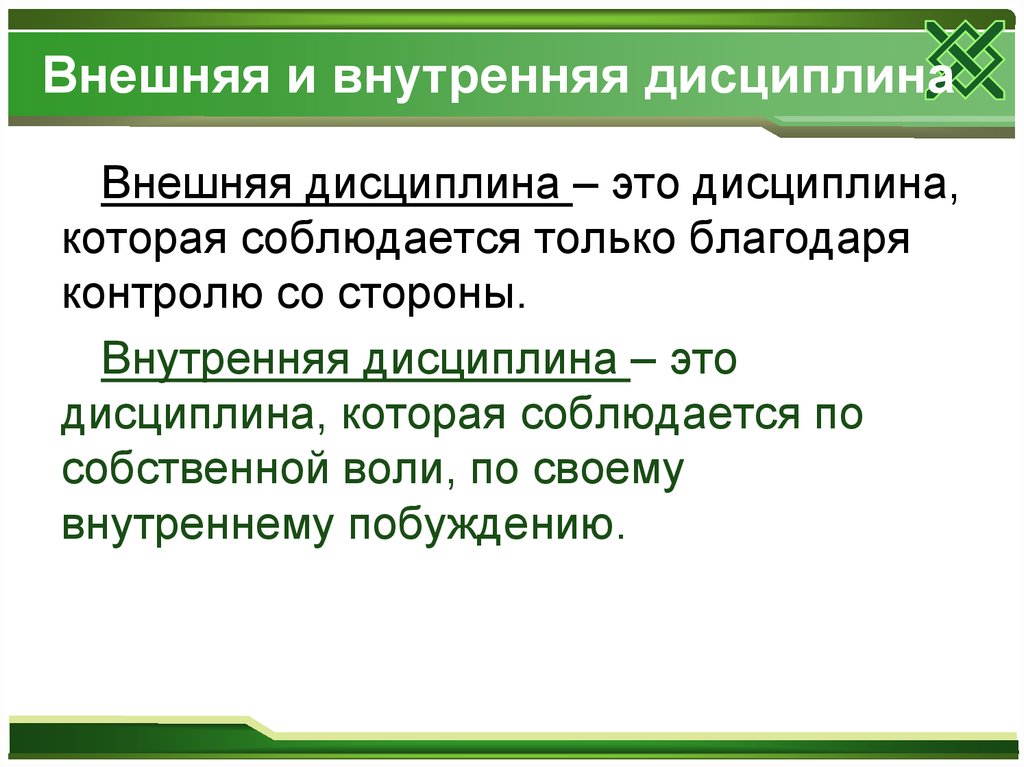
Что такое «правило внутреннего и внешнего»?
Типографы веками искали закономерности и связи между элементами набора: буквами и апрошами, строками и интерлиньяжем, полосой набора и полями. Каждое открытие складывалось в бесконечную копилку правил:
прописные нужно разрежать,
строчные нельзя разрежать,
вертикальные штрихи строчных и прописных должны стоять через равные промежутки,
разрядка прописных должна быть меньше интерлиньяжа,
пробел между строками прописных букв не может быть меньше высоты буквы,
интерлиньяж должен быть больше межсловных пробелов,
при минимальном интерлиньяже нижние выносные элементы верхней строки почти касаются верхних выносных элементов следующей строки,
чем длиннее строка, тем больше интерлиньяж,
интерлиньяж не должен быть больше внешних полей,
элементы списка должны иметь между собой дополнительный отступ больше интерлиньяжа,
номер страницы должен стоять ближе к полосе, чем к краю страницы,
заголовок в тексте должен стоять ближе к следующему абзацу, чем к предыдущему,
расстояние от заголовка до абзаца не должно быть меньше межстрочного интервала заголовка,
∞
Современный дизайнер так и собирает знания по крупицам — из книг, советов коллег, замечаний арт‑директора.
Запомнить даже перечисленные правила довольно затруднительно. Если дизайнер и вызубрит собственный набор правил, всегда найдутся такие, о которых он не слышал, — копилка‑то бесконечна.
Но одно дело знать огромный свод правил, а другое дело последовательно применять их к каждой части макета. Даже на простенькой странице из заголовка и текста ошибок у новичка найдётся в двадцать раз больше, чем элементов.
Вместо того, чтобы зубрить тысячу правил, я предлагаю дизайнерам запомнить один принцип и научиться последовательно применять его ко всем элементам вёрстки. «Правило внутреннего и внешнего» — базовый принцип типографики, работающий на всех уровнях от буквы до разворота.
Правило внутреннего и внешнего — это частный случай теории близости. Типографический объект любого уровня состоит из других объектов: буквы из штрихов, слова из букв, строки из слов, абзацы из строк. И для того чтобы объект имел самостоятельное значение, то есть буква, слово, строка и абзац отделялись от соседних, его внутренние расстояния должны быть меньше внешних.
Рассмотрим заголовок из прописных букв:
Штрихи каждой буквы заключают в себе её внутреннее пространство. Пустота внутри буквы П в середине слова больше, чем внешнее расстояние до соседних букв О слева и справа. Из‑за этого возникает ощущение, что соседние буквы вторглись в личное пространство друг друга, а вся надпись — слиплась.
Увеличим расстояние между буквами, чтобы изменить соотношение внутреннего и внешнего:
Каждая буква обрела значение и независимость, а заголовок — архитектурную торжественность.
Добавим к заголовку слово:
Слова отделены между собой пробелом. Для каждого слова расстояние между буквами играет роль «внутреннего», а межсловный пробел — роль «внешнего». Из‑за того что пробел лишь немногим больше межбуквенного расстояния, слова слиплись.
Сначала попробуем изменить соотношение внутреннего и внешнего, уменьшив «внутреннее» — разрядку между буквами, но так, чтобы она не стала меньше расстояния между собственными штрихами букв. Всегда держим в голове, что «внутреннее» на одном уровне служит «внешним» на другом:
Пробел остался неизменным, но теперь его достаточно, чтобы отделить слова.
Теперь вместо уменьшения разрядки попробуем отделить слова иначе — переносом на следующую строку:
Межстрочный просвет сравним с межбуквенным расстоянием. Из‑за этого буквы надписи сливаются в рисунок шахматной доски. Увеличим «внешнее» — интерлиньяж:
Надпись вернула себе имперское достоинство.
А что если не увеличивать интерлиньяж, а изменить шрифт на более узкий?
В узких буквах меньше внутренние просветы, значит, они не требуют такой большой разрядки:
При том же кегле и интерлиньяже слова лучше отделились друг от друга. Надпись стала компактнее без ущерба для внутреннего пространства.
Вернёмся к «имперской надписи» и добавим к ней подзаголовок:
Подзаголовок «влез в интерлиньяж» заголовка — то есть оказался ближе к нему, чем его собственные строки друг к другу. Нет проблем, увеличим «внешнее»:
Допустим, наш заголовок должен уместиться на табличке фиксированных габаритов:
Надпись вступила в конфликт внутреннего и внешнего с собственной рамкой.
Заметим, что для одного и того же кегля мы получили разные приемлемые соотношения внутренних и внешних расстояний. Контраст важнее конкретного значения пропорции — это даёт гибкость верстальщику. Идеальное «серебро набора» — это лишь минимально возможный контраст внутреннего и внешнего всех элементов для нейтрального спокойного чтения. При увеличении контраста внутреннего и внешнего текст становится заметнее и выразительнее.
Базовое правило типографики:
внутреннее ≤ внешнее
P. S. Это был понедельничный совет о вёрстке и типографике в вебе. Хотите знать всё об интерлиньяжах, полях, отступах, кеглях, выравниваниях и модульных сетках? Присылайте вопросы.
Типографика в вебеПравило внутреннего и внешнего
Отправить
Поделиться
ПоделитьсяЗапинить
Твитнуть
Свежак
Правило близости.
 Дизайнеры часто ставят дизайн на первое… | by Tatiana Sokolovskaya | Дизайн-кабак
Дизайнеры часто ставят дизайн на первое… | by Tatiana Sokolovskaya | Дизайн-кабакДизайнеры часто ставят дизайн на первое место и оправдывают неряшливость работ словами: “здесь такой творческий замысел” или “такая авторская задумка”. Но дизайнер — не художник.
Дизайнер ≠ художник
Интернет, печатная продукция и наружное оформление — это визуальные среды, которые несут информацию. В отличии от художественных картин, люди читают сайты и вывески, чтобы о чем-то узнать: как купить продукт, связаться с компанией или пройти в библиотеку. Поэтому в работе над информационным дизайном в первую очередь важно не навести красоту, а ясно и однозначно донести информацию. В этом дизайнеру помогают правила и рекомендации.
В этом посте я расскажу о главном принципе восприятия информации и следующем из него правиле.
В основе правила лежит принцип близости в гештальт-психологии — расположенные рядом объекты воспринимаются вместе.
Принцип близости. Правая часть рисунка воспринимается как три столбика
Правая часть рисунка воспринимается как три столбикаОтсюда вывод:
Внутренние расстояния элемента должны быть меньше внешних.
Закон близости работает на всех уровнях: в буквах, словах, предложениях, абзацах и модульных макетах. Если этот принцип не соблюдать, то элементы могут образовывать случайные нежелательные связи и вызывать курьёзные ситуации:
Рассмотрим текстовый блок. Расстояние между словами является внутренним, а расстояние между строками (интерлиньяж) — внешним. Поэтому, согласно правилу, увеличим интерлиньяж:
Справа интерлиньяж увеличен. Блок выглядит аккуратнее и легчеЕсли добавить к тексту заголовок, то интерлиньяж заголовка — внешнее, должен быть больше, чем интерлиньяж текста — внутреннее. Помните, внешнее всегда больше внутреннего:
Блок с правильно выстроенными расстояниями считывается легчеЕсли этот блок положить на плашку, то ее поля будут играть роль внешнего, поэтому они должны быть больше интерлиньяжа заголовка:
Большие поля плашки придают блоку значимостьТеперь рассмотрим это на примерах.
Для примера напишем слово:
В слове внутреннее расстояние играет пространство внутри буквы, а внешнее — пространство до соседних букв. Сейчас правило близости нарушено. Буквам тесно, прочитать слово тяжело. А серединка буквы О напоминает дырку.
Увеличим межбуквенное расстояние так, чтобы визуально буква О перестала дырявить слово:
Появилась некая торжественность, буквы дышат, слово читается значительно легче.
Добавим еще два слова, но пробел между ними оставим стандартным:
Фраза читается тяжело, создается впечатление, что это одно длинное слово.
Увеличим пробелы между словами:
Уже лучше, продолжаем эксперимент. Заменим шрифт на более вытянутый:
Так как буквы ýже, расстояние внутри них стало меньше, значит можно уменьшить расстояние между самими буквами:
Готово! Фраза стала компактной, ясной и легко считываемой.
Так эта надпись выглядит на здании аэропорта:
Фото из сетиА вот как она могла бы выглядеть при соблюдении правила близости:
Не мешало бы и флаг выровнять по буквам, но не об этом речьЕсли между словами роль внутреннего и внешнего играют межбуквенное расстояние и пробелы, то в абзаце эти роли достаются пробелам и интерлиньяжу.
Рассмотрим пример из абзаца с заголовком. Абзац и заголовок это два самостоятельных объекта. Роль внешнего для них играет расстояние от заголовка до первой строки. Роль внутреннего играет расстояние между строками — интерлиньяж текста.
В этом примере мы видим, что расстояния равны. Такой текст выглядит некрасиво, читать его неудобно. Оставлять текстовые блоки в таком виде нельзя.
Приведем его в порядок. Сперва увеличим расстояние от заголовка до текста:
Стало лучше. Заголовок приобрел независимость.
Теперь увеличим расстояние между строками, но не забываем, что это расстояние играет роль внутреннего и должно быть меньше внешнего:
Готово.
Теперь рассмотрим связку из текстового блока, заголовка и иллюстрации. Например, такой скриншот сайта:
Блоки состоят из трех элементов: картинка, заголовок и описание. Мы видим, что текстовые описания трех столбцов болтаются сами по себе, а их заголовки прилипли к картинкам. Это неправильно.
Тут работает еще один принцип из гештальт-психологии — принцип схожести:
Элементы, схожие по размеру, очертаниям, цвету или форме, имеют тенденцию восприниматься вместе.

Заголовок и текст имеют большую связь, нежели картинка и заголовок, поэтому следует описания подвинуть к своим заголовкам:
Вместе они создают единый блок, который вступает в связь с картинкой над ним.
На каждом уровне соблюдено правило близости:
Еще один пример. Разберём такой блок:
БылоПрименяем правило близости: увеличиваем интерлиньяж текста и отодвигаем текст от заголовка. Увеличиваем поля со всех сторон. Убираем кнопку “Подробнее”, а ее функцию переносим на заголовок. Стрелку, которая указывает в никуда, переносим к заголовку.
СталоЭлементов меньше, информативность не пострадала, блок стал чище и аккуратнее.
Еще пример:
БылоВыравниваем расстояния в текстовом блоке. Сдвигаем иконку чуть правее, за линию текста, чтобы визуально она казалась на его уровне.
Уже лучшеОбъединяем “Подробнее” с заголовком блока и увеличиваем иконку.
СталоБлок стал компактнее и привлекательнее.
Не игнорируйте правило близости. Собирая макет, в первую очередь определите внешние и внутренние расстояния. Следите чтобы первое было больше второго. И не забывайте про принцип схожести, иначе результат может быть плачевным:
Собирая макет, в первую очередь определите внешние и внутренние расстояния. Следите чтобы первое было больше второго. И не забывайте про принцип схожести, иначе результат может быть плачевным:
Цепное правило — Задача 1
Напомним, что составная функция f(g(x)) — это функция, которая имеет другую функцию «внутри». При взятии производной такой функции мы используем цепное правило. Цепное правило гласит, что вы сначала берете производную «внешней» функции, а затем умножаете ее на производную «внутренней функции». Таким образом, для функции h(x)=f(g(x)), ее производная будет h'(x)=f'(g(x))*g'(x).
Чтобы определить, какая функция является внутренней, посмотрите, какая функция «содержится» внутри другой функции. Например, для экспоненциальных функций посмотрите на степень, в которую возводится e. Для логарифмических функций это будет то, что находится в логарифмических скобках.
Например, пусть h(x)=e -5x 2 -6 . Функция «снаружи» — это e x , а функция «внутри» — это -5x 2 -6.
составная функция состав внутренняя функция внешняя функция дифференцирование
Давайте решим задачу, связанную с цепным правилом. Напомним, что цепное правило — это метод дифференцирования составных функций. И чтобы подчеркнуть, что такое составная функция и как ее собрать, я выделил цветом внутреннюю и внешнюю части.
Помните, что составная функция похожа на помещение функции внутрь другой. Итак, здесь внутренняя функция — это g(x), а внешняя функция — это f(x). Когда вы различаете эти вещи, вы сначала различаете внешнюю функцию. Оставьте внутреннюю функцию в покое, а затем умножьте на производную внутренней функции.
Итак, здесь внутренняя функция — это g(x), а внешняя функция — это f(x). Когда вы различаете эти вещи, вы сначала различаете внешнюю функцию. Оставьте внутреннюю функцию в покое, а затем умножьте на производную внутренней функции.
Одна из вещей, которую вы должны сделать, когда решаете проблему, — это определить внешние и внутренние функции. Здесь меня просят дифференцировать h(x) равно e от 2x³ минус 5. Давайте определим внутреннюю и внешнюю функции.
У нас есть экспоненциальная функция; e в x, а затем 2x³ минус 5. Один из них — внутренний; одна из них является внешней функцией. Я думаю, что способ, которым я бы определил внутреннюю функцию, — это подумать о том, вычисляли ли вы значения для этой функции. Что бы вы сделали в первую очередь? Если у вас есть значение x, например, 2, вы сначала возводите его в куб, умножаете на 2 и вычитаете 5. Итак, ясно, что это внутренняя часть функции.
Вы можете просто сделать внутреннюю функцию x³. Но я думаю, что вы хотите сделать все это 2x³ минус 5, потому что тогда внешняя функция будет просто e на x, что приятно и легко дифференцировать. Я собираюсь раскрасить это. Внешняя функция — это e для x, я поставлю здесь скобки, или e для чего-то. И тогда внутренняя функция равна 2x³ минус 5,9.0003
Я собираюсь раскрасить это. Внешняя функция — это e для x, я поставлю здесь скобки, или e для чего-то. И тогда внутренняя функция равна 2x³ минус 5,9.0003
Теперь он закодирован цветом, и должно быть действительно ясно, как различать h(x). Таким образом, h'(x) будет производной внешней функции. Производная от е к х — это просто е к х. Так что я напишу e в something, а внутреннюю функцию оставлю в покое. 2x³ минус 5-кратная производная внутренней функции. Вот что означает эта часть. И производная внутренней функции есть производная этой. Это будет 6x².
Вот оно, правило цепи. Сначала продифференцируйте внешнюю функцию, оставьте внутреннюю в покое, а затем умножьте на производную внутренней функции.
Правило внутреннего и внешнего. Типография и верстка
Горбунов Артем
Книгу удобно листать с помощью прокрутки мышкой и клавиш со стрелками:
http://d.pr/i/16l92http://d.pr/i/16l92http:// d.pr/i/16l92
http://d. pr/i/16l92http://d.pr/i/16l92http://d.pr/i/16l92
pr/i/16l92http://d.pr/i/16l92http://d.pr/i/16l92между важными местами
http:// d.pr/i/16l92http://d.pr/i/16l92http://d.pr/i/16l92Смена
http://d.pr/i/16l92http://d.pr/i/ 16l92http://d.pr/i/16l92 между
разворотами
Моему деду – Валерию Горбунову, писателю, газетчику и остроумному человеку
Моему деду – Валерию Горбунову, писателю, газетчику и остроумному человеку
Арт. ГорбуноваБюро Горбунова Издательство
2017
Артем Горбунов
Бюро Горбунова Издательство
2017
правило внутренней и внешней модульности
0
030002 правило привязки объектов
формат, поля и межстрочный интервал
точка, линия и прямоугольник
от геометрии к типографике
Типографы веками искали закономерности взаимодействия между типографскими элементами. Буквы и межбуквенные интервалы, длина и высота строки, область шрифта и поля страницы — каждый вывод занял свое место в бездонном бассейне «золотых правил»:
увеличить межбуквенный интервал текста во всех прописных нижний регистр
буквы должны располагаться так, чтобы их вертикальные штрихи стояли через равные промежутки
расстояние между всеми прописными буквами должно быть меньше межстрочного интервала
расстояние между строками текста во всех прописных буквах должно быть не меньше высоты букв
межстрочный интервал должен быть больше, чем интервал между словами
при минимальном межстрочном интервале нисходящие и восходящие штрихи соседних строк почти касаются
чем длиннее строка текста, тем больше межстрочный интервал требуется
межстрочный интервал не должен быть больше внешних полей текста
элементы списка должны иметь дополнительные отступы между ними, превышающие межстрочный интервал
номер страницы должен располагаться ближе к области шрифта, чем к краю страницы
заголовок текста должен быть ближе к следующему абзацу, чем к предыдущему
расстояние между заголовком и абзацем должно быть не меньше межстрочного интервала заголовка
В наши дни дизайнерам приходится собирать разрозненные смысловые подсказки из книг , их коллеги и арт-директора.
Трудно запомнить даже вышеперечисленные правила, и если дизайнеру каким-то образом удастся запомнить свой собственный набор руководств, всегда найдутся те, о которых он никогда не слышал, потому что кладезь знаний бездонен.
Одно дело — выучить огромный набор правил, и совсем другое — уметь последовательно применять их к каждой части макета. А в реальности начинающий верстальщик совершает десятки ошибок, даже если имеет дело с простой страницей, состоящей из заголовка и текста.
Вместо заучивания тысячи правил предлагаю запомнить один-единственный принцип и научиться последовательно применять его ко всем элементам макета.
«Правило внутреннего и внешнего» — это основной принцип типографики, который работает на всех уровнях: от отдельной буквы до разворота страницы.
Это правило является частным случаем гештальт-законов. Каждый типографский объект на любом уровне состоит из других объектов. Буквы состоят из штрихов, слов из букв, строк из слов, абзацев из строк.
Чтобы отделить буквы, слова, строки и абзацы от их соседей, внутренние расстояния внутри объектов должны быть меньше внешних, что придает им независимое значение.
В наши дни дизайнерам приходится собирать разрозненные подсказки смысла из книг, своих коллег и арт-директоров.
Трудно запомнить даже вышеперечисленные правила, и если дизайнеру каким-то образом удастся запомнить свой собственный набор руководств, всегда найдутся те, о которых он никогда не слышал, потому что кладезь знаний бездонен.
Одно дело — выучить огромный набор правил, и совсем другое — уметь последовательно применять их к каждой части макета. А в реальности начинающий верстальщик совершает десятки ошибок, даже если имеет дело с простой страницей, состоящей из заголовка и текста.
Вместо заучивания тысячи правил предлагаю запомнить один-единственный принцип и научиться последовательно применять его ко всем элементам макета.
«Правило внутреннего и внешнего» — это основной принцип типографики, который работает на всех уровнях: от отдельной буквы до разворота страницы.
Это правило является частным случаем законов гештальта. Каждый типографский объект на любом уровне состоит из других объектов. Буквы состоят из штрихов, слов из букв, строк из слов, абзацев из строк.
Чтобы отделить буквы, слова, строки и абзацы от их соседей, внутренние расстояния внутри объектов должны быть меньше внешних, что придает им независимое значение.
Пустое пространство внутри буквы U в середине слова больше, чем внешнее расстояние между ней и соседними буквами
Каждая буква обрела важность и самостоятельность, а заголовок обрел архитектурную торжественность
Для каждого слова расстояние между буквами играет роль «внутреннего», а пространство между словами – роль «внешнего»
Пробел тот же, но теперь его достаточно для разделения слов
Межстрочный интервал сравним с расстоянием между буквами. Из-за этого буквы титула образуют уродливую шахматную доску
Титул восстановил свое имперское достоинство
Межстрочный интервал сравним с расстоянием между буквами. Из-за этого буквы заголовка образуют уродливую шахматную доску
Из-за этого буквы заголовка образуют уродливую шахматную доску
Вместо увеличения высоты строки давайте использовать более узкий шрифт
При том же размере шрифта и межстрочном интервале слова лучше отделяются друг от друга
Подзаголовок вторгся в межстрочный интервал заголовка: он ближе к заголовку, чем собственные строки заголовка друг к другу
Переместим подзаголовок на расстояние не меньше, чем расстояние между строками заголовка
Заголовок теперь находится в конфликте внутреннего и внешнего с собственной рамкой
Контраст внутреннего и внешнего на всех уровнях — от пробелов внутри букв до внешних краев заголовка
Давайте посмотрим на заголовок набран заглавными буквами.
Штрихи каждой буквы служат границами для ее внутреннего пространства. Пустое пространство внутри буквы U в середине слова больше, чем внешнее расстояние между ней и соседними буквами. Так вот, возникает ощущение, что эти буквы вторглись в личное пространство друг друга, и весь заголовок выглядит затертым.
Давайте увеличим расстояние между буквами, чтобы изменить соотношение внутренней и внешней частей. Каждая буква стала важной и самостоятельной, а заголовок приобрел архитектурную торжественность.
Добавим несколько слов в заголовок. Они разделены пробелами. Пространство между буквами в каждом слове играет роль «внутреннего», а пространство между словами — «внешнего». Поскольку это расстояние лишь немного больше, чем расстояние между буквами, слова снова выглядят замятыми.
Во-первых, попробуем изменить соотношение внутреннего и внешнего, уменьшив «внутреннее» — расстояние между буквами. Но он не должен становиться меньше, чем внутренний интервал между штрихами букв. Всегда помните, что «внутреннее» на одном уровне является «внешним» на другом.
Теперь вместо уменьшения межбуквенного интервала попробуем разделить слова другим способом — переместив их на следующую строку. Межстрочный интервал сравним с расстоянием между буквами. Из-за этого буквы названия образуют уродливую шахматную доску.
Увеличим «внешний» — межстрочный интервал. Титул восстановил свое императорское достоинство.
А что, если вместо увеличения высоты строки мы используем более узкий шрифт?
Узкие буквы содержат меньшие внутренние зазоры, поэтому вокруг них не требуется много места. При одинаковом размере шрифта и межстрочном интервале слова лучше отделяются друг от друга. Заголовок стал компактнее без ущерба для внутреннего пространства.
Вернемся к заголовку «имперский стиль» и добавим к нему подзаголовок. Подзаголовок вторгся в межстрочный интервал заголовка: он ближе к заголовку, чем собственные строки заголовка друг к другу.
Нет проблем, давайте увеличим «внешний».
Допустим, наш заголовок должен поместиться на табличке определенных размеров. Теперь заголовок находится в конфликте внутреннего и внешнего с собственным фреймом.
Придется спуститься по всем уровням и уменьшить внутренний интервал, сохранив контраст внутреннего и внешнего.
Отметим, что для одного и того же размера шрифта мы получили разные допустимые пропорции внутреннего и внешнего интервала. Контраст важнее, чем конкретное соотношение — таким образом у верстальщика появляется гибкость. «Идеальная типографика» — это просто страница с минимально возможным контрастом между внутренними и внешними элементами типографики для спокойного и комфортного чтения. По мере нарастания контраста между внутренним и внешним текст становится более заметным и выразительным.
Контраст важнее, чем конкретное соотношение — таким образом у верстальщика появляется гибкость. «Идеальная типографика» — это просто страница с минимально возможным контрастом между внутренними и внешними элементами типографики для спокойного и комфортного чтения. По мере нарастания контраста между внутренним и внешним текст становится более заметным и выразительным.
Основное правило типографики:
внутреннее ≤ внешнее
Прямоугольник делится на прямоугольники, а в остатке остаются другие прямоугольники
Главное человеческое изобретение — прямоугольник, а не колесо. Не нужно представлять себе круг: мы смотрим на небо и видим солнце, бросаем камешек в воду и видим кольца. А прямоугольник редко встречается в природе. В человеке нет ничего прямоугольного.
Прямоугольник — основная геометрическая фигура цивилизации. Человека окружают прямоугольники: дисплей компьютера, телефон и кошелек в кармане, банкноты в кошельке, гриф гитары, рабочий стол, подушка на диване, диван, книги, книжная полка, комната, окно, дверь, шаги, дорога, дома. .
.
Прямоугольник приобрел исключительную ценность благодаря возможности быть разделенным на любое количество прямоугольников любых пропорций.
Существуют специальные пропорции и способы деления прямоугольников:
Например, прямоугольник с пропорциями золотого сечения отрезается квадратом от другого прямоугольника с золотым сечением. И так до бесконечности.
А прямоугольник с большей стороной той же длины, что и диагональ квадрата с размером меньшей стороны, при делении пополам воспроизводится в меньшем размере. Эта функция является основой для форматов бумаги DIN.
Существуют специальные пропорции и способы деления прямоугольников:
Например, прямоугольник с пропорциями золотого сечения отрезается квадратом от другого прямоугольника с золотым сечением. И так до бесконечности.
А прямоугольник с большей стороной той же длины, что и диагональ квадрата с размером меньшей стороны, при делении пополам воспроизводится в меньшем размере. Эта функция является основой для форматов бумаги DIN.