случайных блоков черного цвета с каким-то типом ниже.
Закрытие — вот что делает все минимальные логотипы работоспособными.
Гештальт-принцип подобия
Гештальт-принцип подобия — это когда мы видим элементы, которые имеют общие характеристики, как более связанные, чем те, которые не имеют.
Вы уже видели несколько примеров сходства в действии (см. Раздел однородной связности и дизайн MailChimp в разделе инвариантности). Но чтобы еще немного увеличить масштаб, взгляните на этот дизайн из Designer News:
Здесь значок веб-страницы с желтым фоном служит для соединения двух сообщений Site Design, давая понять, что это сообщения одного типа. Тот факт, что тот же цвет отображается на кнопке «Подписаться» справа, может заставить вас подумать, что он тоже каким-то образом связан, но различная форма и текст помогают различить это.
Гештальт принцип непрерывности — это когда мы видим элементы, которые находятся на линии или кривой, как более связанные, чем элементы, которые не находятся на линии или кривой.
Мы знаем, что эти три точки связаны между собой из-за продолжения.Как показано на сайте Subaru Zero Landfill, линии и кривые также помогают нам понять взаимоотношения. Как вы можете видеть на скриншоте выше, очевидно, что точки на этом грубом кольце тесно связаны друг с другом — по крайней мере, в большей степени, чем с текстом в других областях страницы.
Гештальт-принцип восприятия
Гештальт-принцип восприятия — это когда люди инстинктивно воспринимают объекты либо как фигуры (фокус), либо как фон (фон).
Когда несколько объектов сопоставляются, мы, естественно, создаем ощущение пространственных отношений между ними, даже при отсутствии явных визуальных сигналов. Это означает, что даже очень простое расположение объектов может быть использовано для создания ощущения взаимосвязи и, следовательно, даже намёка на повествование.
Один из способов сделать это — сравнить размеры двух (или более) объектов, автоматически определяя, что меньший объект соответствует фигуре, а больший — земле. Вы можете видеть, что на изображениях выше — независимо от его цвета, мы всегда видим меньший прямоугольник как рисунок, а больший как фон.
Мы также склонны проявлять изобретательность в интерпретации таких отношений, используя прошлый опыт для создания визуального содержания с повествованием. Например, на изображении выше я не могу не видеть в маленьком прямоугольнике человека, смотрящего на темнеющее небо.
Вы можете использовать это преимущество в дизайне своего веб-сайта, чтобы отвлечь внимание от более крупных элементов к более мелким. Это одна из причин, по которой комбинация «копия плюс кнопка», расположенная поверх изображения без полей, привлекает внимание к кнопке.
Evernote использует фигуру / фон, чтобы привлечь внимание к этой кнопке «Зарегистрироваться». Вы также можете использовать визуальные подсказки, такие как падающие тени, чтобы прояснить пространственные отношения между различными элементами. Вот почему вы найдете так много теней в руководстве Google по материальному дизайну. и фокальные точки
Равномерная связность
Равномерная связность возникает, когда мы видим, что элементы, которые визуально связаны, более взаимосвязаны, чем элементы без связи.
На изображении выше большой синий прямоугольник и меньший синий круг слева кажутся более связанными, чем формы справа, хотя повторение синего также предполагает связь.
Обратите внимание, что соединительный элемент (небольшой прямоугольник наверху) не должен касаться других объектов, чтобы создать это ощущение взаимосвязи. Это объясняет, почему стрелки часто используются для соединения текста с изображением, как вы можете видеть на изображении ниже.
Без стрелок можно связать «здесь и здесь хорошо» с соответствующими изображениями, но для этого потребуются некоторые выводы со стороны зрителя, чтобы понять, что одно «здесь» относится к планшету, а другое — к телефону. Стрелки делают связь между копией и изображением более четкой, что упрощает понимание всего этого.
Общие области
Общие области появляются, когда вы видите элементы как часть группы, если они заключены в одну и ту же область.
Вы постоянно видите веб-сайты, использующие этот визуальный трюк. Фактически, это стало одной из отличительных черт того, что многие люди называют растущей однородностью веб-дизайна. Но это не умаляет возможности метода в прояснении отношений между различными группами элементов дизайна.
На скриншоте выше (взятом с сайта Google Now) дизайнер использует гигантские карточки, чтобы помочь нам понять, что заголовок, изображение и абзац связаны между собой.Мы сразу понимаем, что «Нужная информация в нужное время» определяет тему как изображения, так и копии под и , что «Круглосуточная помощь» представляет новую группу элементов.
Общая судьба (синхронность)
Общая судьба случается, когда мы видим элементы, которые движутся в одном направлении, как более связанные, чем элементы, которые неподвижны или движутся в разных направлениях.
Лодка связывает изображение и текст общей судьбой.Вы можете увидеть, как принцип общей судьбы разыгрывается в красивой драматургии в фильме «Лодка», в котором используется свиток параллакса, чтобы передать хаотические метания шторма и динамику повествования, которое он рассказывает.
При всем этом движении вас простят за то, что вы упустили тот факт, что текст в центре экрана выше связан с двумя изображениями переднего плана, между которыми он находится. Но по мере того, как лодка и разбрасываемые штормом волны обычно движутся вправо от экрана, взаимосвязь между текстом и изображениями переднего плана становится более четкой, поскольку они движутся вверх по экрану. (Хотя дизайнеры добавили драматизма, наклонив и сдвинув текст и изображение при прокрутке.)
Параллелизм
Параллелизм возникает, когда мы видим параллельные элементы как более связанные, чем непараллельные элементы.
Чтобы увидеть параллелизм в действии, я не могу придумать лучшего примера, чем итальянский футурист Ф. Классическая визуальная поэма Маринетти «Parole in liberta» («Свободные слова» или «Слова на свободе»).
Строки параллельного текста помогают нам разобраться в этом сложном клубке букв.Среди этого хаотического беспорядка текста Маринетти иногда предлагает передышки (относительной) ясности и взаимосвязи, устанавливая несколько строк текста параллельно друг другу. Эти параллельные линии создают напряжение с разбросанным в противном случае текстом, но также создают облегчение, на мгновение восстанавливая нормальное чтение динамической композиции.
Фокусные точки
Фокусные точки — это точки интереса, акценты или различия, улавливающие и удерживающие наше внимание.
Точки фокуса служат ключом ко многим элементам веб-дизайна, поэтому кажется странным указывать на них. Но эта центральность делает еще более важным разумное и целенаправленное использование акцентов и различий — в конце концов, как говорится, «если все подчеркнуто, ничего не делается».
Конечно, есть все виды способов сделать акцент в дизайне, в том числе:
- Резкие изменения цвета , например, когда кнопке с призывом к действию или другой ссылке дается очень контрастный цвет
- Резкие изменения размера , например, заголовок главного героя, установленный на 72pt
- Типографский акцент , например жирный шрифт, курсив, заглавные буквы и т. Д.
- Драматический пробел , например, когда вы помещаете точку фокусировки в полную изоляцию от других элементов
И многое другое.
Гештальт-принцип симметрии
Гештальт-принцип симметрии — это когда люди воспринимают симметричные элементы как часть единой группы.
Неудивительно, что люди склонны искать порядок в объектах, и симметрия — одно из средств этого. Вот почему нас так радует симметрия: это простое, гармоничное правило, передающее чувство порядка и правильности в вещах.Вероятно, поэтому симметрия так популярна в правительственных зданиях по всему миру. (И почему в моде дизайн из трех столбцов.) Исследования также показали, что наш стандарт «красоты» на лицах во многом зависит от симметрии.
Наша любовь к симметрии объясняет популярность трехколонной конструкции.Хотя симметричные формы вызывают удовлетворение, они также могут казаться немного статичными или устаревшими из-за всей этой гармонии. Иногда им не хватает чувства движения или динамизма. Эта проблема предлагает дизайнерам возможность: добавляя элемент дисбаланса к симметричному дизайну, вы можете привлечь внимание к точке дисбаланса.Может быть, это просто идеальное место для вашего призыва к действию, не так ли?
Как использовать принципы гештальт-дизайна при создании веб-сайта с помощью Webflow
Что это значит для вашего дизайна? Это означает, что вы можете играть со сложными аранжировками простых форм, пока они объединяются, образуя легко понимаемое целое. В основном это то, что Жорж Сёра делал со своими пуантилистскими картинами:
Сёра знал, что мы увидим формы на его пуантилистских картинах. Webflow — это самый простой способ создать великолепный веб-сайт без написания кода.Вот некоторые из преимуществ использования Webflow:
- Работайте напрямую с данными CMS и продуктами электронной коммерции для создания своего сайта с реальным контентом
- Легко просматривайте и настраивайте макеты для множества современных устройств
- Создавайте повторно используемые классы CSS для нескольких элементов одновременно
- Управляйте своим макетом с помощью flexbox, CSS-сеток, встроенных блоков, абсолютного позиционирования и многого другого
- Точно настройте типографику так, как вы хотите
- Держите ваши элементы организованными с помощью навигатора
- И многое другое
Положите Гештальт-принципы на проверку.Зарегистрируйтесь в Webflow бесплатно.
Принципы гештальта
Принципы гештальта
ПОДОБИЕ / ПРОДОЛЖЕНИЕ / ЗАКРЫТИЕ / СБЛИЖЕНИЕ / РИСУНОК & ЗЕМЛЯ
Гештальт — это психология термин, который означает «единое целое». Это относится к теории визуальных восприятие , разработанное немецкими психологами в 1920-е гг.Эти теории попытаться описать, как люди склонны организовывать визуальные элементы в группы или единых целых , когда применяются определенные принципы. Эти принципы являются:
Сходство
Сходство возникает, когда объектов похожи друг на друга. Люди часто их воспринимают как группа или узор.
Пример выше (содержащий 11 различных объектов) отображается как единичный блок потому что все формы имеют сходство .
Происходит единство потому что треугольные формы в нижней части символа орла выглядят похож на на формы, образующие солнечные лучи.
Когда происходит сходство, объект может быть выделен, если он отличается от на другие.Этот называется аномалией .
Рисунок на крайний правый становится фокусом, потому что отличается от на другие формы.
ПОДОБИЕ / ПРОДОЛЖЕНИЕ / ЗАКРЫТИЕ / БЛИЗОСТИ / РИСУНОК И ЗЕМЛЯ / ТОП
Продолжение
Продолжение происходит когда глаз принуждается к перемещаться через один объект и продолжать к другому объекту.
Продолжение происходит в приведенном выше примере, потому что глаз зрителя будет естественно следовать за линией или кривой. Гладкий плавная перекладина буквы «Н» уводит взгляд прямо на клен лист.
ПОДОБИЕ / ПРОДОЛЖЕНИЕ / ЗАКРЫТИЕ / БЛИЗОСТИ / РИСУНОК И ЗЕМЛЯ / ТОП
Закрытие
Закрытие происходит, когда объект неполный или пространство не полностью закрыто .Если указано достаточное количество формы, люди воспринимают целое, заполняя в недостающей информации.
Хотя панда выше не является законченным, достаточно для того, чтобы глаз завершил форму. Когда восприятие зрителя завершает форму , закрытие происходит.
Примеры
ПОДОБИЕ / ПРОДОЛЖЕНИЕ / ЗАКРЫТИЕ / БЛИЗОСТИ / РИСУНОК И ЗЕМЛЯ / ТОП
Вблизи
Близость возникает, когда элементы расположены близко друг к другу.Их обычно воспринимают как группу.
Девять квадратов выше размещаются без близости. Они воспринимаются как отдельных фигур .
Когда квадраты при непосредственной близости возникает единство.Пока они продолжают быть отдельными формы, теперь они воспринимаются как одна группа .
Пятнадцать цифр выше образуют единое целое (форма дерева) из-за их близость .
ПОДОБИЕ / ПРОДОЛЖЕНИЕ / ЗАКРЫТИЕ / БЛИЗОСТИ / РИСУНОК И ЗЕМЛЯ / ТОП
Фигурка и фон
Глаз различает объект образуют окружающую его территорию.форма, силуэт или форма естественны воспринимается как фигура (объект), при этом окружающее пространство воспринимается как земля (фон).
Балансировочная фигура и грунт может сделать воспринимаемое изображение более четким. Использование необычной фигуры / фона отношения могут добавить образу интереса и тонкости.
Рисунок
Слово выше отчетливо воспринимал как фигуру с окружающим ее белым пространством.
На этом изображении Взаимоотношения фигуры и фона изменяются , когда глаз воспринимает форма тени или силуэт лица.
В этом изображении используется комплекс фигура / фон отношения , которые изменяют при восприятии листья, вода и ствол дерева.
ГЕСТАЛЬТ PDF УПРАЖНЕНИЕ ЛИСТ
ПОДОБИЕ / ПРОДОЛЖЕНИЕ / ЗАКРЫТИЕ / БЛИЗОСТИ / РИСУНОК И ЗЕМЛЯ / ТОП
Психология + дизайн: принципы гештальта, которые можно использовать в качестве дизайнерских решений | by Riel M
Я всегда считал, что психология и дизайн составляют пользовательский опыт.Наша профессия влечет за собой сочувствие всякий раз, когда мы имеем дело с человеческими потребностями, цель которых — решить. И по мере того, как я продолжаю углубляться в то, где психология входит в картину дизайна, я наткнулся на гештальт-принципа.
Гештальт-психология — это школа мысли, которая изучает человеческий разум и поведение в целом. Пытаясь разобраться в окружающем мире, гештальт-психология предполагает, что мы не просто сосредотачиваемся на каждом маленьком компоненте.
Вместо этого наш разум склонен воспринимать объекты как часть большего целого и как элементы более сложных систем.Эта школа психологии сыграла важную роль в современном развитии изучения человеческих ощущений и восприятия.
Источник: verywellmind
Это путешествие по открытию принципа гештальта привело меня к полному пониманию того, как я могу включить эти принципы в свой дизайн. Таким образом, в этой статье я расскажу вам, как я использовал эти Принципы в качестве дизайнерских решений для следующих веб-сайтов и приложений, с которыми я столкнулся:
Заявление об отказе от ответственности: Следующие предлагаемые дизайнерские решения являются примерами решений. используя принципы гештальта.Некоторые проблемы дизайна, которые вы обнаружите, потребуют изменения дизайна, но я решил придерживаться оригинального дизайна и улучшить его с помощью Gestalt. Таким образом, если у вас есть другое дизайнерское решение, не стесняйтесь комментировать свой ответ. Также мне не принадлежат все использованные изображения. CTTO 😀
Идея о том, что когда объекты размещаются в непосредственной близости друг от друга, эти объекты рассматриваются как группа, а не по отдельности. Источник: блог Hubspot
Один из примеров того, как мы можем использовать Proximity для решения дизайнерских задач, можно увидеть ниже:
Заголовок и ссылка далеки друг от другаКак мы видим, заголовок категории (онлайн-бронирование и круизы) и ссылки (Подробнее) расположены слишком далеко друг от друга, поэтому они выглядят как плавающие элементы.Если мы создадим из них каркас, он будет выглядеть так:
каркасВесь компонент находится вне контекста, потому что ничто не связывает воедино изображение, заголовок и ссылку. Таким образом, Proximity является нашим решением. От наличия трех отдельных элементов, плавающих в космическом пространстве, до превращения их в единый компонент —
Заголовок с выравниванием по центру и ссылкаВ нашем решении для дизайна с использованием Proximity я удалил расстояние между заголовком и ссылкой, сделав их ближе с помощью выравнивания по центру.Таким образом, мы можем связать 3 элемента вместе (изображение, заголовок, ссылку), что помогло нам решить нашу проблему с отсутствующим контекстом.
Сходство возникает, когда объектов похожи друг на друга. Люди часто воспринимают их как группу или образец. Источник: graphicdesign.spokanefalls.edu
В задаче дизайна A ниже я указал синий цвет текста. Причина этого в том, что при взаимодействии с пользователем Heavy Data User и Flexible Maximizer связаны — на самом деле они представляют собой пользовательский интерфейс с вкладками 😱
Design AИтак, что делает эти два элемента не связанными друг с другом?
Ответьте, много чего.Но, проще говоря, ничто не связывает эти два элемента вместе, что заставляет их выглядеть по отдельности по отдельности. Как мы видим, довольно очевидно, что фирменные цвета интерфейса зеленые, но внезапно из ниоткуда появляется синий цвет текста. Таким образом, действует Закон подобия:
В качестве нашего решения я создал подобие, сделав цвет текста зеленым и добавив левое и правое отступы к нашему активному состоянию, чтобы оно было ближе к другой вкладке, гибкому максимайзеру. .
Эту проблему дизайна A можно дополнительно улучшить, изменив ее (это действительно потребует переработку) , чтобы упростить взаимодействие с пользователем. Но пока давайте сделаем минимальный шаг к тому, чтобы улучшить его с помощью подобия 😉
Есть еще один способ включить подобие — Подход 2:
Дизайн BТеперь, в Подходе 2, давайте рассмотрим его мельчайшие детали — Тип system, которые являются:
- Заголовок: 40px Обычный
- Основной текст: 20px Обычный
- Текстовая ссылка: 20px Обычный
На первый взгляд мы можем подумать, что это обычная система типов, которая мы могли игнорировать.Но если мы присмотримся, проблема возникает между основным текстом и текстовой ссылкой, обе используют одну и ту же систему типов (20 пикселей, обычный), что может привести к путанице и недоверию пользователей. Во время навигации по сайту они могут колебаться, прибегать к методам проб и ошибок, если то, с чем они взаимодействуют, является основным текстом или текстовой ссылкой.
Хорошо, как мы это решим?
В качестве нашего решения подобия нам нужно немного подправить систему типов:
- Заголовок: 40px Обычный
- Основной текст: 20px Обычный
- Текстовый значок ссылки: 20px Полужирный
Мы добавили контраста в наш шрифт, сделав текстовую ссылку более жирной и значок для визуального доминирования.Внеся эти изменения, мы создали сходство во всей ссылке «Текстовый значок» и ускорили когнитивную нагрузку нашего пользователя.
Подсказка вне темы: при создании системы шрифтов выберите шрифт, который имеет различную толщину (тонкий, светлый, обычный, полужирный и т. Д.). Наша цель должна заключаться не в том, чтобы шрифты разных размеров с небольшим весом для лучшего контраста, а в том, чтобы иметь несколько размеров шрифтов с разным весом. Для получения дополнительной информации нажмите здесь
Фокусные точки — это области интереса, акценты или различия в композиции, которые захватывают и удерживают внимание зрителя.Источник: Smashing Magazine
В Focal Point мы покажем две проблемы дизайна в действии:
с телекоммуникационного веб-сайтаВ приведенном выше примере на самом деле нет проблем с расположением элементов. Но это информационная иерархия, которая у нас есть — первичное действие и вторичное действие используют одну и ту же систему кнопок.
Мы видим, что цель этого интерфейса состоит в том, чтобы пользователи загрузили приложение, и что FAQ является вспомогательным документом, чтобы дать пользователям лучшее понимание своего приложения (и да, я сомневаюсь, что они хотят, чтобы пользователи почитайте FAQ чем скачать) .
Следовательно, в качестве нашего решения:
Design Solution AИспользуя фокус, я изменил интерфейс кнопки View FAQs на кнопку с рамкой, чтобы дать кнопке Download App нужный эффект подсветки. Также я поменял их порядок местами: основное действие было справа, а второстепенное — слева. Причина этого — следование диаграмме Гутенберга. В нем говорится, что:
На основании этой теоремы две точки справа (в первой точке буквы «Z» и в самом ее конце) — это места, где посетители ожидают предпринять действия.Так что здесь действительно не возникает вопроса о том, где ваш призыв к действию с точки зрения правого или левого. Он всегда должен быть в правой части экрана.
Для получения дополнительной информации вы можете проверить это здесь и здесь 😀
Кроме того, просто чтобы добавить что-то не по теме, общая проблема дизайна кнопок, которую мы обычно видим, заключается в создании одного вида интерфейса кнопок для различных функций (Fill кнопки для регистрации, отмены, загрузки, Подробнее и т. д.).
Разве это не хорошо, так как создает последовательность?
Да, все мы знаем, что согласованность играет огромную роль в UX-дизайне, но есть то, что мы называем Согласованность по функциональности. Если мы создадим одинаковый дизайн кнопок для различных функций, это может привести к непоследовательному восприятию пользователем, а также может повлиять на бизнес-цели наших клиентов.
Быстрый совет вне темы: единообразие дизайна кнопок = функциональность кнопок.
Теперь переходим к приложению Подход 2:
Обе кнопки имеют одинаковую визуальную иерархиюТа же проблема возникает в этом дизайне. Кнопки «ОК» и «Отмена» имеют один и тот же стиль дизайна, поэтому они должны внимательно прочитать надписи на кнопках, чтобы знать, какая из них предназначена для отправки и отмены.
И, используя Focal Point, мы сокращаем их время на чтение этикеток, что приводит нас к проектному решению B:
Мы поменяли кнопки местами и переименовали копию кнопки с OK на Submit, чтобы сделать ее более контекстной и информировать нашу пользователям, что действие произойдет после того, как он нажмет кнопку.
Принцип общего региона во многом связан с близостью. В нем говорится, что , когда объекты расположены в одной и той же закрытой области, мы воспринимаем их как сгруппированные вместе. Источник: пользовательское тестирование
Такие функции, как Spotify, Disney, Netflix, не сгруппированы по категориям и кажутся плавающими элементами. А чтобы упростить задачу, создание каркаса из него будет выглядеть следующим образом:
Из каркаса выше видно, что это скорее несколько отдельных элементов, чем 4 целых компонента. Таким образом, в качестве решения, принцип общей области:
Наш новый каркас с принципом общей области. В каркасе мы использовали рамку блока, чтобы заключить все функции в их соответствующую категорию, так что они будут рассматриваться как один, а не отдельные элементы.А ниже представлена реализация:
Помимо ограничивающей рамки, мы заменили * Free Netflix на шесть (6) месяцев для планов 999 и выше на значок информации в правом верхнем углу элемента Netflix (цветной желтый значок).