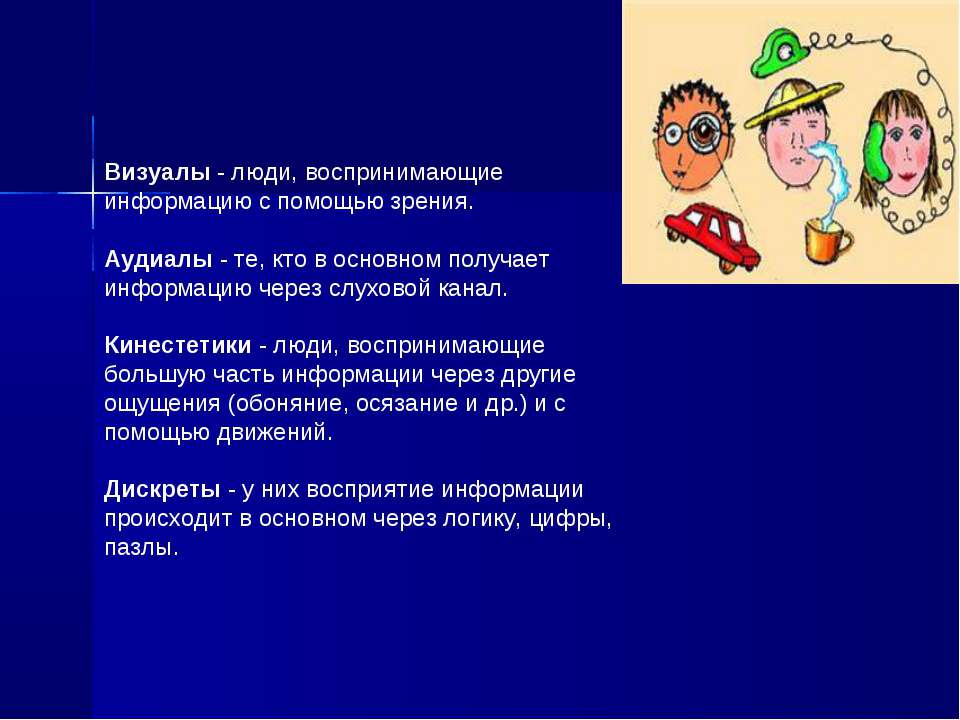
visual — это… Что такое visual?
Visual J++ — Visual Studio Entwickler: Microsoft Corporation Aktuelle Version: 2008 (19. November 2007) Betriebssystem: Windows Kategorie … Deutsch Wikipedia
Visual J♯ — созданная фирмой Майкрософт для платформы .NET Framework интегрированная среда разработки на языке. Особо следует подчеркнуть, что язык среды Visual J♯ не является языком Java, он лишь обеспечивает Java подобный синтаксис и мнемонику. Это и… … Википедия
Visual — Vis u*al, a. [L. visualis, from visus a seeing, sight: cf. F. visuel. See {Vision}.] 1. Of or pertaining to sight; used in sight; serving as the instrument of seeing; as, the visual nerve. [1913 Webster] The air, Nowhere so clear, sharpened his… … The Collaborative International Dictionary of English
Visual T — Sharp Pour les articles homonymes, voir TSharp et .ts. Visual T# … Wikipédia en Français
Visual C — Visual C++ Visual C++ est un environnement de développement intégré Windows conçu par Microsoft pour les langages de programmation C et C++. Il fait partie de la suite de logiciels Visual Studio. Visual C++ intègre différents outils pour… … Wikipédia en Français
Il fait partie de la suite de logiciels Visual Studio. Visual C++ intègre différents outils pour… … Wikipédia en Français
Visual C++ — est un environnement de développement intégré pour Windows, conçu par Microsoft pour les langages de programmation C et C++ et intégrant différents outils pour développer, compiler, déboguer un programme en C++ s exécutant sur Windows, ainsi que… … Wikipédia en Français
visual — • adj. 2 g. 2. Relativo à vista ou à visão. • s. m. 3. Tema em imagens de uma publicidade, por oposição a slogan. 4. Imagem exterior de algo ou alguém (ex.: compor o visual; vou mudar o meu visual). = ASPETO, FIGURA 5. memória visual: memória que … Dicionário da Língua Portuguesa
visual — (Del lat. visuālis). 1. adj. Perteneciente o relativo a la visión. 2. f. Línea recta que se considera tirada desde el ojo del observador hasta un objeto. ☛ V. agudeza visual, campo visual, punto visual, rayo visual … Diccionario de la lengua española
Visual J++ — Visual J++ попытка компании Microsoft реализовать среду разработки на языке Java. Особенностью системы явилась ее совместимость со стандартами Windows (например, COM). Данная особенность вошла в противоречие с основным принципом Java:… … Википедия
Особенностью системы явилась ее совместимость со стандартами Windows (например, COM). Данная особенность вошла в противоречие с основным принципом Java:… … Википедия
Visual J — may refer to:* Visual J++ * Visual J# … Wikipedia
VISUAL — Перевод на русский
And about 10 percent of the visually impaired people get visual hallucinations.
И примерно у десяти людей с расстройством зрения встречаются зрительные галлюцинации.First, make it congruent, pointing in the same direction as your visual communication.
Во-первых, звук должен соответствовать визуальным каналам коммуникации о компании. We get a visual pattern of what these nine-year-olds called acceleration. Мы получаем визуальный пример того, что эти девятилетки называют ускорением.
We get a visual pattern of what these nine-year-olds called acceleration. Мы получаем визуальный пример того, что эти девятилетки называют ускорением.And the Big Viz is a collection of 650 sketches that were made by two visual artists.
Big Viz – это коллекция из 650 зарисовок, сделанных двумя художниками.And the scientific mission would be to test the limits of visual plasticity.
But the nice thing about visual illusion is we can easily demonstrate mistakes.
Оптические эффекты хороши тем, что заблуждения легко доказуемы. And sometimes you get a lot of text information and no visual information. А бывает, вы получаете лишь текстовую, а не наглядную информацию.
А бывает, вы получаете лишь текстовую, а не наглядную информацию.And I want to start by giving you some examples of visual illusion as a metaphor for rationality.
Начну с пары примеров оптического обмана, которые станут метафорой для рациональности.A good example for this informational non-visual user interface is called AirPix.
So I have a particular imaginative approach to visual work.
It’s visual. It’s musical. It’s sensorial. It’s conceptual. It’s universal.
Сенсорная. Концептуальная. Универсальная. Вне слов и чисел. And that is exactly what causes the warping of my visual image. Именно это и есть причина деформации моих зрительных образов.So right here I start with the visual, and I immediately ask the question: Which section is the steepest?
Вот я начинаю с визуального слоя, и тут же задаю вопрос: Где секция с наибольшей крутизной?And this starts conversation because the visual is created in such a way where you can defend two answers.
Display a visual portfolio of your professional accomplishments.
Показать наглядный портфель профессиональных достижений.I hope I’ve opened your eyes, if you’ll excuse the visual pun, (Laughter) to some of pollen’s secrets.
Надеюсь, я открыл вам глаза – прошу прощения за мой наглядный каламбур – на некоторые тайны пыльцы. See, I just gave you a lot of words and a lot of numbers, and this is more of a visual explanation. Видите, я просто показала вам много слов и много цифр, и это всё больше похоже на визуальное объяснение.
Видите, я просто показала вам много слов и много цифр, и это всё больше похоже на визуальное объяснение.Here are the types of thinking: photo-realistic visual thinkers, like me; pattern thinkers, music and math minds.
И мне так и не разрешили заниматься геометрией или тригонометрией.
Что такое Visual Studies? — Магистерская программа «Визуальная культура» — Национальный исследовательский университет «Высшая школа экономики»
Что такое исследования визуальной культуры (Visual Culture Studies)?
Это трансдисциплинарное направление исследований (или даже «движение», в которое вовлечены многие социальные и гуманитарные науки), сфокусированное на социальных эффектах визуального опыта.
Визуальный опыт при этом не сводится к его оптической составляющей, а понимается как (мультисенсорная) система – не всегда осознаваемых – активностей, нацеленных на учреждение и поддержание социальных различий.
Видимое/зримое – это, прежде всего, социальная и культурная категория.
Что составляет тему визуальных исследований (что такое визуальная культура)?
Темой визуальных исследований могут быть разнообразные артефакты и практики, относящиеся, по общему признанию, к области визуальной культуры. Однако и в этом случае они будут рассматриваться не в категориях эстетики, психологии или оптики, как что-то сложившееся и данное, но станут частью генеалогической постановки вопроса, разворачивающейся в ряде дисциплин, таких как философия восприятия, теория образа, социология искусства, социальная антропология, STS, семиотика, современная эстетика и других. Генеалогия подразумевает здесь, в первую очередь, внимание к процессу формирования различных типов и форм зримости, понимаемой в смысле относительно устойчивого присутствия в эмоционально структурированном и перенасыщенном образами социокультурном пространстве.
Однако и в этом случае они будут рассматриваться не в категориях эстетики, психологии или оптики, как что-то сложившееся и данное, но станут частью генеалогической постановки вопроса, разворачивающейся в ряде дисциплин, таких как философия восприятия, теория образа, социология искусства, социальная антропология, STS, семиотика, современная эстетика и других. Генеалогия подразумевает здесь, в первую очередь, внимание к процессу формирования различных типов и форм зримости, понимаемой в смысле относительно устойчивого присутствия в эмоционально структурированном и перенасыщенном образами социокультурном пространстве.
Визуальные артефакты и практики рассматриваются в этой связи как стратегии и инструменты борьбы за позиции в социальном пространстве – инструменты далеко не всегда явные, однако все более влиятельные и эффективные, принимая во внимание ряд факторов, которые, по всей видимости, будут оказывать определяющее воздействие на наше ближайшее и, вероятно, отдалённое будущее.
Ключевые факторы, влияющие на ближайшее будущее и особое место в нем визуальной культуры, соответственно, трансдисциплинарных визуальных исследований
В первую очередь, к этим факторам следует отнести следующие тенденции:
- Плюрализация социально-политических дискурсов: постепенное исчезновение доминантного культурного центра (этот процесс имеет свои медленные и быстрые фазы: медленные – это долгий процесс секуляризации и культурализации социального мира, быстрые – культурная глобализация второй половины 20 в.
 ).
). - Экспоненциальный рост многообразия форм и объёмов культурного производства, количества его участников, каналов дистрибуции и т.д.
- Гибридизация социальной и технологической сфер: изменения в характере и формах социального действия; распределённая субъектность/агентность, распространяющаяся и на материальные артефакты/системы.
- Иконоклазм в небывалых масштабах (конфликт между индивидуализацией/локализацией социального воображаемого и его циркуляцией в глобальных коммуникационных средах).
- Пролиферация и одновременная тривиализация сложноорганизованных форм визуальной репрезентации (усиление факторов «оптического бессознательного», суггестивного воздействия образов, мультисенсорности и мультимодальности восприятия).
- Автономизация и континуализация материальных и экранных поверхностей: сегодня не столько субъективно мотивированная манипуляция окружающими нас вещами, сколько дорефлексивная вовлеченность в окружающие нас поверхности и текстуры составляет базовый модус нашего контакта с «внешними средами».
 Как следствие, идентифицирующие процедуры сознания во все возрастающей степени дополняются диффузной и фоновой работой воображения, пространство которого зачастую идентично континууму эстетизированных поверхностей и экранов.
Как следствие, идентифицирующие процедуры сознания во все возрастающей степени дополняются диффузной и фоновой работой воображения, пространство которого зачастую идентично континууму эстетизированных поверхностей и экранов. - Распространение эстетических принципов организации социальной коммуникации и формирования личной идентичности.
Основные задачи исследований визуальной культуры
- Критика политических импликаций визуальности как многообразия практик учреждения и поддержания социальных различий (различных форм социального неравенства).
- Реконструкция социальной истории визуальности: от примитивного искусства до повседневных практик технологически опосредованного конструирования идентичностей.
- Анализ культурных функций визуального опыта: роль визуальных медиа и визуального опыта в формировании современных высокодифференцированных и конфликтных культур.
- Изучение роли визуального опыта (визуальных сред) в современных коммуникациях (научной, политической, повседневной).

Краткое описание для разработчиков Visual Basic — Visual Studio (Windows)
- Чтение занимает 7 мин
В этой статье
Интегрированная среда разработки (IDE) — это многофункциональная программа, которая поддерживает многие аспекты разработки программного обеспечения. Интегрированная среда разработки Visual Studio — это стартовая площадка для написания, отладки и сборки кода, а также последующей публикации приложений. Помимо стандартного редактора и отладчика, которые есть в большинстве сред IDE, Visual Studio включает в себя компиляторы, средства автозавершения кода, графические конструкторы и многие другие функции для улучшения процесса разработки.
На рисунке выше представлена среда Visual Studio с открытым проектом Visual Basic, на котором изображено основные окна и функциональные возможности.
Справа в верхнем углу окна Обозревателя решений вы можете просматривать файлы кода, перемещаться по ним и управлять ими. Обозреватель решений позволяет упорядочить код путем объединения файлов в решения и проекты.
В центральном окне редактора, с которым вы, вероятно, будете работать дольше всего, отображается содержимое файла. В окне редактора вы можете вносить изменения в код или разрабатывать пользовательский интерфейс, например окно с кнопками или текстовые поля.
- В окно вывода (в центре внизу) Visual Studio отправляет уведомления, такие как сообщения об отладке и ошибках, предупреждения компилятора, сообщения о состоянии публикаций и многие другие. Каждый источник сообщений имеет собственную вкладку.
- Окно Изменения Git в нижнем углу справа позволяет отслеживать рабочие элементы и предоставлять общий доступ к коду, используя Git, GitHub или другие технологии управления версиями.

Выпуски
Среда Visual Studio доступна для Windows и Mac. Функции Visual Studio для Mac во многом аналогичны возможностям Visual Studio для Windows и оптимизированы для разработки кросс-платформенных и мобильных приложений. Эта статья посвящена версии Visual Studio для Windows.
Существует три выпуска Visual Studio: Community, Professional и Enterprise. Сведения о функциях, поддерживаемых в каждом выпуске, см. на странице Сравнение выпусков Visual Studio.
Популярные средства повышения производительности
Вот несколько популярных возможностей Visual Studio, которые повышают производительность при разработке программного обеспечения:
Волнистые линии и быстрые действия
Волнистые линии обозначают ошибки или потенциальные проблемы кода прямо во время ввода. Эти визуальные подсказки помогают немедленно устранить проблемы, не дожидаясь появления ошибок во время сборки или выполнения. Если навести указатель мыши на волнистую линию, на экран будут выведены дополнительные сведения об ошибке.
 Также в поле слева может отображаться лампочка, указывающая на наличие сведений о быстрых действиях для устранения ошибки.
Также в поле слева может отображаться лампочка, указывающая на наличие сведений о быстрых действиях для устранения ошибки.Рефакторинг
Рефакторинг включает в себя такие операции, как интеллектуальное переименование переменных, извлечение одной или нескольких строк кода в новый метод и изменение порядка параметров методов.
IntelliSense
IntelliSense — это набор возможностей, отображающих сведения о коде непосредственно в редакторе и в некоторых случаях автоматически создающих небольшие отрывки кода. По сути, это встроенная в редактор базовая документация, которая избавляет от необходимости искать информацию в других источниках.
На следующем рисунке показано, как IntelliSense отображает список членов типа:
Функции IntelliSense зависят от языка. Дополнительные сведения см. в руководствах по IntelliSense для C# , IntelliSense для Visual C++, IntelliSense для JavaScript и IntelliSense для Visual Basic.

Поиск в Visual Studio
Иногда вам будет казаться, что в Visual Studio слишком много меню, действий и свойств. Чтобы быстро находить функции интегрированной среды разработки или элементы кода, в Visual Studio представлен единый компонент поиска (CTRL+Q).
Когда вы начнете вводить в поле то, что вы ищете, Visual Studio представит результаты, один из которых точно вам подойдет. Если необходимо добавить функциональную возможность, например другой язык программирования, можно открыть Visual Studio Installer из поля поиска, чтобы установить рабочую нагрузку или компонент.
Live Share
Предоставляет возможности совместного редактирования и отладки в реальном времени независимо от типа приложения или языка. Вы можете мгновенно предоставлять общий доступ к своему проекту с поддержкой высокого уровня безопасности. Кроме того, вы можете предоставлять общий доступ к сеансам, экземплярам терминала, веб-приложениям на локальном компьютере, голосовым звонкам и т.
 п.
п.Иерархия вызовов
В окне Иерархия вызовов показаны методы, вызывающие выбранный метод. Это может быть полезно, если вы собираетесь изменить либо удалить метод или хотите отследить ошибку.
CodeLens
CodeLens помогает находить ссылки на код, изменения кода, связанные с кодом ошибки, рабочие элементы, проверки кода и модульные тесты — не выходя из редактора.
Перейти к определению
Функция Перейти к определению позволяет перейти к расположению, где определена выбранная функция или тип.
Показать определение
В окне Показать определение можно отобразить метод или определение типа, не открывая отдельный файл.
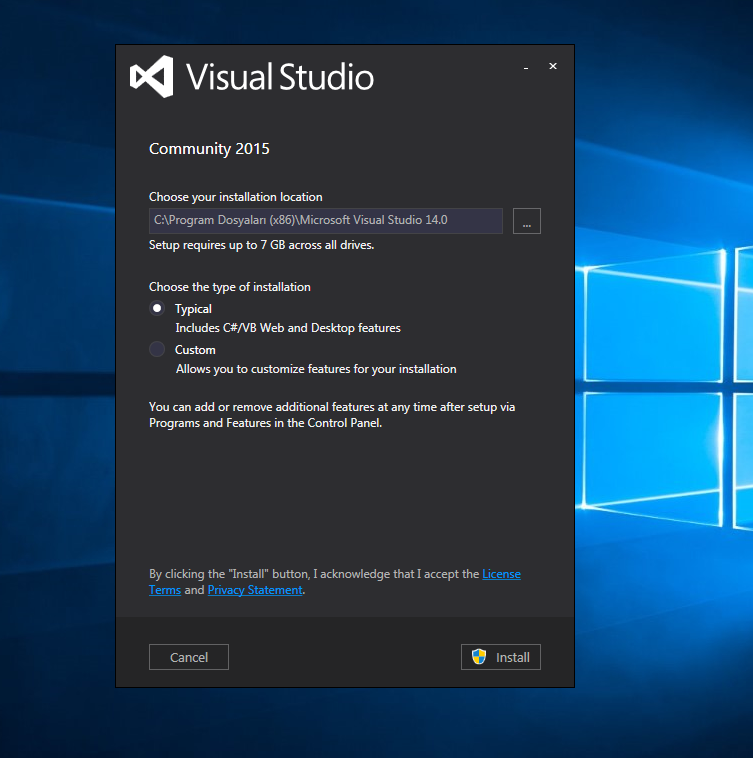
Установка Visual Studio
В рамках этого раздела вы создаете простой проект для тестирования некоторых возможностей Visual Studio. Вы узнаете, как изменять цветовую тему, используя IntelliSense как вспомогательный инструмент для программирования и отладки приложения, который позволяет просмотреть значение переменной во время выполнения приложения.
Вы узнаете, как изменять цветовую тему, используя IntelliSense как вспомогательный инструмент для программирования и отладки приложения, который позволяет просмотреть значение переменной во время выполнения приложения.
Чтобы начать работу, скачайте и установите Visual Studio. Этот модульный установщик позволяет выбрать и установить рабочие нагрузки, которые являются группами функций, необходимыми для предпочитаемого языка программирования или платформы. Выполните следующие инструкции по созданию программы и в процессе установки выберите рабочую нагрузку Кроссплатформенная разработка .NET Core.
Чтобы начать работу, скачайте и установите Visual Studio. Этот модульный установщик позволяет выбирать и устанавливать рабочие нагрузки, которые представляют собой группы возможностей, требуемых для используемых языка программирования или платформы. Выполните следующие инструкции по созданию программы и в процессе установки выберите рабочую нагрузку Кроссплатформенная разработка . NET Core.
NET Core.
Чтобы начать работу, скачайте и установите Visual Studio. В модульном установщике вы можете выбрать и установить рабочие нагрузки, которые являются группами функций, необходимыми для предпочитаемого языка программирования или платформы. Чтобы выполнить следующую процедуру создания программы, обязательно выберите во время установки рабочую нагрузку Разработка классических приложений .NET.
При первом запуске Visual Studio можно выполнить вход с использованием учетной записи Майкрософт или рабочей учетной записи.
Настройка Visual Studio
Вы можете настроить пользовательский интерфейс Visual Studio, в том числе изменить цветовую тему, установленную по умолчанию.
Изменение цветовой темы
Изменение цветовой темы
Запустите Visual Studio.
Чтобы открыть диалоговое окно Параметры, в строке меню выберите пункты Сервис > Параметры.

На странице параметров Среда > Общие измените значение параметра Цветовая тема на Темная и щелкните ОК.
Цветовая тема для всей интегрированной среды разработки изменится на тему Темная.
Запустите Visual Studio. В начальном окне выберите Продолжить без кода.
Откроется интегрированная среда разработки.
Чтобы открыть диалоговое окно Параметры, в строке меню Visual Studio выберите пункты Сервис > Параметры.
На странице параметров Среда > Общие измените значение параметра Цветовая тема на Темная и нажмите кнопку ОК.
Цветовая тема для всей интегрированной среды разработки изменится на тему Темная.

Запустите Visual Studio. В начальном окне выберите Продолжить без кода.
Чтобы открыть диалоговое окно Параметры, в строке меню Visual Studio выберите пункты Сервис > Параметры.
На странице параметров Среда > Общие измените значение параметра Цветовая тема на Синяя или Светлая. Затем нажмите кнопку ОК.
Цветовая тема для всей интегрированной среды разработки соответствующим образом изменится. На следующем снимке экрана показана синяя цветовая тема:
Выбор параметров среды
Вы можете настроить Visual Studio для использования параметров среды, предназначенных для разработчиков Visual Basic.
В строке меню выберите Сервис > Импорт и экспорт параметров.

В мастере импорта и экспорта параметров выберите Сбросить все параметры, а затем нажмите кнопку Далее.
На странице Сохранить текущие параметры выберите, следует ли сохранить текущие параметры перед сбросом. Если вы не изменяли параметры, выберите Нет, только сбросить параметры, перезаписав мои текущие значения. Выберите Далее.
На странице Выбор набора параметров, используемого по умолчанию выберите Visual Basic, а затем нажмите кнопку Готово.
На странице Сброс завершен нажмите Закрыть.
Дополнительные сведения о других способах персонализации интегрированной среды разработки см. в разделе Персонализация Visual Studio.
Создание программы
Давайте создадим простую программу.
В строке меню Visual Studio выберите Файл > Создать Проект.

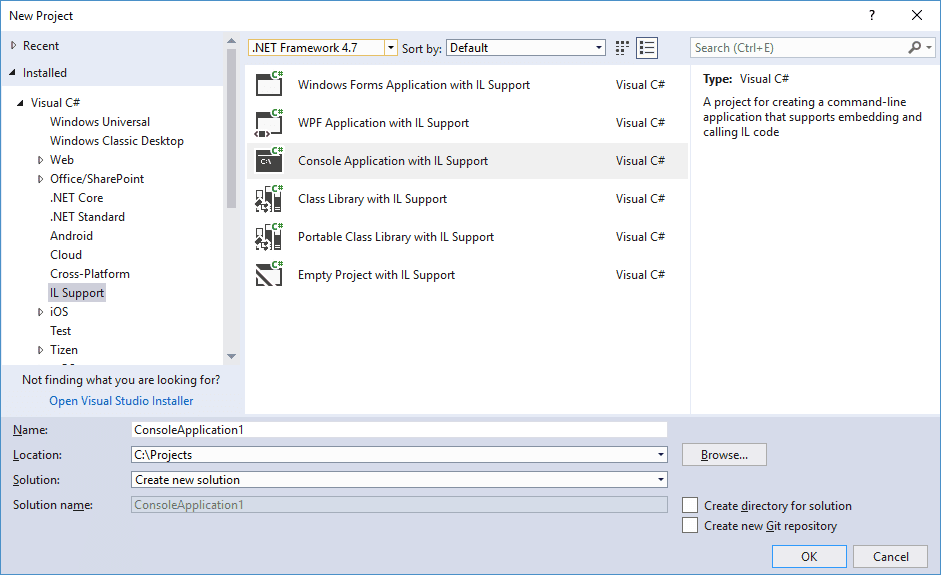
В диалоговом окне Создать проект отображается несколько шаблонов проекта. Шаблон содержит основные файлы и параметры, необходимые для данного типа проекта.
В меню Visual Basic выберите категорию .NET Core, а затем — шаблон Консольное приложение (.NET Core). В текстовом поле Имя введите HelloWorld, а затем нажмите кнопку ОК.
Примечание
Если категория .NET Core не отображается, необходимо установить рабочую нагрузку Кросс-платформенная разработка .NET Core. Для этого щелкните ссылку Открыть Visual Studio Installer внизу слева в диалоговом окне Новый проект. Когда Visual Studio Installer откроется, прокрутите список вниз и выберите рабочую нагрузку Кроссплатформенная разработка .NET Core, а затем щелкните Изменить.

Visual Studio создаст проект. Это простейший вариант приложения «Hello World», в котором вызывается метод Console.WriteLine() для вывода литеральной строки «Hello World!» в окне консоли (выходных данных программы).
Вы должны увидеть примерно следующее:
Код Visual Basic для вашего приложения отображается в окне редактора, который занимает большую часть пространства. Обратите внимание, что текст автоматически выделяется цветом для обозначения разных частей кода, таких как ключевые слова и типы. Кроме того, небольшие вертикальные штриховые линии кода указывают, какие фигурные скобки соответствуют друг другу, а номера строк помогут вам найти нужный код позже. Чтобы свернуть или развернуть блоки кода, используйте небольшие рамки со знаком минус. Эта функция структурирования кода позволяет скрыть ненужный код на экране. Файлы вашего проекта перечислены в окне Обозревателя решений, которое находится справа.
Есть и другие доступные меню и окна инструментов, но об этом позже.

Теперь запустите приложение. Это можно сделать, выбрав Запуск без отладки в меню Отладка в строке меню. Можно также нажать клавиши CTRL+F5.
Когда Visual Studio создаст приложение, откроется окно консоли с сообщением Hello World!. Теперь у вас есть выполняемое приложение.
Чтобы закрыть окно консоли, нажмите любую клавишу.
Давайте добавим дополнительный код в приложение. Перед строкой
Console.WriteLine("Hello World!")добавьте следующий код Visual Basic:Console.WriteLine("What is your name?") Dim name = Console.ReadLine()Этот код отображается сообщение What is your name? (Введите имя) в окне консоли и ожидает, чтобы пользователь ввел текст и нажал клавишу ВВОД.
Измените строку с текстом
Console.WriteLine("Hello World!"), указав следующий код:Console. WriteLine("Hello " + name + "!")
WriteLine("Hello " + name + "!")
Снова запустите приложение, нажав сочетание клавиш CTRL+F5.
Visual Studio выполнит повторную сборку приложения. В открывшемся окне консоли отобразится запрос на ввод имени.
Введите свое имя в окне консоли и нажмите клавишу ВВОД.
Нажмите любую клавишу, чтобы закрыть окно консоли и остановить выполняющуюся программу.
В строке меню Visual Studio выберите Файл > Создать > Проект. (Также можно нажать клавиши CTRL+SHIFT+N.)
Откроется окно Создание проекта с отображением нескольких шаблонов проектов. Шаблон содержит основные файлы и параметры, которые требуются для определенного типа проекта.
Чтобы найти нужный шаблон, введите консоль .
 net core в поле поиска. Список доступных шаблонов автоматически отфильтруется по введенным словам. Вы можете дополнительно отфильтровать результаты шаблона, выбрав Visual Basic в раскрывающемся списке Все языки, Windows в списке Все платформы и Консоль в списке Все типы проектов.
net core в поле поиска. Список доступных шаблонов автоматически отфильтруется по введенным словам. Вы можете дополнительно отфильтровать результаты шаблона, выбрав Visual Basic в раскрывающемся списке Все языки, Windows в списке Все платформы и Консоль в списке Все типы проектов.Выберите шаблон Консольное приложение и щелкните Далее.
В окне Настройка нового проекта введите HelloWorld в поле Имя проекта, при необходимости измените расположение каталога для вашего проекта (по умолчанию используется путь
C:\Users\<name>\source\repos) и щелкните Далее.В окне Дополнительные сведения убедитесь, что в раскрывающемся меню Целевая платформа указано .NET Core 3.1, а затем щелкните Создать.

Visual Studio создаст проект. Это простейший вариант приложения «Hello World», в котором вызывается метод Console.WriteLine() для вывода литеральной строки «Hello World!» в окне консоли (выходных данных программы).
Вы должны увидеть примерно следующее:
Код Visual Basic для вашего приложения отображается в окне редактора, который занимает большую часть пространства. Обратите внимание, что текст автоматически выделяется цветом для обозначения разных частей кода, таких как ключевые слова и типы. Кроме того, небольшие вертикальные штриховые линии кода указывают, какие фигурные скобки соответствуют друг другу, а номера строк помогут вам найти нужный код позже. Чтобы свернуть или развернуть блоки кода, используйте небольшие рамки со знаком минус. Эта функция структурирования кода позволяет скрыть ненужный код на экране. Файлы вашего проекта перечислены в окне Обозревателя решений, которое находится справа.
Есть и другие доступные меню и окна инструментов, но об этом позже.

Теперь запустите приложение. Это можно сделать, выбрав Запуск без отладки в меню Отладка в строке меню. Можно также нажать клавиши CTRL+F5.
Когда Visual Studio создаст приложение, откроется окно консоли с сообщением Hello World!. Теперь у вас есть выполняемое приложение.
Чтобы закрыть окно консоли, нажмите любую клавишу.
Давайте добавим дополнительный код в приложение. Перед строкой
Console.WriteLine("Hello World!")добавьте следующий код Visual Basic:Console.WriteLine("What is your name?") Dim name = Console.ReadLine()Этот код отображается сообщение What is your name? (Введите имя) в окне консоли и ожидает, чтобы пользователь ввел текст и нажал клавишу ВВОД.
Измените строку с текстом
Console.WriteLine("Hello World!"), указав следующий код:Console. WriteLine("Hello " + name + "!")
WriteLine("Hello " + name + "!")
Снова запустите приложение, нажав сочетание клавиш CTRL+F5.
Visual Studio выполнит повторную сборку приложения. В открывшемся окне консоли отобразится запрос на ввод имени.
Введите свое имя в окне консоли и нажмите клавишу ВВОД.
Нажмите любую клавишу, чтобы закрыть окно консоли и остановить выполняющуюся программу.
В строке меню Visual Studio выберите Файл > Создать > Проект. Вы также можете нажать клавиши CTRL+SHIFT+N.
Откроется окно Создание проекта с отображением нескольких шаблонов проектов. Шаблон содержит основные файлы и параметры, которые требуются для определенного типа проекта.
Чтобы найти шаблон, попробуйте ввести ключевые слова в поле поиска.
 Список доступных шаблонов будет фильтроваться по введенным ключевым словам. Вы можете дополнительно отфильтровать результаты шаблона, выбрав Visual Basic в раскрывающемся списке Все языки, Windows в списке Все платформы и Консоль в списке Все типы проектов.
Список доступных шаблонов будет фильтроваться по введенным ключевым словам. Вы можете дополнительно отфильтровать результаты шаблона, выбрав Visual Basic в раскрывающемся списке Все языки, Windows в списке Все платформы и Консоль в списке Все типы проектов.Выберите шаблон Visual Basic Консольное приложение и щелкните Далее.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. При необходимости измените расположение каталога проекта в расположении по умолчанию C:\Users\<name>\source\repos, а затем щелкните Далее.
Убедитесь, что в окне Дополнительные сведения в раскрывающемся меню Целевая платформа указано .NET 6.0, а затем щелкните Создать.

Visual Studio создаст проект. Это простейший вариант приложения Hello World, в котором вызывается метод Console.WriteLine() для вывода строки Hello World! в окне консоли.
Файлы проекта отображаются справа в окне интегрированной среды разработки Visual Studio в окне с названием Обозреватель решений. В окне Обозреватель решений выберите файл Program.vb. Код Visual Basic для вашего приложения открывается в центральном окне редактора, который занимает большую часть пространства.
Код автоматически выделяется цветом для обозначения таких элементов, как ключевые слова и типы. Найти код можно по номерам строк.
Небольшие вертикальные пунктирные линии в коде указывают на структуру кода или блоки кода, которые объединяются. Чтобы свернуть или развернуть блоки кода, используйте небольшие рамки со знаками минус и плюс соответственно. Эта функция структурирования кода позволяет скрыть ненужный код на экране.

Также доступно множество других меню и окон инструментов.
Запустите приложение, выбрав в главном меню Visual Studio пункты Отладка > Запуск без отладки. Можно также нажать клавиши CTRL+F5.
Когда Visual Studio создаст приложение, откроется окно консоли с сообщением Hello World!. Теперь у вас есть выполняемое приложение.
Для закрытия окна консоли нажмите любую клавишу.
Давайте добавим новый код в это приложение. Перед строкой
Console.WriteLine("Hello World!")добавьте следующий код Visual Basic:Console.WriteLine("What is your name?") Dim name = Console.ReadLine()Этот код позволяет отобразить сообщение What is your name? (Введите имя) в окне консоли и ожидает, чтобы пользователь ввел текст.
Измените строку с текстом
Console.WriteLine("Hello World!")на следующую:Console. WriteLine("Hello " + name + "!")
WriteLine("Hello " + name + "!")
Снова запустите приложение, выбрав пункты Отладка > Запуск без отладки или нажав клавиши CTRL+F5.
Visual Studio выполнит повторную сборку приложения. В открывшемся окне консоли отобразится запрос на ввод имени.
Введите свое имя в окне консоли и нажмите клавишу ВВОД.
Нажмите любую клавишу, чтобы закрыть окно консоли и остановить выполняющуюся программу.
Использование рефакторинга и IntelliSense
Рассмотрим несколько примеров того, как рефакторинг и IntelliSense помогают повысить эффективность кода.
Сначала переименуйте переменную name:
Дважды щелкните переменную
nameи введите для нее новое имя: username.Вокруг переменной появится прямоугольник, а в поле появится значок лампочки.
Выберите значок лампочки для отображения доступных быстрых действий.
 Выберите Переименовать name в username.
Выберите Переименовать name в username.::: moniker range=»>=vs-2022″ ::: moniker-end
Переменная переименовывается во всем проекте, то есть в нашем случае только в двух расположениях.
Теперь рассмотрим возможности IntelliSense.
После строки
Console.WriteLine("Hello " + username + "!")напишите следующий код:Dim now = Date.Появится поле с членами класса DateTime. В отдельном поле отобразится описание выбранного элемента.
Выберите элемент с именем Now (Сейчас), который является свойством класса. Дважды щелкните Now (Сейчас) или выберите его и нажмите клавишу Tab.
Под этой строкой добавьте следующий фрагмент кода:
Dim dayOfYear = now.DayOfYear Console.Write("Day of year: ") Console.WriteLine(dayOfYear)Совет
Код Console.
 Write отличается от Console.WriteLine тем, что не добавляет знак завершения строки после ее вывода. Это означает, что следующий фрагмент текста, отправляемый на вывод, будет выводиться в той же строке. Можно навести указатель мыши на каждый из этих методов в коде, чтобы просмотреть его описание.
Write отличается от Console.WriteLine тем, что не добавляет знак завершения строки после ее вывода. Это означает, что следующий фрагмент текста, отправляемый на вывод, будет выводиться в той же строке. Можно навести указатель мыши на каждый из этих методов в коде, чтобы просмотреть его описание.
Далее мы снова применим рефакторинг, чтобы сократить код.
Выберите переменную
nowв строкеDim now = Date.Now. На поле в этой строке появится значок отвертки.Щелкните этот значок отвертки, чтобы просмотреть доступные предложения Visual Studio. В этом случае отображается рефакторинг Встроенная временная переменная для удаления строки кода без изменения его общего поведения.
Щелкните пункт Встроенная временная переменная, чтобы выполнить рефакторинг кода.
Снова запустите программу, нажав клавиши Ctrl+F5. Выходные данные выглядят следующим образом:
Выберите переменную
nowв строкеDim now = Date.. На поле в этой строке появится значок лампочки. Now
NowЩелкните этот значок лампочки, чтобы просмотреть доступные предложения Visual Studio. В этом случае отображается рефакторинг Встроенная временная переменная для удаления строки кода без изменения его общего поведения.
Щелкните пункт Встроенная временная переменная, чтобы выполнить рефакторинг кода.
Снова запустите программу, нажав клавиши Ctrl+F5. Выходные данные выглядят следующим образом:
Отладка кода
При написании кода его следует регулярно запускать и проверять на предмет ошибок. Система отладки Visual Studio позволяет просматривать код с шагом в одну инструкцию, проверяя значения переменных. Вы можете задать точки останова, которые позволяют приостановить выполнение кода в определенной строке и увидеть, как изменяется значение переменной при выполнении кода.
Зададим точку останова, чтобы во время выполнения программы отобразилось значение переменной username.
Установите точку останова в строке с кодом
Console.WriteLine("Hello " + username + "!"), щелкнув крайнее поле слева (область навигации) в этой строке. Кроме того, вы можете выбрать строку кода и нажать клавишу F9.В области навигации появится красный кружок, и эта строка будет выделена.
Начните отладку, выбрав пункты Отладка > Начать отладку или нажав клавишу F5.
Когда появится окно консоли с запросом имени, введите свое имя.
Фокус возвратится в редактор кода Visual Studio, и строка кода с точкой останова будет выделена желтым цветом. Желтый цвет означает, что эта строка кода будет выполняться следующей. Точка останова отвечает за приостановку работы приложения на этой строке.
Наведите указатель мыши на переменную
usernameдля просмотра ее значения. Кроме того, вы можете щелкнутьusernameправой кнопкой мыши и выбрать пункт Добавить контрольное значение, чтобы добавить переменную в окно контрольных значений, где можно будет просмотреть ее значение.
Нажмите клавишу F5 еще раз, чтобы завершить работу приложения.
Дополнительные сведения об отладке в Visual Studio см. в статье Знакомство с отладчиком Visual Studio.
Следующие шаги
Узнайте больше о Visual Studio, прочитав одну из следующих вводных статей:
См. также
какой визуал актуален в 2020 году? —
Сколько раз в день вы открываете stories в Instagram? Я уверена, что на эти заветные кружочки вы кликаете постоянно, так как именно там собраны самые актуальные посты. Кто-то когда-то написал, что в stories попадают те визуалы, которые для ленты не подходят, но выложить их надо. Но это не так. Именно с их помощью можно влиять на целевую аудиторию. Как? Через визуальные тренды 2020, которые мы и рассмотрим в статье.
Стрит-съемки. Данное направление, как правило, используется для продуктов. Учитывая, что сейчас установилась солнечная погода, полностью пригодная для съемки видео или фото, используйте этот момент!
youtube.com/embed/ZWjzFKlODLk» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Гифки. Каждый уважающий себя пользователь такой социальной сети, как Instagram, знает, что движение – это не просто жизнь, но и отличные охваты! Речь идет не только про выкладывание видео, но и гифок. К счастью, в Историях их достаточно! И они сегодня в тренде!
Треш-арты. Именно такой визуал не просто создает необходимое настроение, но и привлекает внимание подписчиков яркими красками. Крупные компании в stories используют свои символы или рисованные сюжеты.
Приглушенные оттенки. Если ваша корпоративная культура не приемлет кричащие оттенки и идеи, используйте приглушенные цвета, стиль натурель. Показывайте ваши преимущества через утонченность, нейтральность и естественность.
Если ваша корпоративная культура не приемлет кричащие оттенки и идеи, используйте приглушенные цвета, стиль натурель. Показывайте ваши преимущества через утонченность, нейтральность и естественность.
Коллажи. Такой визуал в тренде испокон веков. Тем не менее, и тут легко вносить креатив. Для этого необходимы нестандартные композиционные решения. Раскладывайте визуал так, как не делали до этого. И пусть это будет смело, но вызовет интерес у подписчиков.
«Веселые» коллажи. Это не совсем коллажи, а видео, которые охватывают сразу несколько ситуаций. Они позволяют не занимать ленту, а выложить сразу в одном родике несколько советов.
Крупный план. Такие фото позволяют акцентировать внимание на конкретном продукте, создать необходимое настроение, подтолкнуть к покупке, получить эстетическое удовольствие. Подходит для действительно фотогеничных продуктов.
Подходит для действительно фотогеничных продуктов.
Фотопазлы. Они используются для того, чтобы развлекать подписчиков, повлиять на их вовлеченность. Часто они выступают в качестве конкурса: «сделай скрин правильного пазла, и получите сюрприз!»
Случайный выбор. И это пример игровой Истории. Такой вариант со случайным выбором: предсказания, настроения, напутствия и пр. Очередной подвид развлекательных постов.
Стилистика под старину. Как говорится – мода циклична. Это касается и стиля визуала, картин, фотографий. Сегодня в тренде так называемая эпоха Ренессанса. Когда дизайнеры стараются внести старинную изюминку.
Сегодня в тренде так называемая эпоха Ренессанса. Когда дизайнеры стараются внести старинную изюминку.
Выводы
Stories сегодня – это не простое дополнение к ленте. Они являются важной частью стратегии, позволяющей продвигать свой профиль. А вы часто постите свои Истории?
Тростянко Инга
Контент-менеджер в MediaSol
Как создать качественный визуал в Инстаграм
Визуал Инстаграм играет большую роль для продвижения аккаунта, повышения вовлеченности и лояльности аудитории. Речь не просто о красивых картинках: все части визуальной концепции должны гармонировать между собой и передавать заложенный в них смысл. Разбираем, как создать качественный визуал и не допустить ошибок.
Что такое визуал в Инстаграм
Визуал — это общий вид аккаунта Инстаграм: цвета, изображения, их сочетания и раскладка, подача и стиль. Это «одежка», по которой встречают, то есть оценивают ваш профиль, и которая работает на имидж бренда.
Это «одежка», по которой встречают, то есть оценивают ваш профиль, и которая работает на имидж бренда.
Основные составляющие визуала:
- шаблоны, дизайн для постов, сторис и обложек актуального;
- сюжеты и жанры для изображений и видео;
- обработка фото и раскладка в ленте;
- шрифты, цвета и оттенки;
- особые элементы бренда для его узнаваемости.
Все это определяется направленностью и предназначением блога, спецификой целевой аудитории, а также вкусом и возможностями тех, кто занимается оформлением. Например, логично использовать яркие сочные краски для тревел-блога или магазина товаров для активного отдыха, в то время как для профиля психотерапевта лучше выбрать сдержанные тона.
Встречаются визуально привлекательные профили, владельцы которых как будто не придерживаются конкретного стиля. Обычно это относится к личным страницам. Раскрученные блогеры могут вести аккаунты свободнее — у них есть большая аудитория и узнаваемые фишки. Если вы только набираете фолловеров, лучше не отходить от выбранного стиля.
Если вы только набираете фолловеров, лучше не отходить от выбранного стиля.
Почему важно уделять внимание визуалу
Внешний вид аккаунта — первое, на что обращают внимание посетители. Невнятное оформление, нечеткие изображения не вызывают доверия. Если владелец не сильно заморочился над страницей, которая является его лицом, чего ждать от продукта? Понятно, что здесь нет прямой связи — за красивым профилем может скрываться пустышка, и наоборот. Но от первого впечатления зависит отношение к вам.
Помощь в продвижении
Если пользователь нашел ваш аккаунт в поиске или перешел по ссылке из рекламы, он оценивает его визуально в течение пары секунд. Некачественное оформление отталкивает, и люди уходят со страницы. Конечно, посетитель может дать вам шанс — откроет пост и обнаружит интересный и полезный контент. Но с привлекательной картинкой и гармоничной лентой выше вероятность, что он останется и подпишется или даже сделает заказ.
Если у вас оригинальные фото и видео, пользователи будут делиться публикациями, и об аккаунте узнает больше людей. Увидев пост в рекомендованном, человек обращает внимание на картинку. Если изображение нечеткое, взято со стоков или создает такое ощущение, никто не станет читать текст и тем более не пойдет в профиль.
Увидев пост в рекомендованном, человек обращает внимание на картинку. Если изображение нечеткое, взято со стоков или создает такое ощущение, никто не станет читать текст и тем более не пойдет в профиль.
Необычные цепляющие фото и видео имеют шанс стать вирусными, благодаря чему вырастут охваты и популярность блога.
Повышение вовлеченности
Когда ваш аккаунт действительно классный, подписчиков не нужно просить об активности. Они сами напишут, какое удачное фото, красивое платье или потрясающий вид. Часто пользователи сначала ставят лайк на фото и только потом читают текст — все-таки Инстаграм в первую очередь про визуал. Даже если вы продаете технику или стройматериалы, уделите внимание этому аспекту.
Рост узнаваемости
Если у вас сформировался собственный уникальный стиль, появились отличительные знаки, которые считывает аудитория, ваш контент становится узнаваемым. За счет этого легче удержать внимание. Люди, которым вы интересны, не пролистают пост, а остановятся рассмотреть изображения и прочитать текст. Постоянные «поклонники» вдобавок будут делиться вашими постами и историями, а это тоже способствует росту узнаваемости.
Постоянные «поклонники» вдобавок будут делиться вашими постами и историями, а это тоже способствует росту узнаваемости.
Рост лояльности
Иногда у бизнеса нет определенной миссии, но если вы строите бренд, нужно донести до аудитории ключевые смыслы. Это делается в том числе через визуал. Те, кто видят в ваших сюжетах что-то свое, откликаются и остаются с вами. Например, аккаунты, где основная тема счастье материнства или саморазвитие, привлекают разную аудиторию, и для воздействия на нее требуется свой контент.
Как сделать красивый визуал в Инстаграме
Чтобы качественно оформить профиль в Инстаграм, нужно проделать большую работу.
Поиск ресурсов
Опытный SMM-менеджер справится с задачей. Если его нет, но есть свободное время, и вы уверены в своем чувстве стиля, можно попробовать самостоятельно подготовить визуал. Если бюджет позволяет, лучше нанять специалистов. Обычно их ищут через группы в соцсетях, Telegram-каналы или биржи фриланса, иногда на сайтах для поиска работы.
Визуальный ассистент помогает разработать или улучшить концепцию блога и в соответствии с ней грамотно оформить профиль. Если вы предоставляете готовые фотоматериалы или согласны на использование стоковых, стоимость будет ниже. Если планируется работа с нуля под ключ, выходит заметно дороже.
Оплата труда фотографа сильно различается в зависимости от города, квалификации и раскрученности. Для премиального сегмента экономия на фото- и видеоматериалах нежелательна. Если же вы продаете одежду или косметику эконом-класса, когда выкладывать посты нужно постоянно и в большом количестве, можно обойтись мобильной съемкой и простой обработкой. Если хочется чего-то небанального, подсмотрите интересные решения у конкурентов или в аккаунтах фотографов.
Диапазон цен за аренду помещений и работу моделей достаточно широкий, можно найти варианты под любой бюджет или вообще отказаться от этого.
Выбор концепции и основных цветов
Выберите стиль, которому планируете следовать. Отталкивайтесь от того впечатления, которое нужно создать: свобода или сдержанность, повседневность или ощущение праздника, деловая атмосфера или ламповость. Можно просто ориентироваться на брендбук компании: если она большая и известная, и есть готовое решение, то это только на пользу узнаваемости.
Отталкивайтесь от того впечатления, которое нужно создать: свобода или сдержанность, повседневность или ощущение праздника, деловая атмосфера или ламповость. Можно просто ориентироваться на брендбук компании: если она большая и известная, и есть готовое решение, то это только на пользу узнаваемости.
Придерживайтесь единой обработки. Она может быть теплая и яркая, например, для тревел-блогера, или в нежных тонах, как для магазина детской одежды.
Красивый визуал в Инстаграме про путешествияХолодная приглушенная обработка уместна в личных блогах или магазинах, если сделать акценты на подходящих оттенках. Например, в аккаунте интерьерного дизайна белый и серый удачно разбавлены оттенками из палитры цвета дерева.
Гармоничный визуал ленты ИнстаграмВыберите до пяти оттенков, которые помогут воплотить вашу концепцию, используйте их в кадре и оформлении. Если аккаунт про изысканность и стиль, например, дорогие наручные часы, подойдет холодная обработка с преобладанием белого и черного с акцентами на синем и цвете металла.
Белый с черным хорошо вписываются в сферу технологий, можно разбавлять их зелеными и синими оттенками. Для магазина постельного белья или товаров для девочек подойдут пастельные тона: бежевый, светло-персиковый, нежно-розовый или мятный.
Это скорее примеры, чем прямое руководство. Разумеется, никто не запрещает экспериментировать. Более того, если вы отойдете от общепринятого, то можете выгодно выделиться. Но не забывайте, что цвета должны передавать те ценности и эмоции, которые транслирует ваш бренд.
Откройте для себя чат-бота в Іnstagram
Конвертируйте подписчиков в постоянных клиентов, автоматизируйте общение с ними и улучшайте продажи.
Создать чат-бота
14 идей для качественного Инстаграм-визуала
Чтобы создать гармоничную общую картину, используются различные подходы к созданию контента и раскладке. Рассмотрим наиболее интересные.
Естественность
Раскладка по строгим правилам вроде «вечной ленты» или «шахматки» встречается все реже. На смену пришла естественность: профиль выглядит так, словно владелец не особо задумывается над общим видом ленты, но получается гармонично. На самом деле за внешней легкостью зачастую скрывается много работы.
На смену пришла естественность: профиль выглядит так, словно владелец не особо задумывается над общим видом ленты, но получается гармонично. На самом деле за внешней легкостью зачастую скрывается много работы.
Горизонтали
Один из вариантов — размещать в ряд три поста, которые объединены одним сюжетом или каким-то элементом. В примере ниже каждая строка отведена под отдельный наряд.
Визуал ленты Инстаграм в формате «тройки»Столбцы
Можно сделать вертикальную раскладку, при которой за каждым столбцом закреплен свой тип контента, например, развлекательный, полезный и продающий. Иногда разделяют по форматам: посты с фото, видео и текстом. Это позволяет структурировать информацию наиболее удобным для пользователей способом, особенно в образовательных проектах. Реже встречаются примеры аккаунтов, в которых столбики различаются по преобладающему цвету.
Диагональ
Выкладывайте посты таким образом, чтобы диагональ выделялась цветом, наличием сюжета или какого-то элемента. Например, разместите по диагонали портреты, а на остальных изображениях будут фигуры людей или предметы.
Например, разместите по диагонали портреты, а на остальных изображениях будут фигуры людей или предметы.
Рамки и шаблоны
Добавляйте рамки, чтобы разнородные изображения смотрелись гармонично. Используйте шаблоны, чтобы создать единый стиль. Можно применять эти элементы для каждого поста или использовать выборочно, как в примере ниже.
Красивый визуал в Инстаграме с использованием рамокБесконечная лента
Раскладка в ленте может быть мозаичная, когда все изображения складываются в единое. Сейчас этот прием применяют реже, а несколько лет назад он был одним из самых популярных. Его можно использовать в отдельных случаях, например, на странице инфопродукта — когда нужно представить основную информацию о программе. Обычно это дополнительная страница автора курса, и посетители приходят от него уже прогретые и с доверием к продукту. Новая информация в таких аккаунтах подается в сторис, поэтому для оформления основных данных подойдет «бесконечная» лента, хотя она скорее будет не очень длинной.
Темная тема
Оформление в темных тонах стало трендом в 2020 году и остается популярным по сей день. Таинственность, спокойствие, уверенность, роскошь, эстетика — можно добиться разного эффекта в зависимости от выбранных визуальных решений и привлечь внимание той аудитории, на которую вы нацелены.
Анимированные элементы
Анимации притягивают внимание и стильно смотрятся, на них можно надолго «залипнуть». Покажите свой продукт или процесс работы, анимируйте фон или отдельный элемент — вариантов много.
Анимированный визуал ИнстаграмРакурсы и перспектива
Экспериментируйте с ракурсами, чтобы подписчики не заскучали. Снимайте крупные планы, чередуйте с дальними. Применяйте правило третей: изображение мысленно делится на девять равных частей двумя горизонтальными и вертикальными линиями, а объекты располагаются вдоль них или на пересечении. Выстраивайте предметы в линию или необычные фигуры, добавляйте элементы динамики: брызги воды, колыхание ткани, развевающиеся волосы и тому подобное.
Фирменный элемент
Чтобы повысить узнаваемость, добавьте фирменный элемент, который будет встречаться в каждом посте или периодически попадаться на протяжении всей ленты. Это может быть персонаж, животное, какая-то вещь. Неодушевленные предметы тоже способны стать персонажами — дело за вашей фантазией.
Иллюстрации
Некоторые аккаунты полностью состоят из иллюстраций, в других ими разбавляют обычные фотографии.
Иллюстрации позволяют выразить эмоцию, привлечь внимание, воплотить идею, которую не получается передать через фотографии.
Визуал Инстаграма художницыЦифровой коллаж и аппликации
Создавайте оригинальный контент, соединяя фотографии в коллаж. Добавляйте элементы: стикеры, эмодзи, гифки. Результат должен вписываться в визуальную концепцию бренда. Пример из аккаунта «Вечернего Урганта»:
Визуал Инстаграм с эффектом коллажаКарусель
Это удобный способ поделить информацию на части для лучшего восприятия. Покажите на картинках или видео самое важное, а детали можно добавить в тексте.
Покажите на картинках или видео самое важное, а детали можно добавить в тексте.
Атмосферные ролики
Людям нравится видеоконтент, потому что из него можно получить больше информации за короткое время. А еще с помощью видео легче воздействовать на аудиторию эмоционально.
Визуал Инстаграм: добавляйте интересные видеоВсе эти варианты можно комбинировать между собой и создавать уникальную визуальную концепцию, которая выделит вас в нише. Больше идей найдете в статье «Тренды Instagram 2021, которые сделают ваш аккаунт более вовлекающим для подписчиков».
Ошибки визуала
Первая ошибка — отсутствие единого стиля. Можно пробовать разные раскладки и обработки изображений, но лента в любом случае должна выглядеть гармонично. Так вы сможете передать те мысли и чувства, которые нужно донести до пользователя. Когда все перемешано в кучу, сумбурность мешает воспринимать ваши смыслы.
Иногда визуальная концепция не соответствует тематике аккаунта или не подходит для целевой аудитории. Чересчур яркие цвета не стоит использовать там, где ключевой элемент нежность. Если нужно создать ощущение уверенности и силы, приглушенная обработка вряд ли будет уместна. Магазин, рассчитанный на людей со средним достатком, не должен выглядеть как люксовый бутик, и так далее.
Чересчур яркие цвета не стоит использовать там, где ключевой элемент нежность. Если нужно создать ощущение уверенности и силы, приглушенная обработка вряд ли будет уместна. Магазин, рассчитанный на людей со средним достатком, не должен выглядеть как люксовый бутик, и так далее.
Сторис и оформление для актуального должны сочетаться с лентой. Иногда им не уделяют должного внимания, но это важные элементы визуала, о которых нельзя забывать. У нас есть статья о возможностях и фишках сторис в Инстаграм, а также подборка идей для них.
Однообразная лента и отсутствие оригинальности тормозят ваше продвижение. Пробуйте необычные ракурсы, креативное оформление, чередуйте форматы, чтобы пользователям было интересно с вами. Вдохновляйтесь на Pinterest, ищите референсы в других аккаунтах, а также на Behance, Dribbble и подобных площадках.
Еще одна ошибка — некачественные фото и видео, аляпистые иллюстрации. В редких случаях это может стать своего рода фишкой, но обычно воспринимается аудиторией негативно. Уделите визуалу внимание, которого он заслуживает.
Уделите визуалу внимание, которого он заслуживает.
Хорошие и плохие примеры визуала
Чтобы развивать вкус, нужно повышать насмотренность. Разберем примеры визуального оформления профилей. Начнем с хороших.
У фотографа из Лос-Анджелеса с ником hungryhipsters есть «изюминка»: время от времени она полностью меняет настроение и стиль ленты. Это всегда что-то «девичье», но в разных цветах и эмоциях. Сейчас ее лента заполнена фотографиями в стиле ретро 70-х: приглушенные оттенки желтого, коричневого и оранжевого, одежда и аксессуары в стиле того периода.
Красивый визуал в Инстаграме креативного фотографаСвою страницу девушка называет colourful moodboard: настроение лета в ретро-стиле передано отлично. Обложки актуального тоже вписываются в общую концепцию.
На следующем примере аккаунты магазинов женской одежды. Во всех случаях выполнена обработка в приглушенных оттенках. Первый магазин специализируется на casual стиле, и цвета соответствующие. В ленте — повседневные сцены, разбавленные изображениями отдельных деталей гардероба и полезными постами. Хороший визуал, который передает главную идею: красивая и удобная одежда каждый день.
Хороший визуал, который передает главную идею: красивая и удобная одежда каждый день.
Macrocosm транслирует идеи комфорта и радости от жизни, и это ощущается в каждом фото и видео. Подобраны нежные оттенки, и весь профиль создает настроение теплого летнего вечера без забот.
Третий магазин — про натуральность и эстетику с акцентом на женственность. Это передано через визуал. Девушки на снимках выглядят естественно, в ленте много природы и чувствуется ретро вайб.
Визуал ленты Инстаграм в магазинах одеждыКачественно оформлен аккаунт онлайн-школы Skyeng. Школа позиционирует себя как место, где следят за трендами и учат только актуальному английскому. Акцент на современность подчеркивают яркие цвета, эмодзи, стикеры. Отличительная черта — наличие текста на каждом изображении, чтобы подписчики сразу понимали тему поста.
Визуал Инстаграм, который привлекает вниманиеПерейдем к примерам похуже.
Магазин «Золотое яблоко» продает недешевую брендовую косметику и парфюмерию. Но при взгляде на страницу не создается впечатление премиальности товаров. Нет объединяющего элемента или единой обработки, чего-то оригинального. Если взять посты из разных аккаунтов и смешать, будет выглядеть примерно так.
Но при взгляде на страницу не создается впечатление премиальности товаров. Нет объединяющего элемента или единой обработки, чего-то оригинального. Если взять посты из разных аккаунтов и смешать, будет выглядеть примерно так.
У «Тинькофф Банка» довольно интересная задумка: один ряд — один сюжет, а сами фотографии нетипичные для подобного аккаунта. Но воплощение не самое лучшее: ряды как будто не связаны между собой, и при первом взгляде непонятно, что к чему. Возможно, через такое оформление транслируется идея, что этот банк отличается от других, но впечатление от визуала немного грустное.
Неоднозначный визуал ленты ИнстаграмТретий пример — книжный магазин. Похожим образом выглядят многие аккаунты, в которых продают однотипные продукты: мебель, сумки, телефоны, другую технику и аксессуары. Этот тот случай, когда товаров много, и для каждого поступления устраивать крутую фотосессию невыгодно. Но можно стильно оформить небольшое пространство для съемок или менять локацию в пределах помещения, выбирать разные ракурсы, делать легкую обработку.
Оформление в примере похоже на витрину. Возможно, это удобно, но не привлекательно. Люди неохотно подписываются на такие аккаунты, их сложно продвигать. Немного креатива исправит эту ситуацию.
Непроработанный визуал ИнстаграмЗаключение
В Инстаграме очень важно то, как выглядит ваш аккаунт. Нужно постараться с первого взгляда зацепить пользователя.
Хороший визуал поможет привлечь новых подписчиков и получать больше заказов. Чтобы успешно выполнять бизнес-задачи, регистрируйтесь в SendPulse. В сервисе можно создавать чат-боты для мессенджеров и соцсетей, в том числе Инстаграм; собирать мобильные лендинги и мультиссылки; запускать рассылки для email, SMS и Viber. Используйте нашу CRM-систему и браузерные push уведомления для эффективной работы.
[Всего: 1 Средний: 5/5]Что такое визуальная коммуникация? — Определение, история, теория и примеры — Видео и стенограмма урока
Общение с помощью изображений
Учитывая, насколько обширна категория визуальных коммуникаций, довольно сложно проследить ее историю. Тем не менее есть свидетельства того, что это самая старая форма общения. Например, в разных регионах мира есть наскальные рисунки тысячелетней давности, некоторые датируются 40 000 лет назад. Наскальные рисунки — это примитивная форма общения, нарисованная или выгравированная на стенах и потолках пещер.Хотя их точное назначение неясно, эти картины включают в себя, среди прочего, изображения животных, пейзажей и священных мест и служат своего рода доисторической документацией.
Тем не менее есть свидетельства того, что это самая старая форма общения. Например, в разных регионах мира есть наскальные рисунки тысячелетней давности, некоторые датируются 40 000 лет назад. Наскальные рисунки — это примитивная форма общения, нарисованная или выгравированная на стенах и потолках пещер.Хотя их точное назначение неясно, эти картины включают в себя, среди прочего, изображения животных, пейзажей и священных мест и служат своего рода доисторической документацией.
По мере того, как общества становились все более развитыми, путешествия помогали людям, говорящим на разных языках, общаться друг с другом. Чтобы общаться, люди разработали пиктограммы примерно в 4 тысячелетии до нашей эры как способ общения. Пиктограммы — это изображения, которые представляют физические объекты и использовались для обмена идеями или задания вопросов.Например, если я был в другой стране и хотел купить дерево, я мог бы использовать пиктограмму с изображением денежного знака и дерева, чтобы обозначить свой интерес.
Это работает, потому что со временем развились определенные характеристики, которые люди ассоциировали с разными объектами. У дерева, например, есть ствол, ветви и разные листья. Этот знак получил бы всеобщее признание, потому что характеристики и значение символа на базовом уровне разделяются во всем мире.
Когда около 600 года люди начали печатать ксилографии, возможность визуального общения широко распространилась.Печатное слово и другие символы позволяли невербально воспроизводить, распространять и сохранять идеи и информацию. После того, как эти документы были переведены на другие языки, они смогли путешествовать по миру.
Семиотика
В академическом контексте изучение символов и визуальных коммуникаций называется семиотикой . В целом, цель семиотики — проанализировать, как люди придают значение символам и как эти символы интерпретируются.Базовый пример был бы подобен приведенному ранее с деревом: почему мы смотрим на картинку и автоматически понимаем, что это дерево? Это в первую очередь потому, что люди узнают через общество и культуру, что означает слово «дерево», которое затем ассоциируется с объектом и в конечном итоге распознается на картинке.
Пример дерева довольно прост, но на самом деле семиотика может быть очень сложной. Например, расовые стереотипы в значительной степени полагаются на семиотику, чтобы иметь какое-либо значение.Рассмотрим классические портреты коренных американцев, которые часто использовались в рекламе. Вы узнаете это изображение из-за семантики , которая представляет собой отношение между символом и его социальным или культурным значением. В этом случае вы увидите более темный цвет лица, возможно, головной убор, боевую раскраску или какой-либо другой стереотипный костюм, который вас, вероятно, учили ассоциировать с коренными американцами.
Это приложение смысла может стать еще более сложным, если оно распространяется на поведение.Следуя примеру коренных американцев, что, если бы вы увидели кого-то, одетого в тот же костюм, и он охотился с примитивным на вид луком и стрелами или, может быть, исполнял танец пау-вау — укрепило бы это ваши прежние ассоциации и интерпретацию? Эти типы поведения и действий упоминаются как , обозначающие практики , или поведения и действия, связанные с определенной группой.
Важно отметить, что семантика и практики обозначения не всегда основаны на фактах или реальности.Коренные американцы, например, представляют собой чрезвычайно разнообразную группу, и не все они в прошлом занимались охотой с луком и танцами пау-вау, и не все они носили головные уборы с перьями. Тем не менее, вы, вероятно, связали бы эти вещи с индейскими народами, потому что через общество и культуру вы узнали, что именно это означают эти символы и характеристики.
Важность визуальной коммуникации
В первом разделе вы увидели, как визуальная коммуникация помогает преодолевать языковые барьеры, но это гораздо важнее, чем это.Представьте, что вы едете и не знаете, почему на обочине дороги висит кусок красного металла восьмиугольной формы с буквами S-T-O-P. Что, если бы вы были в горящем здании и не знали, что светящийся ящик под потолком с буквами E-X-I-T означает, что это дверь наружу? В этих случаях визуальная коммуникация может спасти вам жизнь.
Визуальное общение позволяет нам обмениваться информацией при отсутствии языка. Мы можем делиться и получать эту информацию, потому что мы научились связывать определенные характеристики, символы или изображения с определенными значениями.В некоторых случаях они универсальны, как дерево, но в других случаях они могут быть региональными или культурными, как письменность.
Мы можем делиться и получать эту информацию, потому что мы научились связывать определенные характеристики, символы или изображения с определенными значениями.В некоторых случаях они универсальны, как дерево, но в других случаях они могут быть региональными или культурными, как письменность.
Краткое содержание урока
Визуальная коммуникация — это передача информации и идей с помощью символов и изображений. Считается, что это тот тип, на который люди полагаются больше всего, и включает в себя вывески, графический дизайн, фильмы, типографику и множество других примеров.
Есть основания полагать, что это самая старая форма общения. Наскальные рисунки были примитивной формой общения, которые были нарисованы или выгравированы на стенах и потолках пещер. Эти картины включают в себя изображения животных, пейзажей и священных мест и служат своего рода доисторической документацией.
Люди разработали пиктограммы примерно в 4 тысячелетии до нашей эры как способ общения с другими культурами. Пиктограммы — это изображения, представляющие физические объекты, которые использовались для обмена идеями или задания вопросов. С появлением ксилографической печати около 600 года печатное слово и другие символы позволили воспроизводить, распространять и сохранять идеи и информацию невербальным способом.
Пиктограммы — это изображения, представляющие физические объекты, которые использовались для обмена идеями или задания вопросов. С появлением ксилографической печати около 600 года печатное слово и другие символы позволили воспроизводить, распространять и сохранять идеи и информацию невербальным способом.
Изучение символов и визуальных коммуникаций называется семиотикой . Его цель — проанализировать, как люди придают значение символам и как эти символы интерпретируются. Семантика — это связь между символом и его социальным или культурным значением. Поведение и действия, связанные с определенной группой, известны как , обозначающие практики .
Ключевые термины
- Визуальная коммуникация : информация и идеи, передаваемые с помощью изображений и символов
- Наскальные рисунки : примитивные коммуникации, состоящие из красок и гравюр на стенах и потолках пещер
- Пиктограммы : более формальная форма общения, в которой изображения используются для представления физических объектов
- Семантика : относится к отношениям между символом и его культурным или социальным значением
- Семиотика : изучение визуальной коммуникации и символизма
- Значимые практики : поведение / действия, связанные с определенными группами
Результаты обучения
Примените свои знания этого урока о визуальной коммуникации, выполнив следующие действия:
- Повторите определение визуальной коммуникации из памяти
- Определите ранние типы визуальной коммуникации
- Обсудить назначение семиотики
- Признать необходимость визуальной коммуникации
Что такое визуальная культура и почему это важно? — MVOrganizing
Что такое визуальная культура и почему это важно?
Она говорит: «Визуальная культура работает в направлении социальной теории визуальности, фокусируясь на вопросах о том, что делается видимым, кто что видит, как видение, знание и сила взаимосвязаны.Он исследует акт видения как продукт напряженности между внешними образами или объектами и внутренними мыслительными процессами ».
Что такое цифровая визуальная культура?
Digital Visual Culture представляет последние исследования взаимосвязи между теорией и практикой в цифровых медиа и технологиях в изобразительном искусстве, а также исследует проблемы современных исследований и художественного воспитания, особенно в отношении произведений искусства в новых медиа.
Каково полное значение визуального?
окуляр, оптический, оптический, визуальный
Какое еще слово обозначает визуальный?
На этой странице вы можете найти 36 синонимов, антонимов, идиоматических выражений и связанных слов для визуального, например: наблюдаемый, зрительный, оптический, невизуальный, окулярный, тактильный, графический, оптический, видимый, наблюдаемый и очевидный.
Какой пример наглядного?
Определение визуального элемента — это отрывок из фильма или изображение, используемое для иллюстрации истории или сообщения. Примером визуала может служить короткий отрывок из старой новостной передачи. Изображение, диаграмма или другая презентация, которая обращается к зрению, используется в рекламных целях, для иллюстрации или повествования.
Какие пять примеров визуальных медиа?
Типы визуального общения
- гифки. GIF-файлы осветляют тон вашей презентации и являются полезным инструментом для быстрого вовлечения (или повторного вовлечения) ваших зрителей.
- Анимация.
- Доска Анимация.
- Экранная запись.
- Изображений.
- Инфографика.
- Визуализация данных.
- стоковые кадры или записанное видео.
Какова цель визуальных медиа?
Визуальные медиа помогают читателям прояснять и понимать информацию, потому что они могут развивать собственное восприятие содержания и избегать неправильного толкования.
Каковы примеры визуальных медиа?
Какие типы эффективных визуальных средств массовой информации
- Что такое визуальные медиа? «Визуальные медиа» — это разговорное выражение, используемое для обозначения таких вещей, как телевидение, фильмы, фотография, живопись и так далее.
- Изображений. Изображения являются одними из наиболее распространенных типов визуальных средств массовой информации, используемых сегодня онлайн-маркетологами.
- Видео. Видео — это очень увлекательный контент.
- Инфографика.
Какие 3 типа визуальных средств массовой информации?
Изображения, видео и инфографика — это лишь три из самых эффективных наглядных пособий, которые вы можете использовать для продвижения своего продукта или услуги.
Какой тип визуальных медиа является наиболее распространенным?
Изображения
Какой самый распространенный пример визуальных медиа?
Презентация PowerPoint
Какие элементы визуальных медиа?
Элементы визуальной коммуникации
- Положение, цвет, размер, форма и ориентация — это переменные, применяемые к отдельным графическим элементам.
- Контраст: Элементы имеют визуальные характеристики, заметно отличающиеся от других в композиции.
- Повторение: элементы в композиции обладают согласованными визуальными характеристиками.
Важны ли визуальные медиа?
Визуальные средства массовой информации и информация также очень важны, потому что они предназначены для визуального обучения, а визуальные эффекты очень важны, поскольку они известны как одни из самых используемых в органах чувств. Большинство исследований показывают, что визуальные медиа являются наиболее эффективными, поскольку они доступны и легко воспринимаются.
Каковы недостатки визуальной коммуникации?
В чем недостатки визуальной коммуникации
- Проблема презентации: Все темы или предметы не могут быть представлены посредством визуальной коммуникации.
- Краткость: Полная и подробная информация не может быть отображена посредством такого сообщения.
- Потребность в эффективности: рисунки, графики, диаграммы или символы не могут передавать какое-либо сообщение обычным людям в определенных ситуациях.
Каковы преимущества визуальных информационных носителей?
Преимущества визуального общения Визуальное общение более гибкое, чем вербальное общение. Наглядные пособия привлекают больше внимания и привлекают внимание. Исследования показали, что визуальная коммуникация оказывает влияние на аудиторию. Наглядные пособия также помогают повысить достоверность сообщения.
Является ли Facebook примером визуальных медиа?
Ответ: Да, facebook — это пример визуального медиа.
Какой пример визуальной коммуникации?
По определению, визуальная коммуникация — это практика графического представления информации для эффективного создания смысла. Примеры того, где можно использовать визуальную коммуникацию, включают конференции и выставки, веб-сайты, публикации в социальных сетях, офисные презентации и встречи и многое другое.
Каковы преимущества и недостатки визуальной информации?
Простое представление: Сложная информация, данные и цифры могут быть легко представлены в виде графиков, изображений и диаграмм.Предотвращает потерю времени: визуальные методы помогают предотвратить потерю времени. Письменное и устное общение требует много времени для обмена информацией.
Почему визуальная коммуникация так важна?
Визуальная коммуникация — это способ передачи идей графическим способом, который является эффективным и помогает передать больше смысла. Это важный элемент любой стратегии контент-маркетинга. Это потому, что визуальные эффекты могут помочь вызвать эмоции у вашей аудитории, предоставить более убедительные примеры для вашего сообщения и многое другое.
Как лучше всего учится визуальный ученик?
Визуальный ученик любит рисовать, рисовать, делать плакаты и использовать цвета для мышления, а не слов. Визуальные ученики лучше всего учатся, используя изображения, картинки, цвета, компьютеры и любые другие визуальные средства, которые помогают им учиться. Они часто говорят «покажи мне», когда хотят узнать что-то новое.
Что такое визуальная грамотность? | MESHGuides
Не существует единого согласованного определения визуальной грамотности. Подборка цитат ниже показывает как разнообразие, так и общие черты концепции.
- «Визуальная грамотность — это способность интерпретировать, согласовывать и осмысливать информацию, представленную в форме изображения, расширяя значение грамотности, которая обычно означает интерпретацию письменного или печатного текста. Визуальная грамотность основана на идее, что картинки можно «прочитать» и что смысл может быть передан в процессе чтения ». Определение Википедии
- «Визуальная грамотность — это набор способностей, которые позволяют человеку эффективно находить, интерпретировать, оценивать, использовать и создавать изображения и визуальные средства информации.Навыки визуальной грамотности позволяют учащемуся понимать и анализировать контекстуальные, культурные, этические, эстетические, интеллектуальные и технические компоненты, связанные с производством и использованием визуальных материалов. Визуально грамотный человек является одновременно критическим потребителем визуальных средств массовой информации и компетентным вкладчиком в совокупность общих знаний и культуры ». Ресурсы по визуальной грамотности Американского колледжа: http://www.ala.org/acrl/standards/visualliteracy
- «Визуальная грамотность» — это оспариваемый термин — подразумеваемая аналогия с устной или письменной речью может вводить в заблуждение, и некоторые ресурсы могут быть сосредоточены на том, чтобы помочь учащимся понять визуальную коммуникацию, но игнорируют необходимость для них научиться эффективно общаться.Однако наличие устоявшегося названия для этого аспекта визуального обучения действительно упрощает поиск полезных ресурсов . (Университет Брайтона, 2014 г.)
- «Способность 1) просматривать, понимать, анализировать и оценивать, 2) проектировать и создавать, и 3) использовать визуальные эффекты и визуальные представления для приобретения, консолидации и коммуникации и передачи знаний. Визуальная грамотность включает как внутриличностное, так и метакогнитивное, а также межличностное сотрудничество.Визуальная грамотность сочетает в себе использование различных визуальных продуктов (списки, таблицы, графики, графические органайзеры, концептуальные карты, интеллектуальные карты, карты аргументов, временные рамки, системные карты, видео, фильмы и искусство) с процессами преподавания, обучения и оценки, а также создает взаимосвязь визуального, устного, письменного, визуального представления, математической грамотности и технологической / цифровой грамотности ». (см. рисунок 1) (Beaudry, 2014)
Рисунок 1: Элементы визуальной грамотности (Beaudry, 2014, адаптировано из Sinatra, 1986)
Метрос (2009) предполагает, что наш опыт жизни в визуально насыщенном мире можно описать тремя стадиями визуальной грамотности: 1) стимулированный, 2) грамотный и 3) свободный.Стимулирование означает, что мы постоянно взаимодействуем с визуальными элементами, но больше как пассивный потребитель; строго читать и интерпретировать визуальные эффекты; с большей вероятностью будет подражать другим и воспроизводить существующие визуальные эффекты. Далее следует этап визуальной грамотности, на котором мы понимаем визуальный словарь и концепции и, когда свободно владеем, начинаем учиться создавать визуальные эффекты, подражая другим. Визуальную грамотность можно определить как способность читать и интерпретировать визуальные коды и артефакты (знаки, диаграммы, карты, изображения, фильмы, модели и визуализации и т. Д.).Чтобы быть визуально беглым, нужно также быть компетентным в создании визуальных ресурсов, которые информируют и общаются.
Учителя должны уметь интерпретировать различные типы визуального контента в современном мире, понимать, как он используется и как он может повысить ценность образовательных ресурсов и мероприятий. Они должны уметь представлять и передавать информацию и концепции, используя программные инструменты визуальной графики, изображения, видео, диаграммы, презентации и инструменты визуальной организации, такие как концептуальные карты и интеллектуальные карты.
Список литературы
Следующие ссылки являются частью доказательной базы для этого ресурса.
Бэмфорд. А. (2003). Информационный документ по визуальной грамотности . Adobe
http://www.images.adobe.com/content/dam/Adobe/en/education/pdfs/visual-literacy-wp.pdf
По состоянию на 27 января 2015 г.
Бодри, Дж. (2014). Визуальная грамотность для преподавания и обучения: необходимые знания и навыки для создания, использования и
Оцените концептуальные карты и графические организаторы.
Лиск, М., Бёрден, К., и Юни, С. (ред.) От обучения до преподавания с использованием ИКТ в начальной школе . Лондон, Великобритания: Рутледж.
Метро. С., и Вулси, К. (2006, май / июнь). Визуальная грамотность: институциональный императив. EDUCAUSE Review, 41 (3), 80–82.
Авгерино. М. Д ,. (2013) Что такое «Визуальная грамотность ?»,. http://www.ivla.org/drupal2/content/what-visual-literacy-0
IVLA.ORG, дата обращения 11.03.2014
Синатра, Р.(1986). Связь визуальной грамотности с мышлением, чтением и письмом. Спрингфилд, Иллинойс: Charles Thonas Press.
University of Brighton Learn Higher — Visual Communication, http://about.brighton.ac.uk/visuallearning/visual-communication/ по состоянию на 11.03.2014 г.
Визуальное восприятие — Queensland Brain Institute
Зрение — это чувство, от которого мы больше всего зависим в нашей повседневной жизни, и оно сложное — несмотря на огромные успехи, недавно достигнутые в области искусственного интеллекта и обработки изображений, то, как наш мозг обрабатывает изображения, значительно превосходит его.Так как же нам это сделать?
От глаза к мозгу
Аксоны ганглиозных клеток выходят из сетчатки, чтобы сформировать зрительный нерв, который перемещается в два места: таламус , (в частности, латеральное коленчатое ядро, или LGN ) и верхний бугорок . LGN — это главный ретранслятор, через который визуальная информация от сетчатки достигает коры головного мозга. Несмотря на это, сетчатка составляет лишь около 20% всех входов в LGN, а остальная часть поступает из ствола мозга и коры.Таким образом, LGN является не просто основным реле для визуального ввода от сетчатки к коре головного мозга, но и является первой частью нашего зрительного пути, которая может быть изменена ментальными состояниями.
Верхний бугорок помогает нам контролировать, куда двигаются наша голова и глаза, и, таким образом, определяет, куда мы направляем наш взгляд. Саккады, нервные движения глаз, которые вы используете при чтении этого текста, также контролируются верхним холмиком. Как и в случае с LGN, верхний бугорок получает сильные сигналы от коры, которая обеспечивает доминирующую команду относительно того, куда движется наш взгляд.
Корковая обработка зрительного ввода
Из таламуса зрительный сигнал поступает в зрительную кору, расположенную в задней части нашего мозга. Зрительная кора головного мозга — одна из наиболее изученных частей мозга млекопитающих, и именно здесь элементарные строительные блоки нашего зрения — обнаружение контраста, цвета и движения — объединяются для создания нашего богатого и полного визуального восприятия.
Большинство исследователей считают, что обработка изображений в коре головного мозга осуществляется посредством двух различных «потоков» информации.Один поток, иногда называемый What Pathway (фиолетовый на изображении ниже), участвует в распознавании и идентификации объектов. Другой поток, иногда называемый Where Pathway (зеленый), касается движения и местоположения объекта и поэтому важен для визуально управляемого поведения.
Селкет / Викимедиа
Построение нашего визуального мира шаг за шагом
Наша зрительная кора неоднородна, и ее можно разделить на несколько отдельных частей.Эти подобласти организованы иерархически: простые визуальные элементы представлены в «нижних» областях, а более сложные элементы представлены в «более высоких» областях.
Внизу иерархии находится первичная зрительная кора или V1. Это часть зрительной коры, которая получает входной сигнал от таламуса. Нейроны в V1 чувствительны к очень простым визуальным сигналам, таким как ориентация полосы или направление, в котором движется стимул. У людей и кошек (но не у грызунов) нейроны, чувствительные к одной и той же ориентации, расположены в столбцах , которые охватывают всю толщину коры.
То есть все нейроны в столбце будут реагировать на горизонтальную (но не вертикальную или наклонную) полосу. В соседнем столбце все нейроны будут реагировать на наклонные, но не на горизонтальные или вертикальные полосы (см. Изображение ниже). Наряду с этой избирательностью в отношении ориентации нейроны большей части V1 реагируют только на ввод от одного из наших двух глаз. Эти нейроны также расположены в столбцы, хотя и отличаются от столбцов ориентации. Такое упорядоченное расположение визуальных свойств в первичной зрительной коре было обнаружено Дэвидом Хьюбелом и Торстеном Визелем в 1960-х годах, за что позже они были удостоены Нобелевской премии.
Столбцы ориентации в первичной зрительной коре, если смотреть сверху. Все нейроны в столбце преимущественно реагируют на полосы определенной ориентации, обозначенной здесь цветом. Crair et als / Wikimedia
Двигаясь вверх по визуальной иерархии, нейроны представляют более сложные визуальные функции. Например, в V2, следующей области иерархии, нейроны реагируют на контуры, текстуры и расположение чего-либо на переднем или заднем плане.
Помимо V1 и V2, пути, несущие информацию What и Where, разделяются на отдельные области мозга. На вершине иерархии What находится нижняя височная (IT) кора, которая представляет собой законченные объекты — есть даже часть IT, называемая веретенообразной областью лица, которая специально реагирует на лица. Верхние области в потоке Where участвуют в таких задачах, как управление движениями глаз (саккады) с использованием рабочей памяти и интеграция нашего зрения с положением нашего тела (например, когда вы тянетесь к объекту).
Таким образом, зрительная кора демонстрирует четкую иерархическую структуру. В нижних областях (ближайших к падающему свету, например, V1) нейроны реагируют на простые визуальные функции. По мере того, как визуальный ввод продвигается вверх по иерархии, эти простые функции объединяются для создания более сложных функций, пока на вершине иерархии нейроны не могут представлять полные визуальные объекты, такие как лицо.
Визуальная обработка не всегда односторонняя
Такая обработка нашего визуального мира снизу вверх может показаться логическим путем, но это еще не все.Такой подход « снизу вверх, » был бы слишком медленным и трудоемким, но, что более важно, он сделал бы наш визуальный мир полным двусмысленности, и нам было бы сложно выжить. Вместо этого наше восприятие в очень большой степени полагается на наш предыдущий опыт и другие механизмы « сверху вниз, », такие как внимание. Профессора QBI Джейсон Маттингли и Стивен Уильямс изучают, как внимание может изменять визуальную обработку, используя когнитивный и клеточный подходы соответственно.
В качестве примера обработки сверху вниз рассмотрим изображение ниже:
Вухазет — Хенрик Жиховски
Квадрат A выглядит светлее, но на самом деле темнее, чем квадрат B. Очевидно, наша зрительная система плохо справляется с восприятием реальности. Но не в этом его цель. Вместо этого наш мозг пытается понять то, что он видит, вместо того, чтобы искать истину.
В случае с изображением выше мы автоматически видим — на основе прошлого опыта — светлые и темные квадраты, расположенные в шахматном порядке, с центральной освещенной частью и тенями по краям.Обладая всей этой информацией, мы интерпретируем A как светлый квадрат в тени, а B как ярко освещенный темный квадрат. Это неправда, но это наиболее вероятное объяснение, учитывая весь наш предыдущий опыт и имеющиеся данные. Так работает наша зрительная система, чтобы в конечном итоге помочь нам понять мир и таким образом способствовать нашему выживанию.
Вот квадраты рядом:
И в завершение, просто потому, что это весело, вот видео с отличной демонстрацией и объяснением того, насколько мощной может быть нисходящая обработка в визуальном восприятии.
Автор: Алан Вудрафф
человек — визуальные существа — визуальная коммуникация науки • Семинары и вебинары
Здесь мы собрали несколько интересных фактов, чтобы подчеркнуть, почему использование наглядных пособий в научном общении так важно.
1. Половина человеческого мозга прямо или косвенно предназначена для обработки визуальной информации.
Сетчатка глаза, которая содержит 150 миллионов светочувствительных палочек и колбочек, на самом деле является выростом мозга . В самом мозгу нейроны, предназначенные для обработки изображений, исчисляются сотнями миллионов и занимают около 30% коры , по сравнению с 8% для осязания и всего 3% для слуха. Каждый из двух зрительных нервов, передающих сигналы от сетчатки к головному мозгу, состоит из миллионов волокон ; каждый слуховой нерв несет всего 30 000 человек. Первичная зрительная кора головного мозга взаимодействует с другими частями мозга для обработки различных компонентов визуальной информации, таких как вертикальная или горизонтальная ориентация, цвет, размер, форма, движение и различия между перекрывающимися объектами (источник 1; источник 2).
2. Мозг может распознавать изображения, видимые всего за 13 миллисекунд.
Способность идентифицировать изображения, видимые так быстро, может помочь мозгу, поскольку он решает, где сфокусировать глаза , которые метаются от точки к точке короткими движениями, называемыми фиксациями, примерно три раза в секунду.Решение, куда переместить глаза, может занять от 100 до 140 миллисекунд, поэтому очень быстрое понимание должно произойти до этого (источник).
3. По крайней мере 65% людей обучаются наглядно.
Эта оценка основана на исследовании студентов инженерных специальностей, проведенном доктором Ричардом Фелдером в 1980-х годах, которое позже стало основой для стандартизированного теста под названием «Индекс стилей обучения » (ILS). ILS сортирует учащихся по нескольким различным спектрам, включая визуально-вербальный.Последующие исследования показали, что доля учеников, изучающих визуальные эффекты, по сравнению с другими стилями обучения на и больше, а у некоторых — до 80%, в зависимости от категорий используемых стилей обучения и методологии исследования (источник).
4. Люди обладают замечательной способностью запоминать картинки.
Люди могут запомнить более 2000 изображений с точностью не менее в тестах на распознавание в течение нескольких дней, даже при коротком времени представления во время обучения.Эта превосходная память на картинки значительно превосходит нашу способность запоминать слова. Причина, по которой память изображений лучше, может заключаться в том, что изображения автоматически включают множественных представлений и ассоциаций с другими знаниями о мире , что приводит к более сложному кодированию, чем это происходит со словами (источник).
5. Презентации с использованием наглядных пособий оказались на 43% убедительнее, чем презентации без посторонней помощи.
Еще в 1986 году исследователи из Университета Миннесоты изучили , как презентации улучшаются с помощью визуальной поддержки .Исследование включало попытку убедить людей посвящать свое время и деньги посещению семинаров по тайм-менеджменту. Презентации, поддерживаемые разнообразной визуальной поддержкой (использование цвета по сравнению с черным и белым; использование текстовых визуальных элементов по сравнению с изображениями, улучшенными с помощью «клип-артов» и графиков), сравнивались с презентациями без визуальной поддержки. В целом презентации с использованием визуальной поддержки были на 43% убедительнее . В частности, визуальная поддержка повлияла на восприятие докладчика как более лаконичного, ясного, более профессионального, более убедительного и интересного (источник) с более эффективным использованием вспомогательных данных.
6. То, что видят наши глаза, может влиять на то, что мы слышим, что называется «эффектом Мак-Герка».
Чтобы увидеть «Эффект МакГерка» на практике, посмотрите это видео:
Чай Роми (доктор наук по нанотоксикологии, 2016 г.) — редактор и советник Seyens.com в Seyens Education Institute, отвечающий за общение между исследователями и иллюстраторами.
Как использовать визуальную коммуникацию: определение, примеры, шаблоны
Сейчас, когда в сети работает так много предприятий и организаций, визуальная коммуникация важна как никогда.
Независимо от того, являетесь ли вы руководителем, стремящимся согласовать свою команду с новыми организационными процессами, или маркетологом, ищущим способы выделиться в социальных сетях, вы можете задаться вопросом, как лучше всего использовать визуальные эффекты, чтобы по-настоящему взаимодействовать со своей аудиторией.
В этом руководстве я раскрою вам некоторые коммерческие секреты, основанные на моем опыте работы в качестве дизайнера информации. Я покажу вам, как использовать лучшие практики дизайна и визуальных коммуникаций, чтобы привлечь аудиторию, избегая при этом информационной перегрузки.
Содержание: Что такое визуальная коммуникация? Определено визуальное общение:Визуальная коммуникация — это практика использования визуальных элементов для передачи сообщения, побуждения к изменениям или пробуждения эмоций.
Это однокомпонентный дизайн коммуникации — создание сообщения, которое обучает, мотивирует и вовлекает, и однокомпонентный графический дизайн — использование принципов дизайна для передачи этого сообщения, чтобы оно было ясным и привлекающим внимание.
Эффективное визуальное общение должно быть одинаково привлекательным и информативным.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНВизуальная коммуникация на самом деле заключается в выборе правильных элементов (обычно текста, значков, фигур, изображений и визуализации данных) для создания смысла для вашей аудитории.
Некоторые общие стратегии визуальной коммуникации включают:- Использование визуализации данных для показать влияние вашей работы
- Использование форм и линий для контуров отношений, процессов и потоков
- Использование символов и значков для делает информацию более запоминающейся
- Использование визуальных элементов и данных для рассказывать истории
- Использование цвета для обозначения важности и привлечения внимания
Когда вы думаете о визуальной коммуникации, ваш ум может сначала перейти к содержанию, требующему большого количества дизайна, например к графике в социальных сетях или инфографике.
И хотя визуальная коммуникация, безусловно, играет роль в этих случаях, существует масса других типов контента, которые подпадают под зонтик визуальной коммуникации.
Вот некоторые распространенные типы визуальной коммуникации на рабочем месте: ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОННОВИНКА! Запуск: авторитетное руководство по разработке инфографики
С помощью этого подробного и доступного руководства любой желающий может создать профессиональную инфографику. Он наполнен идеями, передовыми методами, примерами, контрольными списками и многим другим — всем, что вам нужно, чтобы сделать инфографику, которая выделялась бы над сокращением.
Узнайте, как создавать профессиональную инфографику, которая поможет вам в достижении ваших коммуникационных и деловых целей. Книгу можно посмотреть здесь:
ПОЛУЧИТЕ КОПИЮ
Они могут выглядеть по-разному при использовании в разных отраслях, но все они используют одни и те же стратегии визуальной коммуникации и принципы дизайна для точного представления информации и создания смысла для аудитории.
Давайте взглянем на некоторые стратегии визуальной коммуникации, используемые в различных типах организаций.
Некоммерческие организацииНекоммерческие организации часто сочетают визуализацию данных и визуальное повествование , чтобы завоевать доверие своей аудитории и укрепить доверие к своей организации.
Это может быть статистическая инфографика или отчет о воздействии, которым они делятся со своими спонсорами и сторонниками:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНОни также могут создавать информационные плакаты или брошюры для общественности, чтобы повысить осведомленность о своей организации и стимулировать поддержку своего дела.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНЕще одно место, где визуальная коммуникация является ключевой для крупных некоммерческих организаций, — это информирование заинтересованных сторон о результатах кампании или исследования. Эти отчеты часто сочетают повествование с визуализацией данных для информирования и убеждения.
Источник
Организации здравоохраненияСтратегия визуальной коммуникации, часто применяемая в здравоохранении, — это использование простого языка и простой иконографии для общения с аудиторией с более низкой медицинской грамотностью.
Например, подразделение общественного здравоохранения может создать инфографический информационный бюллетень, чтобы гарантировать соблюдение рекомендованных протоколов, таких как эти недавние рекомендации COVID-19 от Public Health Ontario:
Источник
Фактически, CDC рекомендует использовать визуальные эффекты для улучшения понимания медицинской информации для внешних коммуникаций в здравоохранении.
Эти типы наглядных пособий полезны не только для внешнего общения. Аналогичную тактику можно использовать для напоминания сотрудникам о передовых методах работы на рабочем месте, например о мерах безопасности пациентов и профилактике инфекций.
Источник
Подробнее: Venngage для организаций здравоохранения
Бизнес-консалтинговые организацииОрганизации, занимающиеся развитием бизнеса, могут использовать диаграммы, такие как карты процессов, для передачи высокоуровневой стратегии клиентам, что может помочь сделать их ценность более ощутимой.
Простая дорожная карта или сводка рекомендаций по стратегии могут иметь большое значение для общения и согласования с клиентами.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН Почему важна визуальная коммуникация?Визуальные эффекты могут помочь создать понимание там, где одни слова не могут.
Они могут помочь преодолеть разрыв между концепциями и словами, особенно когда они обращаются к аудитории с разными потребностями и опытом.
Понятно, что визуальная коммуникация для многих важна. Когда мы опросили маркетологов об использовании ими визуального контента, 74% опрошенных маркетологов заявили, что более 70% их контента содержит какую-либо форму визуализации.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНКроме того, снова и снова демонстрируется, что визуальные эффекты не только делают информацию более интересной, но и помогают ее восприятию.
Но когда вам следует подумать о том, чтобы сделать свой контент более наглядным?
Вы можете использовать визуальную связь по телефону:- Привлекайте аудиторию
- Передавать сложную информацию
- Расскажите историю и передайте эмоции
- Упростите информацию
- Сообщите о влиянии ваших данных
Давайте посмотрим, как это можно применить на рабочем месте.
Как использовать визуальную коммуникацию на рабочем местеВы можете подумать, что визуальная коммуникация не нужна в повседневной работе.
Но визуальные эффекты в правильных руках можно использовать как инструмент, чтобы повлиять на то, на что ваша аудитория обращает внимание, о чем думает и понимает.
1. Как сделать скучные темы интереснымиСоздание привлекательного контента, демонстрирующего ценность вашего бизнеса, может стать проблемой, если вы работаете в «скучной» или технической сфере, такой как финансы, развитие бизнеса, инженерия или здравоохранение.
Но именно в таких задачах важна визуальная коммуникация.Создание уникальных визуальных эффектов может помочь вам позиционировать себя как инновационное решение на рынке.
Вот несколько простых стратегий, которые следует учитывать:
Используйте стилизованные значки, чтобы техническая информация выглядела конкретной и доступнойВ этой инфографике, посвященной обработке данных по кредитным картам, например, используется игривый стиль значков и современный дизайн, чтобы привлечь ваше внимание и заставить вас читать.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНЭто может быть идеальным способом показать молодым владельцам бизнеса, что вы отличаетесь от традиционных крупных банков и что вы им подходите.Он кажется намного более доступным, чем стена текста на веб-странице.
Простое применение некоторых базовых стратегий визуальной коммуникации может сделать эту «скучную» техническую информацию немного более доступной и понятной для вашей целевой аудитории — готовой для повышения вовлеченности в социальных сетях, в вашем блоге или в вашей новостной рассылке.
Используйте визуальные метафоры, чтобы заставить аудиторию задуматьсяВизуальные метафоры — еще один способ сделать старые идеи свежими и увлекательными, и они могут даже способствовать более глубокому пониманию вашего предмета.
Например, использование бега женщин в приведенной ниже инфографике помогает мне по-новому взглянуть на показатели NPS:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНПозволяя визуальной презентации определять, как вы позиционируете ценность вашего продукта или услуги, вы можете найти новые способы привлечь своих клиентов.
Подробнее: Общие символы и значения и их использование в дизайне
Подводя итог, вот несколько советов по визуальной коммуникации, которые помогут сделать скучные темы интересными:- Используйте визуальные эффекты и значки, чтобы сделать техническую информацию доступной
- Выберите стиль графического дизайна, который найдет отклик у вашей целевой аудитории
- Мыслите нестандартно: используйте уникальную визуальную презентацию, чтобы заставить вашу аудиторию думать
Если ваша визуальная презентация уникальна, ваша информация не должна быть революционной, чтобы дать вам преимущество перед конкурентами.
Подробнее: Инфографические идеи , чтобы сделать вашу информацию интересной.
2. Как сообщать об изменениях и улучшениях процессовВозможность быстро перестроить команду в связи с изменениями процесса как никогда важна.
Visuals может сделать процессы более понятными и запоминающимися. Они также могут помочь повысить согласованность и вовлеченность сотрудников.
Вот как вы можете использовать документацию по процессу, чтобы спланировать свою команду.
Показать изменения высокого и низкого уровня с помощью иерархических диаграмм процессовРазделение процессов на дискретные визуальные шаги может значительно облегчить понимание новых процессов.
А разбиение шагов на еще более мелкие разделы может помочь вам передать как общие концепции, так и конкретные детали в одном месте, как на приведенной ниже диаграмме процесса.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНПредоставление сотрудникам этих документов процесса может помочь быстро согласовать команды с новыми стратегиями, такими как план действий по преодолению кризиса или переходу на новый рынок, а также выступить в качестве ориентира в будущем.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН Предоставить слайды презентации в качестве справочного руководства после встречиПоскольку удаленная работа становится нормой, вы, вероятно, проведете много дней в перерывах между звонками в Zoom.
Если вы проводите собрание для обсуждения основных изменений процесса или обновлений компании, возможно, стоит потратить время на создание нескольких быстрых слайдов встречи, которые помогут прояснить изменения и обеспечить согласованность вашей команды.
Добавление слайдов может помочь подчеркнуть важность обсуждаемого и послужить ориентиром, когда ваша команда копается в своей работе.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН Предоставьте контрольные списки, чтобы помочь вашей команде отслеживать сложные процессыПредоставление контрольного списка шагов, которым должна следовать ваша команда, поможет вам уверенно делегировать работу, в то же время вселив в команду уверенность в том, что они все делают правильно.
Контрольные спискиособенно полезны для информирования о сложных или закрытых внутренних процессах, поскольку они могут помочь избавиться от любого беспокойства из процесса.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН Создайте библиотеку внутренних учебных документов, которую вы можете периодически обновлятьСоздание библиотеки учебных документов, хотя это может занять некоторое время, в конечном итоге действительно может сэкономить время и деньги, потому что сплоченная команда — это продуктивная команда.
Руководства по адаптации, ответы на часто задаваемые вопросы для новых сотрудников (например, приведенные ниже забавные ответы на часто задаваемые вопросы) и другая документация по процессам — все это может помочь упростить удаленную адаптацию и помочь новым сотрудникам чувствовать себя комфортно и контролировать ситуацию.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН Контрольные списки для адаптации персоналаHR помогут избежать головной боли, связанной с упущенной работой с документами и неясными ожиданиями. Наличие одного контрольного списка для сотрудника и одного для вашего отдела кадров поможет всем согласованно выполнять свои задачи.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНЕсли вы собираетесь нанять массу новых сотрудников, возможно, стоит даже переосмыслить дизайн письма с предложением. После того, как ваш новый сотрудник подпишется, вы можете отправить ему пакет соответствующих документов о приеме на работу.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНИ как только вы создадите эти документы, их будет легко обновлять и распространять среди новых и существующих членов команды, что сделает вашу работу еще проще.
Подводя итог, вот ваши советы по информированию об изменениях процесса на лету:- Показать изменения высокого и низкого уровня с помощью иерархических диаграмм процессов
- Предоставить слайды презентации в качестве справочного руководства после встречи
- Помогите своей команде отслеживать изменения с помощью контрольных списков
- Создайте библиотеку внутренних учебных документов, которую можно периодически обновлять
Возможно, наиболее эффективным способом использования визуальной коммуникации является упрощение сложной информации.
Возьмите, к примеру, это изображение, которое HubSpot недавно разместил в Твиттере. С помощью одного простого изображения им удается позиционировать свой продукт как идеальное решение трех проблем, с которыми столкнулись три разные команды:
Источник
Это не , просто работает для внешних коммуникаций в социальных сетях.
Это может быть идеальным подходом для консультантов, стремящихся донести до клиентов свои идеи и стратегии быстрым и понятным способом.
Или организации B2B в технических областях, стремящиеся демистифицировать продукты и услуги, которые они предлагают, чтобы отличаться от своих конкурентов, без использования тонны технических терминов:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНИли медицинские организации, которые хотят дать пациентам четкие рекомендации:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН Четыре ключевых шага для упрощения сложной информации с помощью визуальных элементов:- Удалить как можно больше текста
- Используйте формы, такие как круги и прямоугольники, для обозначения группировок
- Используйте линии и границы для обозначения потоков и взаимосвязей
- Используйте цвет и размер, чтобы привлечь внимание к ключевой информации
Подробнее: Как визуально обобщить информацию
4.Как визуализировать данные и идеиЭффективная визуализация данных — это больше, чем просто отображение некоторых данных из электронной таблицы.
Он должен передавать идеи и фиксировать идеи. Он должен сообщить , почему отстает от тенденций.
Это должно помочь вам ответить на вопрос, который часто задают занятые люди с конкурирующими требованиями: Почему мне это нужно?
Используйте правильную диаграмму для ваших данных и вашей целиПервое, что следует учитывать при визуализации данных, — это какая визуальная форма лучше всего передает ваше понимание.
В Venngage мы разработали метод ICCOR , который поможет вам выбрать лучшие диаграммы для вашей инфографики. Метод ICCOR — это структура, призванная помочь вам использовать тип визуализации, который соответствует вашей коммуникативной цели.
Ваша коммуникационная цель может состоять в следующем:
- Сообщить : передать одно важное сообщение или точку данных, не требующую особого контекста для понимания
- Сравнить : показать сходства или различия между значениями или частями целого
- Показать Изменить : визуализировать тенденции во времени или пространстве
- Организовать : показать группы, шаблоны, ранг или порядок
- Выявить Связи : показать корреляции между переменными или значениями
Каждую из этих различных целей лучше всего представить с помощью разных типов диаграмм.
СОЗДАТЬ ДИАГРАММУ МЕЖДУНапример, массивы значков (также называемые пиктограммами) оказались более эффективными, чем гистограммы или круговые диаграммы для сообщения о риске, что особенно важно для медицинских работников и работников общественного здравоохранения, которые хотят поддерживать правильное принятие решений своими пациентами. .
С другой стороны, гистограммыидеально подходят для обработки больших объемов данных и выделения сравнений между наборами данных, что может быть более важным для тех, кто работает в сфере финансов:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНЧтобы получить доступ к профессиональным шаблонам и простому редактору для визуализации финансовой информации, посетите: Venngage for Finance
Чтобы ознакомиться с полной структурой ICCOR, посетите: Как выбрать лучшие типы диаграмм для ваших данных
Выбор диаграммы — это лишь часть процесса.Как вы на самом деле влияете на свои данные?
Расскажите историю своими данными, чтобы вдохновить аудиториюОбычная старая гистограмма не слишком вдохновит вашу аудиторию. Но творческое сочетание диаграмм, визуальных элементов, текста и статистики, рассказывающее историю, может.
Выделив правильные числа и вставив текст и другие визуальные элементы, вы можете более целостным образом показать влияние своей организации и рассказать историю, лежащую в основе данных.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНПовествование с использованием данных — это не только создание повествования, но и понимание и передача информации, содержащейся в ваших данных.
Первый шаг к созданию повествования — это понимание своей аудитории. Подумайте о:
- Что происходит в их жизни?
- Какие у них есть знания по этому вопросу?
- Какой контекст им нужен от вас?
Как только вы поймете свою аудиторию, будет легко извлечь идеи, которые окажут влияние, и представить их в убедительной форме. В этом разница между привлекательным дизайном и стандартной диаграммой Excel.
Еще одна распространенная практика в повествовании данных — использование рассказов с иконками, чтобы привлечь внимание зрителей и сделать абстрактные идеи более конкретными.
Возьмем, к примеру, этот отчет ЮНИСЕФ. Простые универсальные значки комбинируются по-разному для создания и закрепления ключевых идей, создавая впечатляющий отчет, который запомнится читателям.
Источник
Обозначьте ключевые идеи и действия в данныхВ ежемесячном или ежеквартальном отчете легко учесть влияние вашего тяжелого труда.
Но вы можете применить методы проектирования, обычно используемые в инфографике, чтобы ваши усилия выделялись среди более традиционных итоговых отчетов.
Хитрость в том, чтобы делать больше с меньшими затратами. Избавьтесь от данных, в которых ничего не говорится, и выделите значимые данные. Уберите шум, чтобы сосредоточиться на том, что полезно.
Выделите ключевые точки данных и добавьте аннотации, чтобы обеспечить контекст для наиболее важных данных:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН Вот что следует учитывать при визуализации данных и аналитических данных:- Используйте правильную диаграмму для ваших данных и вашей цели
- Расскажите историю своими данными, чтобы вдохновить аудиторию
- Поймите свою аудиторию и создавайте ее, помня об их знаниях
- Вызов ключевых идей и действий в данных
Подробнее: Примеры и лучшие практики визуализации данных
СОХРАНИТЬ МОЕ МЕСТО Как сделать ваши визуальные коммуникации профессиональными
Если вы не дизайнер, работающий на полную ставку, одна из ваших основных проблем может заключаться в том, чтобы ваши визуальные коммуникации выглядели профессионально.
Вы хотите быть уверены, что создаете контент, который продвигает ваш бренд и вдохновляет ваших коллег, спонсоров и заинтересованных лиц.
Вот о чем вам следует подумать:
Создайте единый визуальный бренд для любых внешних коммуникацийДля любого растущего бизнеса крайне важно создать единый визуальный брендинг.
Специально для коммуникаций, ориентированных на потребителя, например, для вашего блога или социальных сетей, качество вашего визуального бренда сигнализирует вашим клиентам о качестве вашей организации.
К счастью, обеспечить согласованность вашего бренда довольно просто. Вот как:
- Включите один и тот же верхний и нижний колонтитулы с вашим логотипом в инфографику, одностраничные страницы, отчеты и листовки
- Применяйте шрифты и цвета вашего бренда единообразно ко всем материалам
- Используйте одинаковый стиль символов и значков во всех документах
В качестве ярлыка вы можете использовать Venngage Brand Kit, чтобы добавить логотипы, шрифты и цвета вашего бренда в свои дизайны всего за несколько щелчков мышью.
УЧИТЬ БОЛЬШЕПодробнее: Вы еще не разработали правила бренда ? Узнайте, , как выбирать шрифты и , как выбирать цвета для дизайна, в первую очередь.
Переназначьте и повторно используйте дизайны, чтобы поддерживать согласованность ваших коммуникацийПовторное использование и изменение существующих дизайнов действительно может изменить правила игры.
Во-первых, это ускорит ваш рабочий процесс.Но что еще более важно, это обеспечит согласованность и целостность ваших коммуникаций.
Я уже упоминал, что ваше общение должно быть сплоченным?
Вы можете перепрофилировать документы, которые вы создали для одного клиента или проекта, добавить другой контент и немного настроить его для нового клиента или другой целевой аудитории, чтобы получить большую выгоду от небольшого объема дизайнерской работы.
Даже если вы просто создаете документы для внутреннего использования, такие как резюме проектов или информационные бюллетени компании, вы можете выделить себя и свою команду, создав документы с единообразным визуальным стилем.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН ЗаключениеНедавний быстрый переход к удаленной работе превратил визуальное общение из «приятного» в неотъемлемую часть общения на работе.
Надеюсь, вы уже начали думать о том, как можно использовать визуальные эффекты для усиления вашего общения.
Просто помните о следующих принципах дизайна и визуальной коммуникации:
- Используйте современный дизайн и визуальные эффекты, чтобы сделать скучную информацию интересной и выделиться среди конкурентов
- Упростите информацию, чтобы оказать влияние
- Используйте методы визуализации данных, чтобы показать ценность своей работы
- Создавайте дизайны со сплоченным визуальным брендом и повторно используйте их, чтобы поддерживать согласованность ваших коммуникаций
Чтобы получить помощь по началу работы с визуальной коммуникацией и инфографикой, ознакомьтесь с этим руководством: Как создать инфографику за 5 шагов .
Что такое навыки визуального восприятия?
«Навыки зрительного восприятия включают способность систематизировать и интерпретировать информацию, которая видна, и придавать ей смысл». Наши глаза каждую секунду отправляют в мозг большие объемы информации, которые они обрабатывают. Если наши глаза посылают нам нужную информацию осмысленным образом, мозг может обработать ее, тем самым позволяя нам формировать мысли, принимать решения и создавать действия. В нашем офисе мы проверяем и лечим семь основных навыков визуального восприятия.Ниже приведены семь основных навыков визуального восприятия и краткое описание каждого из них:
1. Зрительная память — визуальный навык, который позволяет нам записывать, хранить и извлекать информацию. Это позволяет нам узнать, а затем вспомнить то, что было изучено. Посмотрите на верхнее изображение ниже в течение 5 секунд, затем прикройте его рукой и посмотрите, сможете ли вы найти совпадение ниже:
2. Последовательная визуальная память — похожа на визуальную память в том смысле, что она позволяет нам хранить и извлекать информацию, когда это необходимо или полезно.Однако последовательная память помогает нам помнить и узнавать людей, места, где мы были, а также серии событий, уравнений и процедур. Можете ли вы запомнить порядок планет, не глядя?
3. Постоянство визуальной формы — визуальный навык, позволяющий отличить один объект от другого похожего объекта. Уметь различать буквы «b» и «d» или «3» и «8». Хотя формы похожи по форме, они очень разные по значению.Умение видеть и различать эти различия и есть постоянство формы. Посмотрите на верхнюю левую карту и найдите тот же предмет на карте справа. Посмотрите, сколько совпадений вы можете найти:
4. Визуальная фигура Земля — визуальный навык, который позволяет нам различать, разделять, изолировать или находить объект или стимулы в различных средах. Это могут быть лица, фигуры, объекты, пейзажи, буквы или цифры. Правильная обработка нашей визуальной основы фигуры помогает систематизировать информацию, которую мы видим в окружающей среде.Найдите следующие предметы слева и внизу картины, скрывающиеся внутри:
5. Визуальные пространственные отношения — визуальный навык, который позволяет нам обрабатывать визуальную среду вокруг нас и расположение объектов по отношению к себе. Какое здание ближе ?!
6. Визуальное завершение — визуальный навык, который позволяет нам обнаруживать, различать, выбирать, делать выводы и понимать информацию, когда нам дают только определенные части информации, а не весь отчет, историю или объяснение.Вы можете сказать, что это за картина ?!
7. Визуальная дискриминация — каждый из шести вышеперечисленных навыков требует определенной степени визуальной дискриминации. Визуальная дискриминация — это способность определять детали, видеть похожие предметы и различия по форме, цвету, положению и ориентации.
 ).
). Как следствие, идентифицирующие процедуры сознания во все возрастающей степени дополняются диффузной и фоновой работой воображения, пространство которого зачастую идентично континууму эстетизированных поверхностей и экранов.
Как следствие, идентифицирующие процедуры сознания во все возрастающей степени дополняются диффузной и фоновой работой воображения, пространство которого зачастую идентично континууму эстетизированных поверхностей и экранов. 

 Также в поле слева может отображаться лампочка, указывающая на наличие сведений о быстрых действиях для устранения ошибки.
Также в поле слева может отображаться лампочка, указывающая на наличие сведений о быстрых действиях для устранения ошибки.
 п.
п.





 WriteLine("Hello " + name + "!")
WriteLine("Hello " + name + "!")
 net core в поле поиска. Список доступных шаблонов автоматически отфильтруется по введенным словам. Вы можете дополнительно отфильтровать результаты шаблона, выбрав Visual Basic в раскрывающемся списке Все языки, Windows в списке Все платформы и Консоль в списке Все типы проектов.
net core в поле поиска. Список доступных шаблонов автоматически отфильтруется по введенным словам. Вы можете дополнительно отфильтровать результаты шаблона, выбрав Visual Basic в раскрывающемся списке Все языки, Windows в списке Все платформы и Консоль в списке Все типы проектов.

 WriteLine("Hello " + name + "!")
WriteLine("Hello " + name + "!")
 Список доступных шаблонов будет фильтроваться по введенным ключевым словам. Вы можете дополнительно отфильтровать результаты шаблона, выбрав Visual Basic в раскрывающемся списке Все языки, Windows в списке Все платформы и Консоль в списке Все типы проектов.
Список доступных шаблонов будет фильтроваться по введенным ключевым словам. Вы можете дополнительно отфильтровать результаты шаблона, выбрав Visual Basic в раскрывающемся списке Все языки, Windows в списке Все платформы и Консоль в списке Все типы проектов.

 WriteLine("Hello " + name + "!")
WriteLine("Hello " + name + "!")
 Выберите Переименовать name в username.
Выберите Переименовать name в username. Write отличается от Console.WriteLine тем, что не добавляет знак завершения строки после ее вывода. Это означает, что следующий фрагмент текста, отправляемый на вывод, будет выводиться в той же строке. Можно навести указатель мыши на каждый из этих методов в коде, чтобы просмотреть его описание.
Write отличается от Console.WriteLine тем, что не добавляет знак завершения строки после ее вывода. Это означает, что следующий фрагмент текста, отправляемый на вывод, будет выводиться в той же строке. Можно навести указатель мыши на каждый из этих методов в коде, чтобы просмотреть его описание. Now
Now